J2EE関連の最新トピックをわかりやすく解説
J2EE Watch [5]
JSFと開発ツールのよい関係とは?
宮下知起
2004/10/2
JSF(JavaServer Faces)はMVCフレームワークであり、Javaの標準仕様であることはすでに広く知られているだろう。また、「JSFのメリットはそれに対応するツールが登場して発揮される」ということも、多くの読者はご存じのはずだ。
しかし、「なぜツールでその意義が発揮されるのか」は具体的に分からないという読者も多いのではないだろうか。そこで本稿では、"開発ツールとJSFの良い関係"が何であるかに焦点を置いて説明しよう。
注:JSFについてのより詳細な解説は「JavaServer Facesを理解する」(Java Solution)を参考にしてほしい。
■JSFのメリットを復習する
開発ツールとJSFの良い関係に触れる前に、まず、JSFの機能とメリットを簡単に整理しよう。
JSFは、Webアプリケーションのプレゼンテーション層を簡単に構築するためのフレームワークだ。JavaをベースにしたWebアプリケーションの開発で一番大変なのは、ユーザーインターフェイスの構築だ。JSFのフレームワークは、Webアプリケーションに必要なコードの多くを初めから提供してくれるので、その分、開発工数を減らすことができる。同時に、フレームワークのルールを守って開発することになるので、ユーザーインターフェイスの構築に頭をひねる必要がなく、肝心のバックエンドのロジックの開発に集中できる。また、画面遷移をXMLファイルで定義できるため、アプリケーションのフローのインプリメンテーションが楽になる。さらに加えれば、ユーザーの入力値を検証するValidatorの機能があらかじめ提供されている。
ここまでは、Strutsやほかの商用フレームワーク製品とメリットに相違はない。大きく異なるのは、JSFはJavaの仕様であるということだ。すなわち、今後さまざまなWebアプリケーションや商用製品がJSFをベースに作られていく可能性を秘めている。極論すれば現在フレームワークのデファクトスタンダードとなっているStrutsが、JSFに移行、もしくは共存して利用されることになるかもしれない(StrutsとJSFを共存して使うことができる「Struts-Faces」というものがあるが、この解説は別の機会に譲る)。
従来のフレームワークにも類似の機能はあるが、JSFの大きな特徴といえる点は以下に整理される。
- ユーザーインターフェイスを簡単に実装するための「UIコンポーネント」が提供されている。しかも拡張しやすく、部品として再利用しやすくなっている
- イベント駆動型のプログラミング・モデルを持っている
- プレゼンテーションのレンダラが標準ではJSPだが、JavaScriptなどに容易に置き換えられる機構を採用している
UIコンポーネントは、JSFのフレームワークの根幹といえるものだ。これは例えば、ボタンや入力フィールド、表形式でデータを表示するグリッドといったものだ。
例えば、ボタンをクリックすると入力フィールドに入力された値がそのままWebブラウザ上に表示されるアプリケーションがあったとする。従来のWebアプリケーションでは、ユーザーが入力フィールドに入力した値は、セッションオブジェクトから入力フィールドの値を参照して取得した。また、ボタンが押されたというイベントは、恣意的にプログラムで取得する必要があった。それに対してJSFは、入力フィールドの値は入力フィールドという部品のプロパティに自動的にセットされる。イベントはJSFのフレームワークが監視しているので、ボタンが押されたというイベントは自動的に通知される。すなわちJSFの場合、ボタンがクリックされたというイベントが発生すると、イベント駆動で入力フィールドの入力値をブラウザに返すという処理が実行されるわけだ。
このイベント駆動のモデルは、Swing等で作成するGUIを持ったアプリケーションを作成するのと同様だ。つまり、JSFは、ユーザーインターフェイスを部品として扱い、それらをAPIで扱えるようにしたフレームワークということができる。
興味深いのは、JSFではWebブラウザに対するレスポンスのためのレンダラは、JavaScriptなどに容易に置き換えられるようになっていることだ。
■開発ツールとJSFの良い関係とは?
“JSFのメリットは、Visual Basicと同様に画面に部品をドラッグ&ドロップで張り付けて設計できること”。では、なぜJSFだとそれができるのだろうか?
