いまさら聞けないJavaScript入門:いまさら聞けないリッチクライアント技術(2)(1/3 ページ)
さて、今回取り上げるリッチクライアント技術は「JavaScript」です。このプログラミング言語は、皆さん何度も聞いたことがあると思います。
しかし、名前は知っていても、実際どんな言語でどんな特徴があるのか、JavaとJavaScriptは違うのか? Ajaxと関係があるの? ……と、もし上司や同僚から質問をされたらきちんと答えられますか? JavaScriptに関して何となくでしか分かってない人も、今回の記事を読めば、ばっちり答えることができますよ! それでは、見ていきましょう。
いまさらだけど、“JavaScript”って何?
JavaScriptは、WebブラウザNetscape Navigatorをリリースしていた、米Netscape Communicationsによって開発されました。
JavaScriptはWebブラウザ上で主に動作します。JavaScriptが誕生した当時、いまと違って、Webページはとても静的でした(文字と写真のみで動きがなかった)。閲覧者が文字のサイズを変更したり、クリックでデザインを変えたりするようなアクションやユーザーとの対話性を出すために、JavaScriptは作り出されました。
JavaScriptとよく似た名前のプログラミング言語が「Java」です。関連性があるかのように思えますが、まったく関係がありません。歴史的な因縁はあるのですが、それは後ほど解説しているので、そちらの方で見てくださいね。
じゃあ、“スクリプト言語”って何なの?
JavaScriptの使われるコンセプトはなんとなく分かりましたが、いったいどんなプログラミング言語なのか? その特徴について、見ていきましょう。
PC用語辞典やJavaScriptについて解説しているサイトでは、よく次のように説明しています。
「JavaScriptはスクリプト言語である」
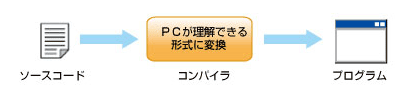
では、スクリプト言語とは何でしょう? 通常プログラミング言語は、英単語や数字、記号を使って、「ソースコード」と呼ばれるプログラムの設計書を作成します。しかし、このテキスト形式のソースコードでは、PCは動いてくれません。
ソースコードの「コンパイル」という変換作業を経て、コンピュータが理解できるバイナリ形式の「ネイティブコード」「機械語」といわれる状態にしなければなりません。この形にして、初めてPC上でプログラムを実行できるのです。上記のような一連のやり方を「コンパイラ方式」といいます。
しかし、このやり方ではプログラムを変換するソフトやネイティブコードを動かすための環境がないとダメです。Webページに「動き」「変化」を出すのに、いろいろなソフトを用意しないといけないのでは、誰も利用しません。そこで、もっと手軽にプログラミングを利用するために使われたのが、「スクリプト言語」です。
■コンパイラ方式? インタープリタ方式?
スクリプト言語は台本(スクリプト)のように記述された、簡易なプログラミング言語全般を指します。
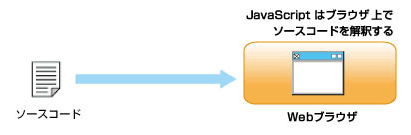
また、テキスト形式のソースコードをそのままプログラムのように実行できるのが特徴です。実際には、ソースコードをPCが理解する形に変換をしているのですが、自動的に変換作業が行われるので、ユーザーは何もしなくていいのです。このように、ソースコードをその場で順を追って解釈する形式を「インタープリタ方式」といいます。
スクリプト言語としては、今回の主役である「JavaScript」、CGIでおなじみの「Perl」や動的Webページ生成で活躍している「PHP」、Microsoft社が開発した「Visual Basic Script」などがあります。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 通常のプログラミングの流れ
図1 通常のプログラミングの流れ 図2 スクリプト言語の流れ
図2 スクリプト言語の流れ



