フォントをアプリに埋め込むには?[Win 8/WP 8]:WinRT/Metro TIPS
Windowsストア・アプリで、ユーザーの環境に存在しないフォントを使うには? 本稿では、フォント・ファイルをアプリに組み込んで使う方法を説明する。
powered by Insider.NET
ゲームなどのアプリでは、標準以外のフォントを使いたいことがある。システムに搭載されているフォントなら、FontFamilyプロパティにフォント名をセットするだけだ。しかし、ユーザーの環境に存在しないフォントを使いたいとしたら、どうすればよいだろうか?
本稿では、フォント・ファイルをアプリに組み込んで使う方法を説明する。本稿のサンプルは「Windows Store app samples:MetroTips #13のWindows 8版」と「同MetroTips #13のWindows Phone 8版」からダウンロードできる。
【注意】
本稿では自分で試してみるということで、いろいろなフォントを使ってみた。実際にストアで公開するアプリを作るときには、それぞれのフォントの再配布条件に従ってほしい。
●事前準備
Windows 8(以降、Win 8)向けのWindowsストア・アプリを開発するには、Win 8とVisual Studio 2012(以降、VS 2012)が必要である。これらを準備するには、第1回のTIPSを参考にしてほしい。本稿では64bit版Win 8 ProとVS 2012 Express for Windows 8を使用している。
また、Windows Phone 8(以降、WP 8)向けのアプリを開発するには、SLAT対応PC上の64bit版Win 8 Pro以上とWindows Phone SDK 8.0が必要となる。
●システムにインストールされているフォントを使うには?
FontFamilyプロパティにフォント名を設定すればよい。例えばTextBlockコントロールに「Wingdings」フォントを使うには、次のように記述する(実行結果は後述)。
<TextBlock FontFamily="Wingdings" (後略)
「Wingdings」フォントを表示するXAMLコード
なお、指定したフォントがシステムに存在しなかった場合は、デフォルトのフォントが使われる。Win 8のWindowsストア・アプリでは「Segoe UI」(英数字)か「Meiryo UI」(日本語)になる。
また、MSDNによれば、「Windows 8では、言語やエディションに関係なく、全く同じ種類のフォントがインストールされている」とのことなので、「MS P明朝」などの日本語フォントも安心して使うことができる。
●アプリにフォントを同梱して使うには?
フォント・ファイルをアプリに同梱して配布することも可能だ。
まず、VS 2012のプロジェクト内の適当な場所にフォント・ファイルを配置する。ここでは、「Fonts」というフォルダを作ってそこに置くことにする。そして、VS 2012のプロパティ・ウィンドウで、フォント・ファイルの[ビルド アクション]を「コンテンツ」にしておく。
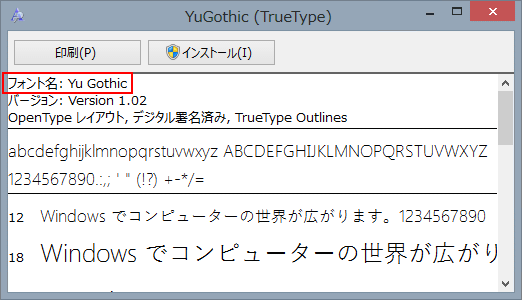
次に、Windowsのエクスプローラでフォント・ファイルを右クリックし、コンテキスト・メニューから[プレビュー]を選んで「Windows フォント ビューアー」で開き、「フォント名」を確認する(次の画像)。

「Windows フォント ビューアー」でフォント名を確認する
「YUGOTHICREGULAR.TTF」というフォント・ファイルを開いたところ。そのフォント名は「Yu Gothic」であることが分かる。
フォント・ファイルのパスとファイル名、それにフォント名を組み合わせて、次のようにコントロールのFontFamilyプロパティに設定する。
<TextBlock FontFamily="Fonts/YUGOTHICREGULAR.TTF#Yu Gothic" (後略)
アプリに埋め込んだ「Yu Gothic」フォントを表示するXAMLコード
なお、指定したフォントが存在しなかった場合は、システムに同名のフォントがあればそれが使われ、システムにも存在しなかった場合はデフォルトのフォントが使われる。
●VS 2012のデザイン画面で確認するには?
