徹底予習! Windows 10のユニバーサルアプリ開発:特集:次期Visual Studioの全貌を探る(3/6 ページ)
Windows 10で登場するユニバーサルアプリとはどんなものか。その特徴とプログラミングの実際を徹底的に紹介する。
Windows 10用のユニバーサルアプリを開発する
1. 「Hello, world!」
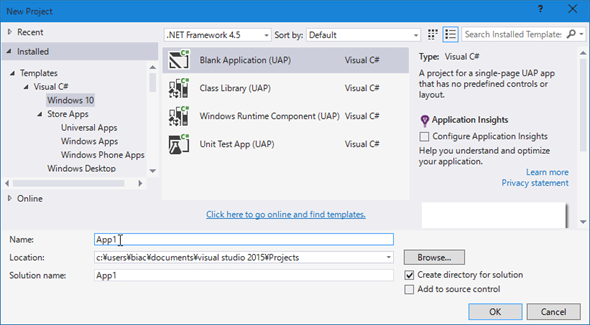
実際にVisual Studio 2015*5を使ってWindows 10用のユニバーサルアプリを作ってみよう。本稿執筆時点の開発環境では、新規プロジェクトを作成するときのダイアログは次の画像のようになっている。

新規プロジェクトを作成するダイアログ(Visual Studio 2015 CTP 6)
左側のペーンでは、プロジェクトテンプレートが[Windows 10]と(従来の)[Store Apps]で別のグループになっている。
Windows 10用のプロジェクトテンプレートには、今のところアプリとしては[Blank Application (UAP)]しか入っていない。これは何もない画面を一つ持っているだけのアプリになる。
今のところアプリ用のプロジェクトテンプレートは[Blank Application (UAP)]しかないので、それを選んでプロジェクトを生成しよう(次の画像)。従来からのWindowsストアアプリ開発者には見慣れた、何もない黒い画面を含むプロジェクトが生成される。
![生成された[Blank Application (UAP)]プロジェクト(Visual Studio 2015 CTP 6)](https://image.itmedia.co.jp/ait/articles/1504/28/dt-10.gif)
生成された[Blank Application (UAP)]プロジェクト(Visual Studio 2015 CTP 6)
Windowsストアアプリ開発者には見慣れた、何もない黒い画面を含むプロジェクトである。従来のWindows 8.1用ストアアプリを作るつもりで適当にコーディングを試してみてほしい。従来の書き方ではダメ(エラーになる)という場面には、それほど遭遇しないはずだ。ただし、本稿執筆時点ではXAMLデザイナーが不完全らしく、プレビュー表示が崩れたりエラーになったりすることがあった。XAMLデザイナーが不調なときでも、XAMLを直接キー入力してデバッグ実行すれば正しく表示された。
最初に書くコードはお約束の「Hello, world!」だが、ちょっとひねってタイトルバーに表示してみよう(次のコード)。
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
var appView = Windows.UI.ViewManagement.ApplicationView.GetForCurrentView();
appView.Title = "Hello, Window 10!";
appView.TitleBar.BackgroundColor = Windows.UI.Color.FromArgb(0xff, 0x00, 0xa2, 0xe8);
appView.TitleBar.ForegroundColor = Windows.UI.Colors.White;
……省略……
AppクラスのOnLaunchedメソッドの冒頭に記述する。
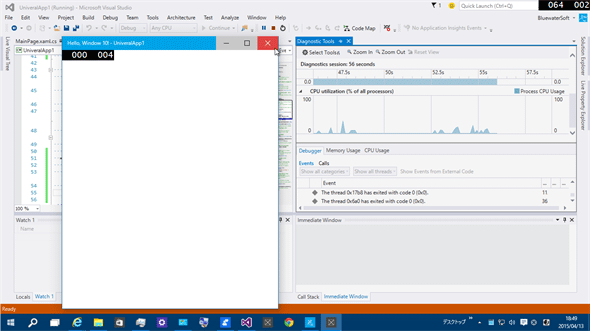
デスクトップ上でデバッグ実行すると、次の画像のようになる。

デスクトップでデバッグ実行中の「Hello, world!」アプリ(Visual Studio 2015 CTP 6)
上に示したコードをデスクトップでデバッグ実行している様子。
ちょっと見にくいかもしれないが、タイトルバーの背景色を青色に変えて、そこに白色で文字を表示している。デバッグ用のフレームレートカウンターは、左側の表示がウィンドウ内に出る(右側はWindows 8.xと同様に画面の右上隅)。右側に見えるVisual Studio 2015のグラフのような表示は、新しい「Diagnostic Tools」だ。CPUやメモリ使用量などがリアルタイムで更新されていく(既定でデバッグ開始時に表示されるようになっているが、プレビュー版では重いのでオフにした方がよいかもしれない)。
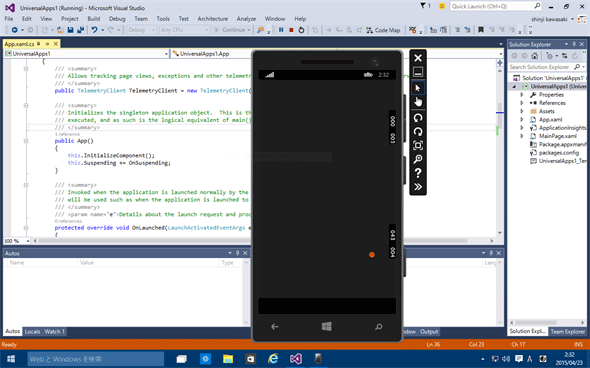
さて、この「Hello, world!」アプリはユニバーサルアプリである。Windows 10 for phonesでも実行できるのだ(次の画像、なおアプリのタイトルが画面に表示されていないがそれは次項で修正する)。

