初心者のためのLT作成講座――5分で収まるスライドを作る3つのTips:達人ライトニングトーカーへの道(2)(2/2 ページ)
ライトニングトークをすると、これまで得られなかった気付きやノウハウを得られる。コミュニティとLTをこよなく愛するエンジニアによる「LT」解説
●2.自己紹介の省略
「闇アジャイラー」では、思い切って自己紹介を省きました。「クラスメソッドのタケハラです」、一言だけです。
いつもなら「クラスメソッドのタケハラです。Twitter のアカウントは@take3000です。良かったらフォローしてください。ブログ、Facebookやmixiもやってます。良かったらお友達になってください」という感じになるでしょうが、3分LTでは到底、収まりきりません。
よって省略。
そもそも、聞き手は私のTwitterアカウントをフォローするために来たわけではないので、利用しているSNSの紹介などに時間をかける必要はありません。主催者や運営スタッフへの謝辞を見掛けますが、これも同じく、聞き手が求めている話ではありません。こうした「聞き手が求めていない話」は手短に済ますようにしましょう(お礼については楽屋でしっかり言った方がいいかもしれませんね)。
ただしこの場合、「私が何者でどういった立ち位置からこの話をしているのか」を説明せずにLTをしなければならなかったので、この点が最も不安でした。ある意味、博打です。
●Tips:自己紹介、ちゃんとできますか?
話がそれますが、皆さんはちゃんとした自己紹介ができますか?
ここで言う「ちゃんとした自己紹介」とは、相手があなた自身について求めている情報を、的確かつ「簡潔」に伝えることができるか、という話です。
なぜ簡潔である必要があるのか。あなたがよほど著名なブロガー、あるいは名物CTOなどでもない限り、「初対面の人があなたのことを知っている」ことはありません。聞き手の多くは、あなたが発表をするその瞬間、初めてあなたのことを知ることになります。
もともと興味を持っていない人が興味のない話をしたら、退屈するでしょう(まれに興味を持ってもらえるかもしれませんが、それは「※ただしイケメンに限る」などの特殊条件を必要とします)。
さて、私が以下のような自己紹介をしたとしましょう。
「はじめまして。タケハラマサシと申します。所属はクラスメソッド株式会社です。クラスメソッドは受託システム開発をメインのビジネスとしていて、Adobe FlexやMicrosoft Silverlight、最近ではHTML5を用いたRIAの案件を数多く扱っています。またAmazon Web Servicesや Windows Azureといったクラウドテクノロジを積極的に提案し、iPhone、Androidアプリの開発はもちろん、Windows Phoneアプリの開発もやっています。
私自身は、プロジェクト管理や営業を皮切りに、社内PMOへのアドバイザーをやったり、購買・調達業務をしたりしています。2009年7月からはマーケティング担当としてこれまでやったことがない仕事に挑戦しており、毎日がドキドキです。さかのぼると、私は2005年にクラスメソッドに入社しました。2年に1回くらいは社内転職をしています。そんなこんなで日々、つたないながらも七転八倒しつつ、魔法少女のように理不尽な現実と戦う毎日です。
なので、そんな私のTwitterをフォローしてくれるとうれしいです。アカウントは@take3000。後ろの3000は某HIP-HOP系のアーティストから拝借しました。Facebookとブログ、mixiもやっています。こちらもフォローや友だち申請してもらえるとうれしいです。
さて、今日の発表ですが、このようなお時間をいただき、運営の◯◯さんはもちろん、会社の同僚たち、ひいては家族や親兄弟に感謝しております。どうもありがとうございます。私は人前でしゃべるのが苦手で、急な案件でスライドを準備する時間が足りなかったので、お聞き苦しいところがあるかもしれませんが、どうか最後までお付き合いいただければ幸いです。さて、それでは本編に入りたいと思います……」
「いいからさっさと本編に入れよ!!」という心の声が聞こえてきそうです。おそらくこの時点で、多くの聞き手が「このセッションを選んで失敗したわー」と思い、おもむろに手持ちのスマートフォンを取り出してTwitterのチェックを始めるのではないでしょうか。
