Unityで3Dアニメーションを作成・再生するための基本、タイムラインの使い方:ゲーム開発初心者のためのUnity入門(4)(1/4 ページ)
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。今回は、3Dアニメーションの基本的な作り方や、実践例として地球の周りを月が回るアニメーションの作り方、Effectsの掛け方などをサンプル動画を交えて紹介する【Windows 10、Unity 5.4に対応】。
Unityでも地球は回っている
Unityで3Dゲームを作るまでのいろいろな処理を解説する本連載「ゲーム開発初心者のためのUnity入門」。前回の「VR/ARにも使える多彩な3Dモデルの部品が手に入るUnity Asset Storeの基本的な使い方」までで、さまざまな3Dモデルにマテリアルを適用して配置したり、見え方を変えたりする基本的な方法を紹介した。
今回はUnityを使った3Dアニメーションについてサンプル動画を交えて解説する。アニメーションの作り方にはいろいろあるが、今回は「タイムライン」という、時間ごとにオブジェクトの状態を変えることでアニメーションさせる方法を使う。
また、3Dアニメーションをゲームに生かす実践例として、地球の周りを月が回るアニメーションの作り方や、地球が微かに光る雰囲気を出すEffects(効果)の付け方も解説するので、ぜひ試してみてほしい。
アニメーションさせる3DモデルをScene画面に配置
まずは、Unityを起動して、「NEW」メニューから、新しいプロジェクトを作成する。今回は、「AnimationTest」という名前のプロジェクトを作成する。
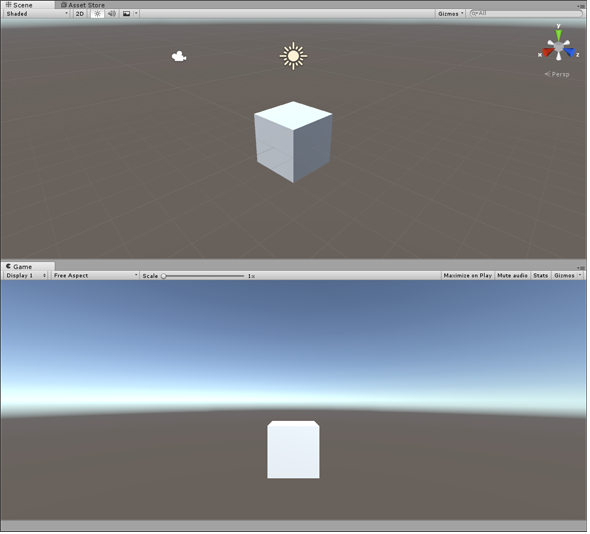
Hierarchy内の「Create」→「3D Object」→「Cube」を選択して、Scene画面に配置する。Inspector画面で「Transform」内の「Scale」の値を「X」「Y」「Z」共に「2」を指定して少し大きくしておく。
Game画面で見ると立体感がないので、少し立体感を持たせる意味で、「Main Camera」の位置を少し変更する。
最終的に「Main Camera」の位置は表1の値にした。「Position」は位置、「Rotation」は回転、「Scale」はサイズ、大きさを表す。
| Position | X=0 | Y=2 | Z=-9 |
|---|---|---|---|
| Rotation | X=0 | Y=0 | Z=0 |
| Scale | X=1 | Y=1 | Z=1 |
なおUnity 4のときには、Directional Lightの設定を追加する必要があったが、Unity 5.4では最初から配置されているので、特に触る必要はない。
Game画面で確認すると、図1のように表示される。
この状態では、まだアニメーションも指定していないので、プレー画面で見ても、ピクリとも動かない。
このCubeオブジェクトにアニメーションを設定して、くるくると回転させてみよう。
オブジェクトを回転させる3Dアニメーションの基本的な作り方
新規Animationの作成
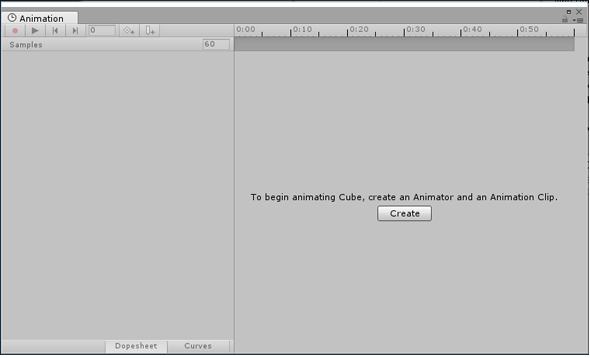
Hierarchyから「Cube」を選択し、Unityメニューで「Window」→「Animation」を選択する。すると、「Animation」の画面が表示される(図2)。
中央の「Create」ボタンをクリックして、これから作成するAnimationの名前を付ける。今回は「CubeRotateAnimation.anim」とした。
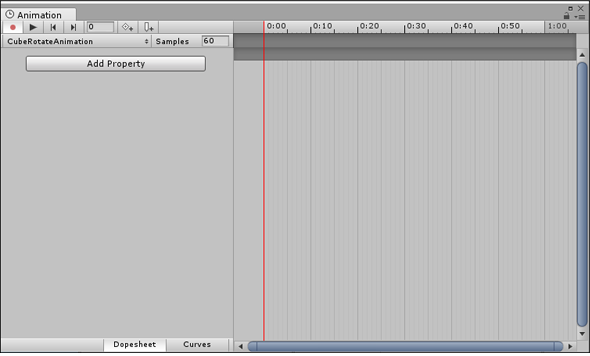
すると、図2が図3のような画面に変わる。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。