エミュレーターでデバッグ実行中の「Hello, world!」アプリ(Visual Studio 2015 CTP 6)
上に示したコードを、Windows 10 for phonesエミュレーターでデバッグ実行している様子。
Windows 10 for phonesではアプリにタイトルバーが付かないため、何も表示されていない。それは次項で修正する。
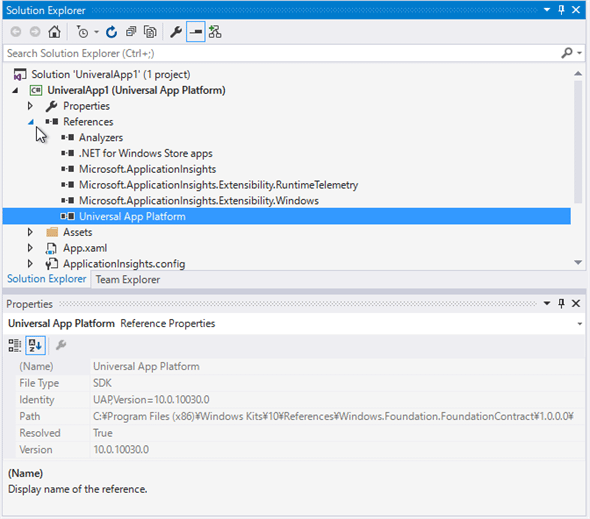
最後に、このプロジェクトの参照設定を見ておこう(次の画像)。プロジェクトテンプレートで自動生成されたままのものである。参照設定に[Universal App Platform]があるが、これが前述した共通のAPIセットである。

自動生成されたプロジェクトの参照設定(Visual Studio 2015 CTP 6)
参照設定に[Universal App Platform]がある。これが前述した共通のAPIセットだ。Extension SDKへの参照はないので、このプロジェクトで作ったアプリは、全てのWindows 10デバイスで同じように動作するはずである(前述したように共通のAPIにもデバイスによって実装の差異があるので、全く同じ動作をするとは限らない)。
2. 特定デバイス専用のAPIを利用する
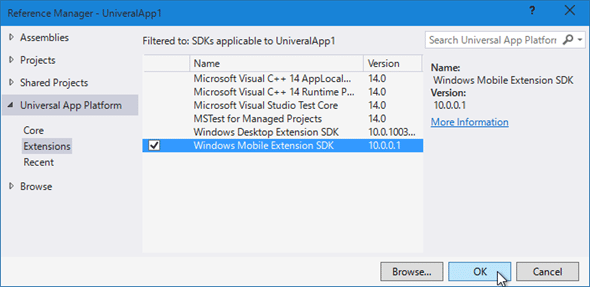
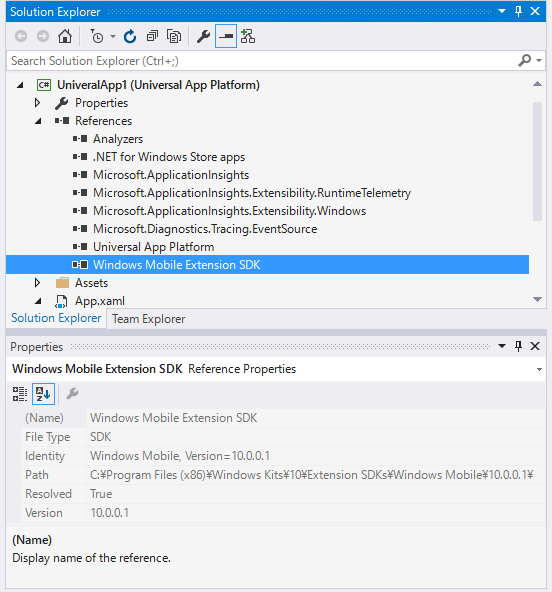
次に、Windows 10 for phones専用のAPIを使ってみよう。それにはまず、Windows Mobile Extension SDKを参照設定に追加する(次の画像)。