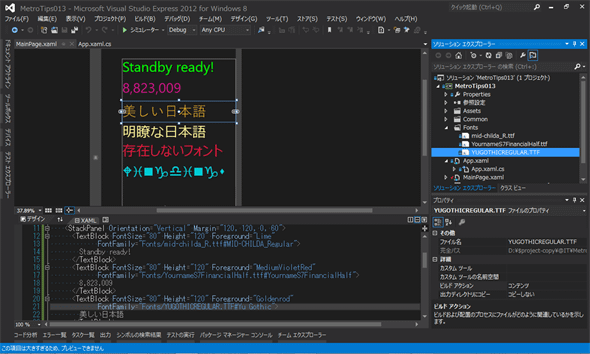
システムにインストールされていないフォントを指定した場合、VS 2012のXAMLエディタではデフォルトのフォントで表示されてしまう。次の画像の、1段目と2段目がそれである。この例ではシステムに「Yu Gothic」フォントをインストールしてあるので、「Yu Gothic」フォントを指定した3段目は、正しく表示されている(デフォルトの「Meiryo UI」フォント(5段目)に比べて、線が細くすっきりしたフォント)。

Win 8アプリに埋め込んだフォントを指定したデザイン画面(VS 2012のXAMLエディタ)
システムにインストールされていないフォントでは、デフォルト・フォントになってしまう(1・2段目)。
システムにインストールされているフォントなら、アプリに埋め込んだフォントの指定でも正しく表示される(3段目)。
すなわち、開発環境にフォントをインストールしておけば、デザイン画面でも表示を確認できるのである。ただし、ストアに提出する前に、そのフォントがインストールされていない環境でテストすることを忘れないようにしよう*1。
*1 筆者はTIPS第7回で紹介したアプリで、フォントのパスを間違えたまま、ストアに提出してしまい、慌てて出し直すはめになったことがある。
●実行してみる
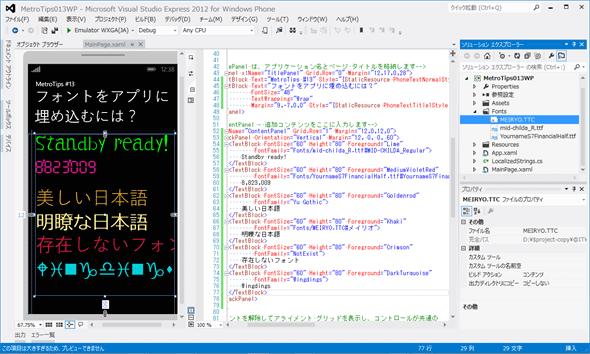
実際にアプリを実行した結果が次の画像である。
上から3段は、アプリに埋め込んだフォントを表示する例だ。1段目には「ミッドチルダフォント」、2段目は株式会社ユアネームの「Yourname S7 Financial Half」フォント、そして3段目にはWindows Phone用の「Yu Gothic」フォントを使ってみた。
4段目からは、フォント名だけを指定した例だ。4段目にはシステムの「メイリオ」フォントを、5段目には存在しないフォントを指定している。存在しないフォントを指定した場合はデフォルトのフォントである「Meiryo UI」が使われている。6段目は「Wingdings」フォントで、前述の「システムにインストールされているフォントを使うには?」の例である。
●WP 8では?
WP 8でもほぼ同じである。異なる点は、日本語のデフォルト・フォントが「Yu Gothic」であることと、次の画像のようにデザイン画面でも埋め込んだフォントが表示されることだ。
●まとめ
フォント・ファイル名とフォント名を組み合わせて指定することで、アプリに同梱したフォントを使うことができる。フォントを指定する方法については、次のドキュメントが参考になる。
Copyright© Digital Advantage Corp. All Rights Reserved.