 連載 SQL
ServerでXMLを操作する
連載 SQL
ServerでXMLを操作する
第2回:リレーショナルDBから取り出した
XML文書に、スタイルシートを適用する
技術センター
2002/5/1
| 4. XSLTでXML文書をHTMLに変換 |
これでSQL Server 2000からデータを取り出して、Webブラウザ上でXML文書として扱うことができるようになりました。あとはこのXML文書にXSLTスタイルシートを適用してWebブラウザに表示すれば、だれもが見やすい形にすることができます。そこで次は、データを見やすい形に変換するためのXSLTスタイルシートの説明です。
XSLTスタイルシートは、XML文書を別の形式に変換するXSLTのためのスクリプト言語です。XSLTスタイルシートを記述して適用することで、XML文書をさまざまな形に加工できます。今回はデータベースから取り出したデータを、まずHTMLに変換します。XSLTについての詳細はここでは説明しませんので、XSLTについて説明している記事「集中連載 XSLTスタイルシート書き方講座」「サンプルで覚えるXSLTプログラミング」などを参照してください。
ここでは、HTML化したXML文書をユーザーに分かりやすく見せるために、さらにHTMLの中をテーブル形式に変換しています。
■XSLTスタイルシートの作成
(1)XML宣言とXSLTの記述
では、XSLTスタイルシートを記述していきましょう。まずは、宣言から記述します。
<?xml version="1.0" encoding="Shift_JIS"?>
|
次に、XML文書の処理を実際に行うテンプレートブロックを記述します。テンプレートブロックは下記のように記述します。
(2)テンプレートブロックの記述
<xsl:template match="/"> |
この最初のテンプレートブロック内に、データを表示する表組みのHTMLタグを記述していきますが、最初は表の見出しの部分を記述します。
<html> |
ここでは表の見出しを表示するためのHTML文書をそのまま記述しました。実際のXML文書の処理は、この後に記述します。
このままこのテンプレートブロック内にすべての処理を記述しても何も問題はないのですが、コーディングを見やすくするために、個々の個人情報を変換する処理は別のテンプレートブロックを使用するようにします。処理を分けることでだれがソースを見ても理解しやすくなり、メンテナンスもしやすくなります。
(3)新しいテブロックの記述
そこで、下記のように新しいコントロールブロックを始めます。
<xsl:apply-templates select="root/Person"/> |
今回はデータベースから取り出したデータに“root”というルート要素を加えているので、別のテンプレートを適用する先は“root/Person”と記述します。このテンプレートブロックの残りの記述は次のとおりです。
</table> |
次に個人情報を処理するテンプレートブロックを記述します。
<xsl:template match="Person"> |
「Person」要素を処理するテンプレートなので、“match=”の指定に“Person”と記述します。 ここで処理する情報は、「氏名」「年齢」「郵便番号」「都道府県」「市町村」「番地」「建物」「電話番号」「E-Mail」です。以上のデータを表の情報として、“value-of”タグを使用して埋めていきます。“value-of”タグは、続く“select=”で指定した名前で定義されているデータを取り出して処理します。
<tr> |
あとはこのテンプレートの終了を記述します。
</xsl:template> |
最後にスタイルシートの終了を意味する記述をします。
</xsl:stylesheet> |
以上でデータベースから取り出してXML化したデータを、表に変換するスタイルシートの記述は終了です。Person.xslと名前を付けて保存します。
■クライアントサイド・スクリプトからXSLTを呼び出す
ここで先ほど記述したスクリプトに少し手を加えて、いま作成したXSLTスタイルシートを適用して表示してみます。いままではJScriptのalert機能で表示させていましたが、その代わりにXSLTスクリプトを適用するための処理を記述します。
まず、スクリプトファイルを開いてalert()の記述を無効にします。C++言語などと同様に、“//”を使ってコメントアウトします。
// alert(objXML.xml); |
では、alertの代わりにXSLTスタイルシートを適用するための手続きを記述していきましょう。XML文書にXSLTスタイルシートを適用するには、まずXSLTスタイルシートを読み込む必要があります。先ほどのデータの場合はスクリプトの実行中にデータベースから 取り出したので、メモリ内に有り、そのデータをXML文書に変換する処理をしました。しかし今回は、ファイルを開いて読み込むことになります。
まず、DOMオブジェクトを作成します。
var objXSL = new ActiveXObject("Microsoft.XMLDOM"); |
ファイルを読み込むには、load()メソッドを使用します。
objXSL.load("Person.xsl"); |
これでオブジェクト内にXSLTスタイルシートが読み込まれます。内容を確認するのであれば、先ほどと同様にalert()で確認できます。
XSLTスタイルシートが読み込めたので、あとはこれをXML文書に適用して表示するだけです。XML文書にXSLTスタイルシートを適用するためには、transformNode()メソッドを使用します。
document.write(objXML.transformNode(objXSL)); |
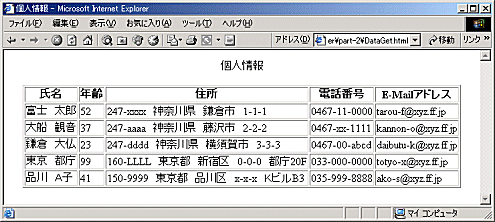
XML文書にXSLTスタイルシートを適用すると、XSLTスタイルシートに記述された変換式に従ってXML文書を加工し、結果を返してくれます。返ってきた結果をWebブラウザに表示すると、画面3のようになります。いままでダイアログボックスに表示されていた内容が、Webブラウザの画面上に、テーブル形式で表示されるようになりました。
 |
| 画面3 取り出したデータにXSLTスタイルシートを適用した結果 |
