Webで動かしながら操作案内を簡単設置! 使わないとかなり損するIntro.jsとは:HTML5アプリ作ろうぜ!(8)(2/2 ページ)
HTMLに属性を追加していくだけで、実際に操作しながら案内できるチュートリアルを簡単に付けられるJavaScriptライブラリの使い方を解説します。
サンプルアプリで「Intro.js」の使い方を解説
最初に、以下からサンプルアプリのファイルをダウンロードしてください。
サンプルアプリのファイル構成
ZIPファイルを解凍すると、以下フォルダとファイルの構成になっています(index.html内に主なJavaScript処理を記述しています)。
- index.html
- js/jquery.js
- css/main.css
- js/blob.js→(FileSaver.js用:前回記事参照)
- js/canvas-to-blob.js→(FileSaver.js用:前回記事参照)
- js/FileSaver.js→(FileSaver.js用)
- introjs/intro.min.js→(Intro.js用)
- introjs/introjs.min.css→(Intro.js用)
表示順、説明文など基本的な設定
まずは、index.htmlをテキストエディターで開いてみましょう。
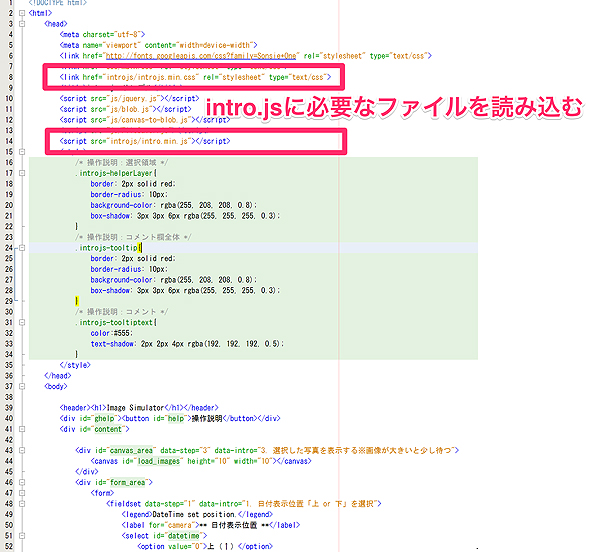
index.htmlでは、Intro.js関連ファイル(intro.min.js、introjs.min.css)を読み込んでいます。
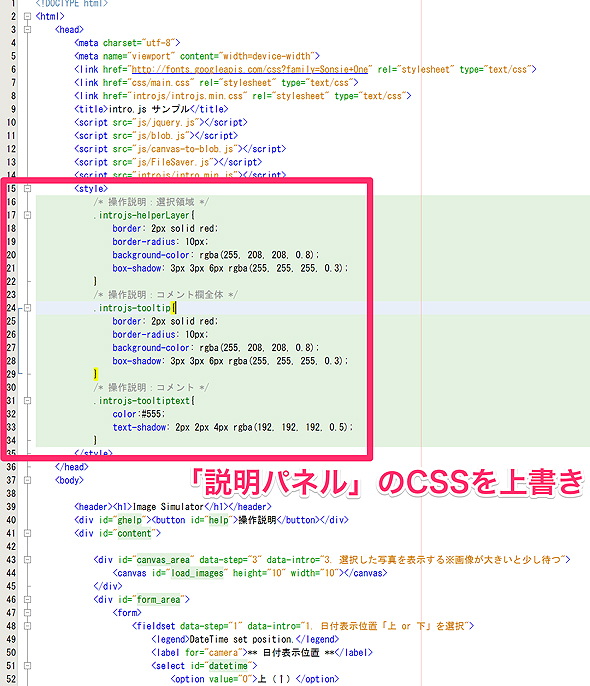
「説明パネル」はデフォルトでグレー文字、白背景です。好みに合わせて変更しましょう。以下のCSSエリア(Class名)を上書きすることで可能です(変更しなくても問題ありません。CSSに慣れてない方は、ここのスタイル指定は行わない方がいいでしょう)。
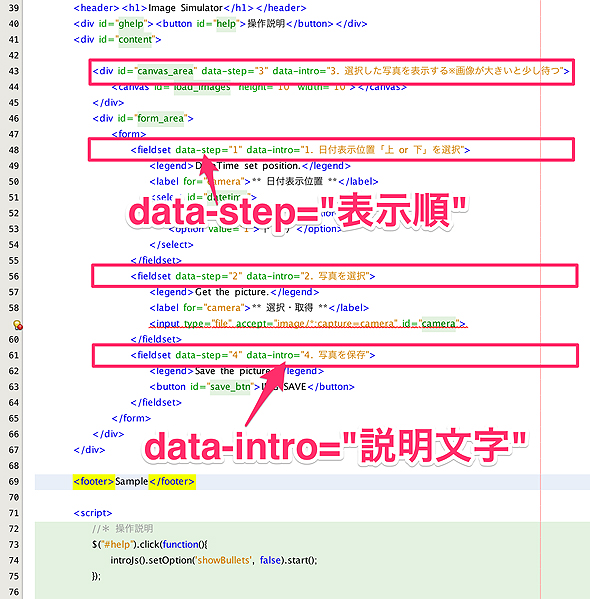
以下は、「説明パネル」の表示順、説明文などの属性を設定する部分です。
属性は以下のようになっています。
| 属性 | 概要 |
|---|---|
| data-intro | 説明文(文字列)※必須 |
| data-step | 表示番号(数字)※必須 |
| data-tooltipclass | CSSのクラスを指定可能 |
| data-position | パネルの表示位置(「top」「bottom」「left」「right」のいずれか) |
| ※必須は「Intro.jsの機能を使うためには必須」という意味です | |
ボタンをクリックした際のイベントもオプションでカスタマイズ可能
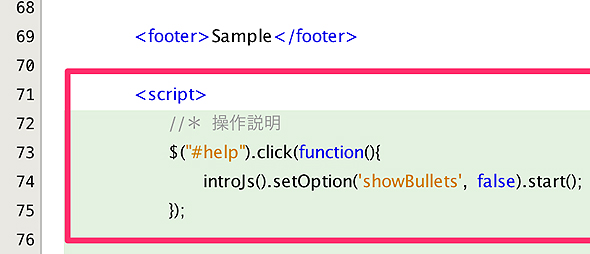
以下は、「操作説明」ボタンをクリックした際のイベント(設定含む)です。
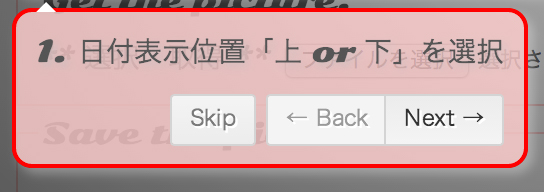
これのHTMLをブラウザーで表示すると、以下のように「Next」「Back」のボタンが見えます。
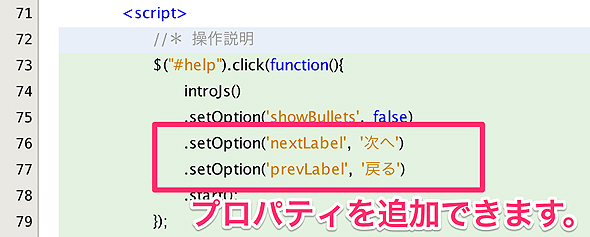
これを以下のようにプロパティを追加することで、ボタンの表示を変更できます。
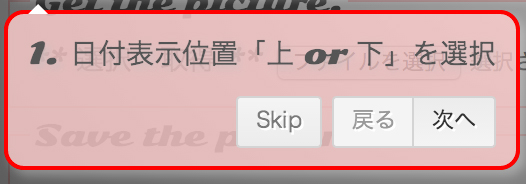
HTMLをブラウザーで表示すると、以下のように「次へ」「戻る」のボタンになります。
