初心者がブラウザーでデバッグするための基礎知識:無料で使えるブラウザー開発者ツール入門(1)(1/2 ページ)
気楽に開発が始められる半面、デバッグが難しいHTML/CSS/JavaScriptのフロントエンド開発。本連載では、ブラウザーに付属している「開発者ツール」で効率的にWeb開発を行う方法を解説します。
HTML/CSS/JavaScriptを使ったフロントエンド開発を始めた方へ
4月に新入社員としてWeb制作会社やSIerに入社した方も、開発業務に携わるようになり、HTML/CSS/JavaScriptを使ったフロントエンド開発を始めた方も多いかと思います。HTML/CSS/JavaScriptはWebブラウザーの上で動かせるので、気楽に開発が始められる半面、「デバッグが難しい」「不具合原因の特定が難しい」「どこにミスがあるのか分からない」というような話をよく聞きます。
そんなときに役に立つのがブラウザーに付属している「開発者ツール」です。「開発者ツール」を上手に使うと、不具合の原因特定を効率的に行えます。以下のように現行の全ての主要なブラウザー(Mozilla Firefox/Google Chrome/Microsoft Internet Explorer/Apple Safari)は「開発者ツール」を持っています。ブラウザー自体が無料ですので、もちろんこれらの「開発者ツール」も無料で利用できます。
- ビギナー向けデバッグツールで効率的に開発しよう
- Google Chromeブラウザーでスマートフォンサイトをチェックする
- Webページのトラブル原因究明にIE8の「開発者ツール」を活用する
- IE8でWebページのHTML/CSSの記述ミスがないか検証する
- IE開発者ツールでJavaScriptコードを整形して表示するには?
- Web制作者&開発者のためのIE9概説(前編):Internet Explorer 9正式版レビュー
- Webアプリ開発環境としてのSafariを知ってますか?
これらのツールを利用するには、大体該当Webページをブラウザーで開いて、[F12]キーを押します。
本連載では、それらの中からFirefox付属のツールを例に用いて、「開発者ツール」の使い方を解説します。
開発者ツールが持つ主な機能
まず開発者ツールがどのようなツールなのかを確認します。開発者ツールはおおむね次のような機能を持っている、ブラウザーに組み込まれたツールです。
- コンソール:ログや実行時に発生するエラーなどを確認できる
- DOMインスペクター:DOM(Document Object Model)の状態を確認するためのツール要素の親子関係、適用されているCSSのルールなどを確認できる
- JavaScriptデバッガー:JavaScriptで書かれたプログラムをデバッグするツール。ステップ実行、変数と値の束縛関係などを確認できる
- プロファイラー:JavaScriptで書かれたプログラムのパフォーマンスを計測できる
- ネットワークモニター:通信状況を確認するツール。通信にかかった時間やレスポンスコードなどを確認できる
開発者ツールは、このような機能を持っています。どれもHTML/CSS/JavaScriptをブラウザーが処理した結果を確認するための機能です。目で表示を確認する以上に詳しい情報を得られます。
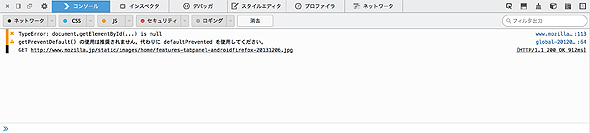
プログラムの実行過程のログを出力して確認できる「コンソール」
これらの中で最も有名なツールは「コンソール」ではないでしょうか。
consoleオブジェクトの持つメソッド(例えば、console.log)を通じて、こちらにプログラムの実行過程のログを出力して確認したことがある方も多いかもしれません。
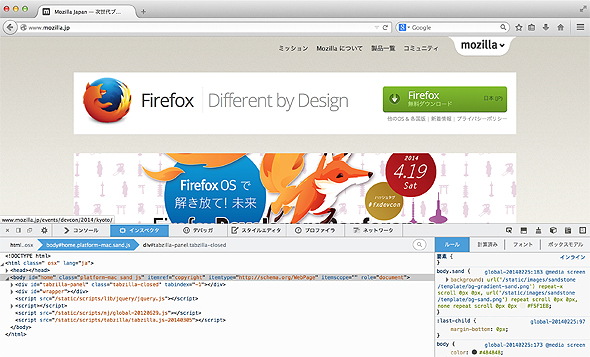
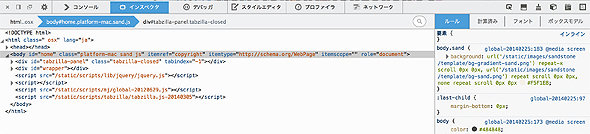
CSSを確認できる「DOMインスペクター」
またCSSを書く機会の多い方であれば、「DOMインスペクター」もよく使うと思います。特定の要素に適用されているCSSを確認できます。確認だけではなくCSSの属性値の書き換えも行えるため、見た目を確認しながらCSSを修正することも可能です。
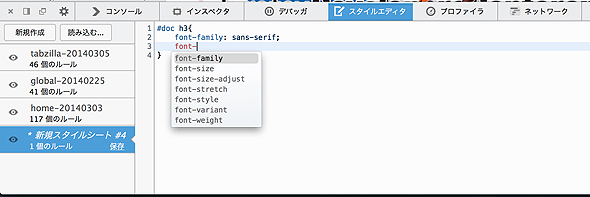
CSSの「スタイルエディター」
話は少しずれますが、Firefoxの開発者ツールは上記以外に「スタイルエディター」という機能を持っています。これはCSSのエディターです。この中に書かれたCSSのルールは即座にブラウザー上へ反映されるため、インスペクターから修正を行うよりもはるかに効率的にCSSを修正できます。
Copyright © ITmedia, Inc. All Rights Reserved.