■スクリプトをサーバサイド・スクリプトに作り替える
これまで説明してきたことは、すべてクライアントサイドで処理するスクリプトの作り方についてでした。しかし今回のような、データベースからデータを取り出すような処理は、実はクライアントサイドで行うのは避けた方がいいでしょう。なぜなら、サーバとクライアント間で、ネットワークを経由したデータの交換が頻繁に発生し、そのために処理を終了するまでに時間がかかってしまうからです。
これに対して、サーバサイド・スクリプトはスクリプトの実行をサーバサイドで行い、その結果をクライアントに送ります。主なデータのやりとりはサーバ内で行われるため効率が良いという特徴があります。また、クライアントにはHTMLだけが送られるため、クライアントの負荷が軽くなる、という利点もあります。サーバとクライアントの間でデータ交換が頻繁に発生するような処理であれば、サーバサイドで処理するASPを使用した方がいいでしょう。
そこで、ここではいままで説明してきたスクリプトをサーバサイドで処理できるように変更する方法について、簡単に説明しましょう。
IIS環境でサーバサイド・スクリプトを記述する場合は、Active Server Pages(ASP)を使用します。ASP自体の詳細や動作についてはここでは割愛して、今回のスクリプトの、クライアントサイド・スクリプトとサーバサイド・スクリプトの記述の違いのみを説明していきます。基本的な違いは、拡張子とスクリプトの宣言、オブジェクト作成の方法、Webブラウザへの出力です。
ASPでは、スクリプトの拡張子は“.asp”になります(クライアントサイド・スクリプトの拡張子は“.htm”か“.html”です)。ファイルの先頭に置かれるスクリプトの宣言は、以下のようになります。
<%@ Language="JavaScript"
%> |
この記述を加えたうえで、クライアントサイド・スクリプトにあった<html>タグや<head>タグ、<script>タグを削除します。
オブジェクトの作成は、クライアントサイド・スクリプトでは“new ActiveXObject()”と記述しましたが、サーバサイド・スクリプトの場合は“Server.CreateObject()”と記述します。
var objCon = Server.CreateObject("ADODB.Connection") |
Webブラウザへの出力は、documentオブジェクトではなくResponseオブジェクトを使います。
Response.Write(objXML.transformNode(objXSL)) |
そのほかに変更を加える個所は、XSLTスタイルシートを読み込むところです。サーバのローカルディスクに格納されているファイルを読み込むために、ファイルが格納されている場所を正規化する記述を加える必要があります。記述を加えないと、どこに目的のファイルがあるのか分からなくなりエラーになってしまいます。加える記述は“Server.MapPath()”で、正規化するファイル名を指定します。
objXSL.load(Server.MapPath("Person.xsl")); |
詳しい変更個所については、SQL Server 2000からデータを取り出すサーバサイド・スクリプトのサンプルファイルDataGet.aspを参照してください。
2回に渡り、SQL Serverからデータを取り出す方法と表示について説明してきました。次回はいよいよSQL ServerにXML形式のデータを登録する方法について説明します。
次回は6月上旬公開予定です
| 4/7 |
| Index | |
| SQL ServerでXMLを操作する | |
| SQL
Server 2000でXML機能を使えるようにする ・SQL Server 2000のXML対応機能とは? ・この記事で使用するデータ ・SQL Server 2000の設定 |
|
| リレーショナルデータをXML文書として取り出す ・リレーショナルデータとXML文書のマッピング ・SQL ServerのデータをXML文書として取り出す ・FOR XML句でデータを取り出す ・ELEMENTSオプションの指定 ・RAWモードの指定 ・EXPLICITモードの指定 |
|
| クライアントサイド・スクリプトでSQL Serverを操作する ・サーバサイド・スクリプトとクライアントサイド・スクリプト ・スクリプトでデータを取り出す ・取り出したデータのXML文書化 |
|
| XSLTでXML文書をHTMLに変換 ・XSLTスタイルシートの作成 ・クライアントサイド・スクリプトからXSLTを呼び出す ・スクリプトをサーバサイド・スクリプトに作り替える |
|
| XPathを使って、SQL Serverでクエリを実行する ・データベースをXML文書に見せかける ・ダイレクトにXPathを指定する方法 ・テンプレートを使用する方法 ・スキーマを使用する方法 |
|
| XML文書形式のデータをSQL
Serverに格納する方法 ・XML文書とテーブル構造の関係 ・SQL文の構築(Insert文を構築する) ・サンプルプログラム |
|
| ストアドプロシージャを利用したデータの追加 ・OPENXMLの仕組み ・ストアドプロシージャの作成と呼び出し ・挿入されたデータを確認する ・Insert文とOPENXMLのどちらを使うべきか |
|
- QAフレームワーク:仕様ガイドラインが勧告に昇格 (2005/10/21)
データベースの急速なXML対応に後押しされてか、9月に入って「XQuery」や「XPath」に関係したドラフトが一気に11本も更新された - XML勧告を記述するXMLspecとは何か (2005/10/12)
「XML 1.0勧告」はXMLspec DTDで記述され、XSLTによって生成されている。これはXMLが本当に役立っている具体的な証である - 文字符号化方式にまつわるジレンマ (2005/9/13)
文字符号化方式(UTF-8、シフトJISなど)を自動検出するには、ニワトリと卵の関係にあるジレンマを解消する仕組みが必要となる - XMLキー管理仕様(XKMS 2.0)が勧告に昇格 (2005/8/16)
セキュリティ関連のXML仕様に進展あり。また、日本発の新しいXMLソフトウェアアーキテクチャ「xfy technology」の詳細も紹介する
|
|