これは少々極端な例ですが、似たような自己紹介は結構あります。自分としては必要な説明だと思っていても、聞き手にとっては「不必要な情報」であることが多いのです。
不必要な情報の垂れ流しは、退屈を生みます。そして、いったん退屈されてしまうと、挽回はとても難しい。そのため、自己紹介はざっくりとシンプルにしましょう。
「タケハラマサシです。クラスメソッドでマーケティングをしています」
これぐらいで十分です。可能なら、「どういった立場から話をするのか」を盛り込めば、聞き手とあなたの間に「共通するコンテクスト」を少しだけ作ることができます。
「長年、RIAの開発に携わるものとして、RIAの最新動向をご紹介いたします」
これだけ伝えれば十分です。あとは中身で勝負しましょう。
●3.図を多用し、説明する言葉を減らす
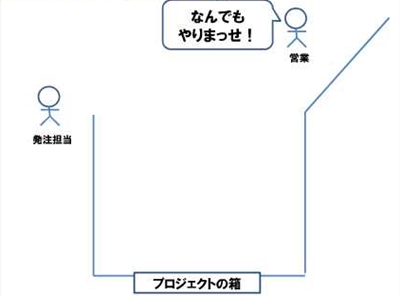
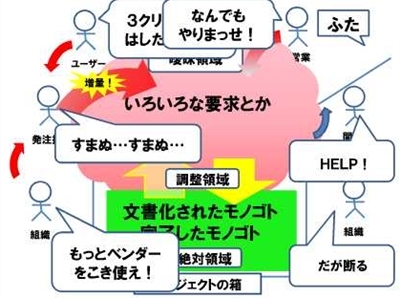
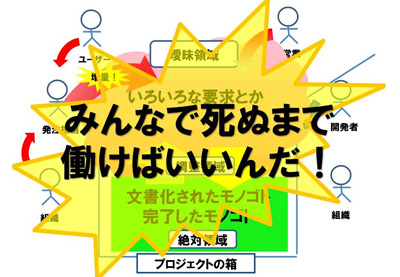
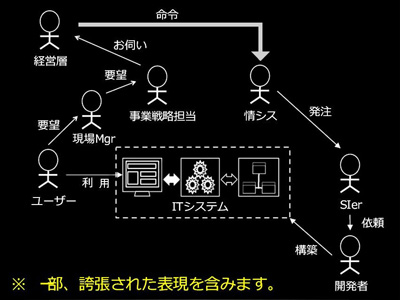
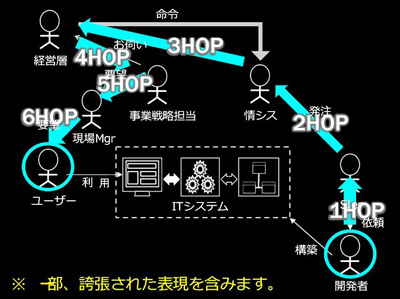
闇アジャイラーでは、20ページから41ページにかけて、プロジェクトが崩壊していく様子を図で表現しています。理由は、説明量を減らして分かりやすくするためです。
例えば人に道を教える時、地図があるのとないのとでは、説明量に雲泥の差が出ます。それと同じ理屈です。今回は時間がないので、図を描いて情報を整理し、聞き手に視覚的に理解してもらえる状態にしました。パラパラ漫画の要領で状態変化する図にして、「一目見れば分かる」スライドを目指したのです。
●「状態変化する図」
図を使った説明は通常、指示棒やレーザーポインタを使う場合が多いです。図を表示している間は、視覚的にはほとんど変化がない状態が続きます。
「闇アジャイラー」では、「プロジェクトの箱」図は全部で20ページを超えています。20段階を経て状態が変化しているわけです。状態変化しない図で説明しようとすれば、膨大な説明量になります。加えて、聞き手は退屈さを感じるでしょう(学生のころの授業を思い出してみてください)。
図を状態変化させれば、興味を引きやすく、説明している個所を指し示す手間も省けます。何より、「図の変化が説明してくれる」ので、話す内容を大幅にカットできます。
それに、ゴルゴやジェダイでもない限り、レーザーポインタで対象を素早く正確に指し示すことは難しいでしょう。もたもたしているうちに、あっという間に20〜30秒は経過します。そして、LTでは20〜30秒の損失が大きな痛手になることがままあります。
●状態変化する図の作り方
最初に完成形を先に作ります。後はひたすら完成ページをコピペし、要素を1つずつ削っていくだけでOKです。別イベントのスライドですが、サンプルを貼り付けておきます。
このスライドの14〜21ページの場合、最初に21ページ目の完成形を作成し、矢印を1つずつ削りました。
完成形に、新たな要素を足す際には、「グループ化」をして1つのオブジェクトにすると便利です。グループ化をしないで拡大縮小を行うと、相対位置がずれます。ただし、けい線の太さも保持されるので、大幅に縮めた時などはけい線がつぶれないように線の太さを調整する必要があります。
[VisionariesSummit]「UXデザインがもたらす、これからの受託開発」
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
今回は、スライドを作る際の具体的なテクニックについてお話ししました。次回はLTの物語性――「ちゃんとした1つのお話」にすることを解説します。お楽しみに!
筆者プロフィール
嵩原將志(たけはらまさし)
クラスメソッド株式会社 技術部所属。認定スクラムプロダクトオーナー。プロジェクトマネジメント、アジャイル(スクラム)、UXデザイン、RIA、ビジネスアナリシスに強い関心を持つマーケター。Flex User Group、DevLOVEといったコミュニティ運営の支援も行っている。
Copyright © ITmedia, Inc. All Rights Reserved.