ところで、JavaクライアントアプリケーションをJava開発ツールで作成する場合を思い出してみよう。その際、画面の設計をいちいちコードを書いて行う人はいないだろう。グラフィカルに画面が設計できるエディタが用意されているので、フォーム上に必要な画面部品をドラッグ&ドロップで張り付け、各部品にイベントが発生した際にどんな処理を行うかを記述していく。そもそも、このように画面に部品を張り付けるスタイルが実現できるのは、画面の部品はJavaBeansであり、しかもJavaBeansが統一されたAPIで扱える仕様になっているからだ。開発ツールに部品を張り絵のように扱う機構を実装しやすいというわけである。
先に、JSFではUIコンポーネントをAPIで扱うことができると説明した。実は、これがツールとJSFの相性の良さのポイントとなる。統一されたAPIで画面を構成するUIコンポーネントが扱えるので、JSFフレームワークを使用すると、画面を部品のごとく張り付けられるように開発できる機構をツールに実装可能となるわけだ。
もう少し詳しく説明すると、以下のようなことが挙げられる。
- Webユーザーインターフェイスの部品化
統一されたAPIを持つUIコンポーネントが提供されているため、開発ツールにおいて部品としてフォームにぺたぺた張り付ける形式が可能になる。
- モデルとページの値のバインドが簡単
入力フィールドの値をBeanと結び付けるバインディングが簡単になる。入力フィールドの属性に、結び付けたいBeanの名前を指定するだけでよいため、開発ツールからすると、ドラッグ&ドロップの操作でバインディングする機構が可能になる。
■JSF対応ツールで見てみる
これらを実際にJSF対応の開発ツールで簡単に見てみることにしよう。ここでは、容易に手に入りやすいを使った(現在、JSF対応ツールの中では最も低価格(1980円)に入手できる)。
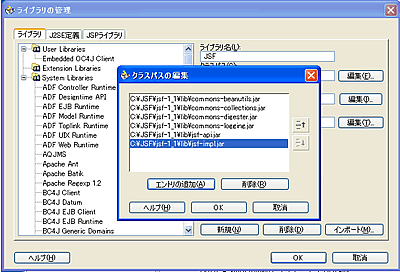
| JDeveloperにJSFを組み込む JDeveloper 10gはJSFに対応しているが、インストールされたままの状態では利用できない(JDeveloper 10gの開発時にはJSFが未完成だったため)。サンのサイトからJSF 1.1 RIをダウンロードし、ライブラリとして組み込むと利用できるようになる。 JDeveloper 10gのメニューから[ツール]→[ライブラリの管理]を選択し、[ライブラリ]タブから「System Libraries」ノードを選択し[新規]をクリックする。[クラスパスの編集]ダイアログで、ダウンロードしたJSFのJarファイルを登録する。次に同様の手順でタグライブラリディスクリプタ「jsf_core.tld」「html_basic.tld」"を登録する。これらの手順を踏むことで、JDeveloper 10gがJSF対応になる。
|
JSF RI 1.1には、JSFアプリケーションのサンプルが付属する(ここでは、jsf-cardemo.warを使う)。これを使用してみることにする。Oracle JDeveloper 10gのメニューから[ファイル]→[新規]、[General]→[Projects]→[既存のWAR(war)ファイルからのプロジェクト]を選択する。[WARファイルからのプロジェクト作成ウィザード]が開くので、指示に従ってWARファイルを読み込む。
以下が、デモのプロジェクトを開いた画面だ。
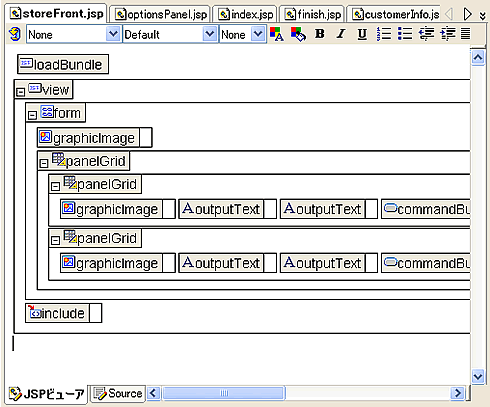
 |
| 右側のコンポーネントパレットから中心のビジュアルエディタ内にJSFの部品(JSFタグ)をドラッグ&ドロップして画面を設計できる |
ビジュアルエディタに、JSFのUIコンポーネント(JSFタグ)が表示されていることが分かる。
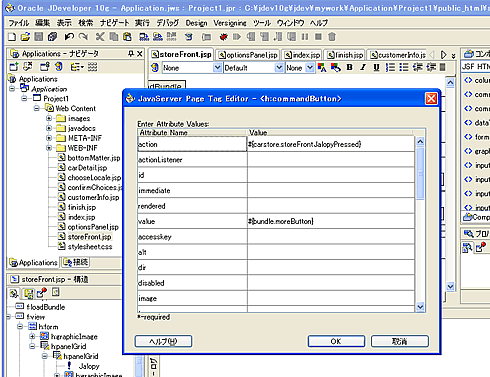
 |
ここで、ボタン部品(commmandButton)をクリックするとJavaServer Page Tag Editorが開く。
 |
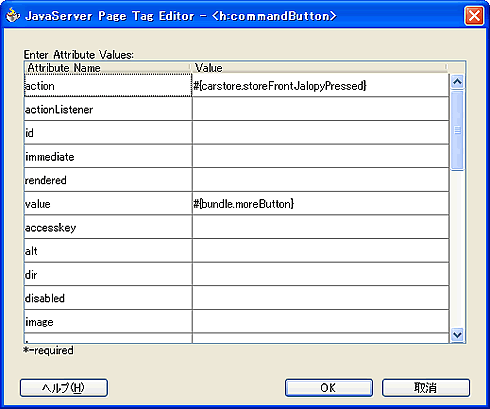
上の画面のJavaServer Page Tag Editorを拡大してみよう。画面中のactionプロパティにセットされているのがアクションメソッドだ。carstore.storeFrontJalopyPressedはcarstore.javaのstoreFrontJalopyPressedメソッドを示している。Valueプロパティは、ボタンに表示される文字列を示している。
 |
次に、この部分に対応するソースを見てみよう。
<h:commandButton
|
通常のJSPに比べコードは非常にシンプルだ。同時に、開発ツールのプロパティ設定画面にひも付けやすい理由もお分かりいただけるだろう。
なお、JDeveloper 10gは、ビジュアルエディタ内でタグを実行しビジュアルに画面を確認することもできる。
■JSFはEoDをツールで実現するためのフレームワーク
ここまで見てご理解いただけたように、JSFはMVCフレームワークであると同時に、開発ツールを使いEoD(Ease of Development)を実現可能にするための設計が行われている。
現在、JSFに対応する開発ツールには、Borland JBuilder 2005、Oracle JDeveloper 10g、WebSphere
Application Developer Studio 5.1、Java Studio Creatorがある。JSFの登場でJavaにもようやくVisual
Basicに近い開発スタイルが実現できることで、プレゼンテーション層の開発工数が激減し、生産性の向上と、本来のビジネスロジックに注力する開発が可能になることが期待される。
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|