Windows Mobile Extension SDKを参照設定に追加する(Visual Studio 2015 CTP 6)
上:プロジェクトに参照設定を追加するダイアログで、Windows Mobile Extension SDKを追加する。左側のツリーに[Universal App Platform]が増えている。それを展開すると[Extensions]があるので、それを選択する。すると、追加できるExtension SDKが中央部に表示される。本稿執筆時点では、追加できるのは[Windows Desktop Extension SDK]と[Windows Mobile Extension SDK]の二つだけだ(将来、XboxやIoTなどが追加されると思われる)。Windows 10 for phones専用のAPIを使うには、[Windows Mobile Extension SDK]にチェックを入れる。
下:[Windows Mobile Extension SDK]を追加した後のソリューションエクスプローラー。共通のAPIセットとは、名前だけでなくPathプロパティの値(アセンブリが格納されているフォルダーの位置)も異なる。
これでコードからWindows 10 for phones専用のAPIを呼び出せるようになったが、それだけではPCで実行したときにうまく動かない(恐らく例外が発生するだろう)。try〜catchする手もあるが、コードが見苦しいだけでなく、処理コストも高くつく。そこで、次のコードのようにApiInformationクラス(Windows.Foundation.Metadata名前空間)を使って、そのAPIが利用可能かどうかを使う前にチェックする。
// 前述のコード(タイトルバーに文字列を表示する)
var appView = Windows.UI.ViewManagement.ApplicationView.GetForCurrentView();
appView.Title = "Hello, Window 10!";
appView.TitleBar.BackgroundColor = Windows.UI.Color.FromArgb(0xff, 0x00, 0xa2, 0xe8);
appView.TitleBar.ForegroundColor = Windows.UI.Colors.White;
// 以下、追加したコード
const string ClassFullName = "Windows.UI.ViewManagement.StatusBar";
if (Windows.Foundation.Metadata.ApiInformation.IsTypePresent(ClassFullName))
{
// Windows 10 for phonesで実行中→ステータスバーに表示する
var statusBar = Windows.UI.ViewManagement.StatusBar.GetForCurrentView();
statusBar.ProgressIndicator.Text = "Hello, Window 10!";
statusBar.BackgroundColor = Windows.UI.Color.FromArgb(0xff, 0x00, 0xa2, 0xe8);
statusBar.BackgroundOpacity = 1.0;
statusBar.ForegroundColor = Windows.UI.Colors.White;
#pragma warning disable CS4014 // awaitしていないときの警告を抑止
statusBar.ProgressIndicator.ShowAsync();
#pragma warning restore CS4014
}
先ほどの「Hello, world!」プログラムを改修したものである。AppクラスのOnLaunchedメソッドの冒頭に記述する。
ApiInformationクラスのIsTypePresentメソッドで、特定のクラスが利用可能かどうか判定できる。これでWindows 10 for phonesでは、画面上部に青色のステータスバーが出て、そこに「Hello, Window 10!」と表示される。
Windows 10 for phonesでは、ハードウェアの[戻る]ボタンへの対応が必要であり、それはWindows Mobile Extension SDKに入っていることから、ApiInformationクラスの利用は必須といえる。
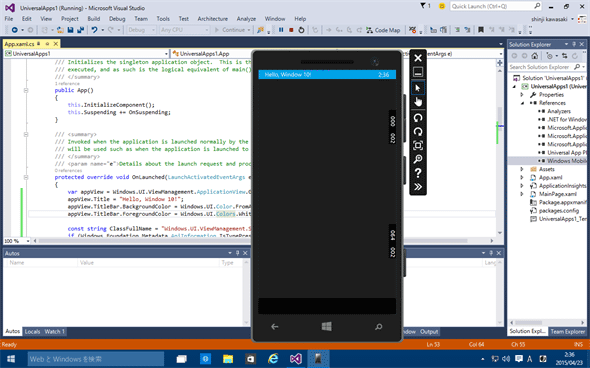
これを実行してみると、デスクトップでは変化がないが、Windows 10 for phonesでは次の画像のようになる。

改修した「Hello, world!」アプリ(Visual Studio 2015 CTP 6)
上で改修したコードを、Windows 10 for phonesエミュレーターでデバッグ実行している様子。
今度は青色のステータスバーに文字列が表示されている。
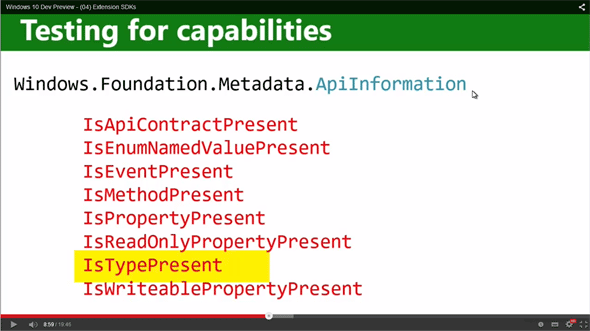
ApiInformationクラスには、次の画像に示すメソッドが用意されている。
Copyright© Digital Advantage Corp. All Rights Reserved.