
特集:変貌するリッチクライアント
Yahoo WidgetやGoogle Gadgetにみる
CGUIの萌芽
野村総合研究所
技術調査室
田中 達雄
2006/6/9
| ユーザーによるUI生成、CGUI。命名者であるNRIが、サービスの供給側によるWeb API公開とユーザーがUIを生成することの意義を分析する。 |
| SOA、Web 2.0、SOX法とリッチクライアントの関係 |
SOA、Web 2.0、SOX法、どれも現在話題となっているトピックであるが、どれもリッチクライアントと深い関係がある。今回の特集では「変貌(へんぼう)するリッチクライアント」と題して、これらトピックとの関係を解説しながら、リッチクライアントの過去から現在そして将来について解説する。
第1回の今回は、過去から現在、そして昨今話題を集めているWeb 2.0とリッチクライアントの関係と今後の動向について解説する。第2回は、これも最近話題となっているSOX法とリッチクライアント、第3回は普及し始めようとしているSOAとリッチクライアント、第4回は「セマンティックWebへと続く将来像」と題して第1回から第3回にかけて解説したトピックも含めた今後の動向を解説する予定である。
| もう一度、リッチクライアントとは |
リッチクライアントは2003年ごろからその言葉が用いられるようになったが、当初は、Webアプリケーションの操作性を解決する技術の総称としてぼんやりとした存在であった。そのため、人によりその定義はあいまいであった。現在では、多くのリッチクライアント技術や製品が登場しているが、まずはリッチクライアントの定義を、共通認識のためにしておきたい。
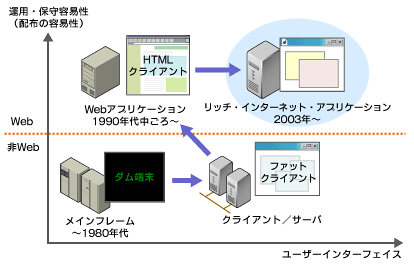
リッチクライアントとは「高度なユーザーインターフェイスの実現が容易」であり、かつ「プログラムと実行環境の配布が容易」なWebアプリケーションにおけるクライアント技術である(図1)。高度なユーザーインターフェイスの実現容易性はクライアント/サーバ時代からWebアプリケーションへ移行したときに失ったものを復活させ、プログラムと実行環境の配布の容易性は、Webアプリケーションから継承したものである。
 |
| 図1 リッチクライアントの定義「出所:野村総合研究所」 |
| これまでのリッチクライアント |
リッチクライアントのトレンドは、全体として、一般的なハイプ曲線の大きな反動期の落ち込みもなく、萌芽(ほうが)期から1次成長、そして現在2次成長期に入ろうとしている(図2)。
2003年ごろの萌芽期当初は、ぼんやりとした存在であったリッチクライアントの明確な定義や啓蒙(けいもう)、HTMLベースのWebアプリケーション・クライアント(以降HTMLクライアントと呼ぶ)やクライアント/サーバアプリケーションのクライアント(以降ファットクライアントと呼ぶ)との比較がなされた。
次に2005年ごろには先行する事例の成果がいくつか見え始めた時期でもあり、実際の開発や運用上の課題などが顕在化し、リッチクライアントとして備えるべき機能が明らかにされた。当時は場当たり的に各開発プロジェクトで工夫がなされていた。
そして現在、過去の課題のいくつかを解決する新リッチクライアントが市場に投入され始め、新たな成長のステージに入った。これらはリッチクライアントとしてあるべき姿を意識して再設計されたものである。とはいえ、すべてが解決されたわけではない。SOAやWeb 2.0の台頭により、新たな課題も顕在化しつつある。また利用者の変化も見逃せない。これら新たな課題については連載中に明らかにしていこう。
 |
| 図2 リッチクライアントの過去から現在「出所:野村総合研究所」 |
| 1/3 |
|
INDEX |
||
| Yahoo WidgetやGoogle GadgetにみるCGUIの萌芽 | ||
| Page1<SOA、Web 2.0、SOX法とリッチクライアントの関係> もう一度、リッチクライアントとは/これまでのリッチクライアント |
||
| Page2<リッチクライアントを取り巻く環境>
利用者の変化/ユーザーエクスペリエンス(ユーザー体験)とは/Webを取り巻く環境の変化/情報発信者の多様化 |
||
| Page3<Web 2.0による影響>
CGMとの比較ではCGUI領域はまだまだこれから |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