このように、プロパティを変更することで幾つかの変更が可能です。
プロパティ一覧は以下に表示します。以下は、必須ではありません。オプションとして追加可能です。ボタン表示文字の変更、表示/非表示など多数あります(参考URL:https://github.com/usablica/Intro.js)。
| プロパティ | 概要 |
|---|---|
| .setOption('showBullets', true) | ○○○のページリンクの表示/非表示(true/falseで指定) |
| .setOption('nextLabel', '次へ') | 「Next」ボタンの文字を変更可能 |
| .setOption('prevLabel', '前へ') | 「Back」ボタンの文字を変更可能 |
| .setOption('skipLabel', 'スキップ') | 「Skip」ボタンの文字を変更可能 |
| .setOption('doneLabel', '終了') | 「Done」ボタンの文字を変更可能 |
| .setOption('tooltipPosition', 'スキップ') | 「Skip」ボタンの文字を変更可能 |
| .setOption('keyboardNavigation',true) | キーボード操作の可否(true/falseで指定) |
| .setOption('showStepNumbers',true) | パネル番号の表示可否(true/falseで指定) |
| .setOption('exitOnEsc',true) | キーボードの[ESC]キーでオーバーレイを表示・非表示[true or false] |
| .setOption('exitOnOverlayClick',true) | オーバーレイをクリックで表示/非表示(true/falseで指定) |
| .setOption('showButtons',true) | ボタンの表示/非表示(true/falseで指定) |
| .setOption('tooltipPosition','bottom') | パネルの表示位置(「top」「bottom」「left」「right」のいずれか) |
| .setOption('tooltipClass','{CSSのクラス名}') | CSSのクラスを指定可能 |
手間の掛かる作業をライブラリで簡単に
今回は、Intro.jsを利用することでWebサイト/Webサービスなどに簡単に説明を入れられるサンプルを紹介しましたが、いかがでしたでしょうか。
色合いの変更もCSSのスタイルを継承・上書きで可能なので、Webサイト/Webサービスに合ったテイストで表示した方がいいでしょう。CSSが苦手な方もチャレンジしてみてくださいね。サンプルコードは分かりやすくなっていますので、チャレンジするのにちょうどいいと思います。
今回のチュートリアル/操作案内のような、手間の掛かる作業を簡単にする仕組みを知ることでWebサイト/Webサービスに限らず、Web技術を使ったスマホのネイティブアプリなどを作るときの企画・開発にもご活用いただければ幸いです。
今回のように、JavaScriptライブラリとHTML5を利用することで新しいアプリ開発にチャレンジしてみましょう! 皆さんが考えた企画、制作したアプリを世の中に広めるには、実際に作って結果を見るというチャレンジが大事だと思いますので、ぜひ新しい技術を触っていきましょう! これからも本連載「HTML5アプリ作ろうぜ!」をよろしくお願い致します。
- 誰でもAndroid 5.0のMaterial DesginをWebに持ち込めるPolymer
- Webデザイン初心者でも手軽に使えるダイアログ/通知ライブラリALERTIFY.js
- 無料でLINEやSkypeのようなリアルタイムアプリが簡単に作れるSkyWay
- CSS3で簡単! スマホ向けWebページのスクロールを激派手にできるstroll.jsとは
- Webで動かしながら操作案内を簡単設置! 使わないとかなり損するIntro.jsとは
- FileSaver.js+File APIで作る、ブラウザーのみで画像ファイル装飾アプリ
- audioタグで音声翻訳アプリを作ろう!
- FluxSliderで簡単アニメーションスライド
- JavaScriptで画像加工アプリを作ろうぜ!
- 「LESS&専用エディター」でCSSをシンプルに書こう
- Cuepoint.jsでさくっと字幕付ムービーをつくろうぜ!
- impress.jsでド派手なスライドをつくろうぜ!
著者紹介
山崎大助 (デジタルハリウッド講師/U-SYS)
著書:レスポンシブWebデザイン「超」実践デザイン集中講義
受賞歴:Microsoft MVP
デジタルハリウッド講師を務めるほか@IT、日経ソフトウエア、SoftwareDesign、ITProなどへ寄稿。HTML5ビギナーズ(html5jビギナー部)で勉強会を毎月or隔月開催中。ヒカ☆ラボなどのセミナーやイベントにも登壇中。本サイトで「HTML5アプリ作ろうぜ!」の記事連載中。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- 連載インデックス「HTML5“とか”アプリ開発入門」
最近よく目にする「HTML5」という言葉。JavaScriptのAPIやCSS3、SVGなどを含め、急速な広がりを見せつつある「HTML5」の基礎を学べる入門連載です。「HTML5を使うと、何ができるのか」「それを実現するには、どのようなプログラムを書いたらいいのか」をお届けします  jQuery×HTML5×CSS3を真面目に勉強(1):パララックスエフェクトの基本
jQuery×HTML5×CSS3を真面目に勉強(1):パララックスエフェクトの基本
jQueryをメインにHTML5やCSS3を使ったリッチな表現のためのテクニックを紹介。まずはパララックスエフェクトの基本から。 UXClip(35):HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
UXClip(35):HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
CEDEC 2013のHTML5に関する2つの講演を、主にセキュリティの観点からレポート。サイボウズ・ラボ竹迫氏とネットエージェント長谷川氏が語るWebは、こんなにヤバい HTML5時代の「新しいセキュリティ・エチケット」(2):単純ではない、最新「クロスサイトスクリプティング」事情
HTML5時代の「新しいセキュリティ・エチケット」(2):単純ではない、最新「クロスサイトスクリプティング」事情
HTML5の新しい要素、属性による、いままでとは異なるクロスサイトスクリプティングが登場しています。もう一度、XSSをおさらいしましょう。