|
検証 IE 6のプライバシ管理機能 1.HTTPとCookieデジタルアドバンテージ2001/10/20 |
 |
|
|
|
ほとんどのユーザーは、ブラウザでページを表示するときも、WebサーバとWebブラウザ間でどのようなプロトコルでデータが交換されているのか意識していない。「お気に入り」リストから目的の項目を選択したり、アドレス・バーにURLを入力したりすれば、目的のページをブラウザに表示させることができる。まず最初は、今回の話題であるCookieの必要性を知るために、Webブラウジングを可能にしているHTTP(HyperText Transfer Protocol)プロトコルについて簡単に復習しておこう。
HTTPプロトコルの特徴とCookieの必要性
WebブラウザとWebサーバは、HTTPと呼ばれる、一種のリモート・ファイル転送プロトコルを使ってWebページ・データ(HTMLデータ)をやり取りしている。基本的には、Webブラウザが取得したいページのURLをパラメータとしてWebサーバに要求命令を送り、その要求に対して、サーバがページ・データを送信するというシンプルなプロトコルである。ここで特徴的なのは、ブラウザによるページ・データの取得要求と、それに対するサーバのデータ転送が、一組となって完結していることだ。つまりWebブラウザは、Webサーバへのコネクション(セッション)を確立し、取得要求を発行し、それに対するサーバからの応答処理を待ち、データを受け取って処理が完了するとコネクションを切断する。あるページから、別のページを表示したときはもちろん、初期のHTTPでは、1つのページであっても、テキストや画像など、異なるデータ要素ごとに「コネクションの確立→データの取得→コネクションの切断」を繰り返していた。文字が中心だった初期のWebページから比較すると、現在のWebページでは画像などがふんだんに使われている。このため新しいHTTP 1.1からは、最初に確立したコネクションを切断することなく、複数のデータ取得要求を処理できる「Persistent Connection(永続性接続)」という機能が追加された(HTTP 1.0では、Keep-Aliveと呼ばれる機能を使って実現する)。HTTPプロトコルの詳細については、Master of Networkフォーラムの「連載:インターネット・プロトコル詳説(1) HTTP(Hyper Text Transfer Protocol)」が詳しいので参照されたい。
このように、基本的に独立したコネクションを毎回確立してデータの要求と応答を行うHTTPのメリットは、通信手順が単純なため、通信に必要なオーバーヘッドも小さく、サーバやブラウザの通信機能も簡単に実装できることである。Webがこれだけ普及した背景には、こうしたHTTPのメリットが功を奏したことは間違いない。
しかしその一方で、独立したHTTP要求を繰り返すという通信方式には欠点もある。それは、ユーザーの状態をサーバ側で追跡・管理しにくいことだ。Webサーバには、あるHTTP要求と、別のHTTP要求が同一人物によって発行されたものかどうかを知る術がない。例えば、フォームを通してユーザーに住所などの情報を入力してもらっても、次のページに進むために、ユーザー側のブラウザからHTTP要求を受けたとき、それがフォームを入力したユーザーによって発行されたものかどうか、サーバ側では判別できないということだ。
この問題を解決し、HTTP要求がどのユーザー(ブラウザ)から発行されたものかを特定できるようにするため、Cookieと呼ばれるメカニズムが使われている。
サーバ側でのユーザーの特定を可能にするCookie
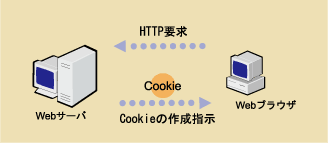
Cookieとは、WebブラウザとWebサーバの間での暗黙の情報交換を行うためのしくみである。Cookieは、サーバ側からの指示によって、ブラウザ側で作成され、ブラウザが動作するコンピュータ上に保持される。ブラウザからのHTTP要求を受けたとき、Cookieを必要とするサーバは、その要求への応答として、Cookieの作成と、そこに保存すべき情報をブラウザに通知する。
 |
| Cookieの作成 |
| Cookieを必要とするWebサーバが、あるWebブラウザから初めてアクセスされると(Cookieを伴わないHTTP要求を受けると)、その応答としてCookieの作成指示と、Cookie内部に保存すべき情報を返す。これを受け取ったブラウザは、Cookieを作成し、ディスクまたはメモリに保存する。 |
このとき保存されるデータは、Cookieの名前、値、Cookieの有効期限、有効ドメイン/パスである。「値」には、サーバ側が任意の情報を指定することが可能だ。
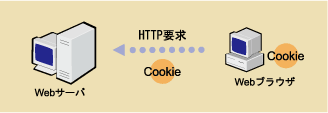
こうしてCookieが作成された後、同一サーバ(指定URLと「有効ドメイン/パス」が一致するサーバ)へのアクセスが発生すると、ブラウザは、HTTP要求の際に、保持しているCookieの情報を暗黙的に(特にユーザーに通知することなく)サーバに送信する。
 |
| Cookieの送信 |
| Cookieが作成された後、Cookieに記録されたURLなどが一致するサーバ(Cookieの作成指示を行ったサーバ)へのアクセスが発生すると、ブラウザはCookieの情報を暗黙的にサーバに送るようになる。サーバ側では、この情報を使って、それが特定ユーザーからのアクセスであることを識別可能になる。 |
例えば、Cookieの値として、そのユーザーを識別できるユニークな値を発行すれば、サーバはアクセスが特定ユーザーからのものであることを識別可能になり、そのユーザー向けにカスタマイズしたコンテンツを表示したり、ユーザーがサイトをどのように巡回したか、特定のページにどれくらいの間滞在したかなどを調査たりできるようになる。
また、こちらはユーザーによる明示的な指定が必要だが、ユーザー情報(名前や住所、電子メール・アドレス)などをフォームで入力してもらい、それをサーバ側のデータベースに記録すると同時に、その情報レコードを特定できるユニークなIDをCookieの値と関連付けることで、あるHTTP要求から、顧客データベースのレコードを割り出すことも可能になる。極論すれば、個人情報自体をCookieとして保存させることも可能だが、セキュリティ上の問題から(Cookieの情報は暗号化されずに送信される)、そのような使い方は通常はされない。またCookieに保存できるデータのサイズにも限界があるので、このようなユニークなIDを表す数値や文字列情報を格納するのが一般的である(もちろん、実際の会員番号やカード番号のような情報とはまったく無関係な、ランダムな数値を使うのが普通である。が、まれにセキュリティの甘い設計のシステムなどでは、そのようなデータを使ってしまって、問題になることもある)。
永続的なCookieと一時的なCookie
すでに述べたとおり、Cookieには有効期限がある。有効期限が明記されたCookieは、ブラウザ側のディスク内に保存され、有効期限が満了するまで有効に機能する。このようなCookieは「永続的なCookie(persistent cookie)」と呼ばれる。永続的なCookieは、前出のようなパーソナライズ機能や、サイトにおける特定個人の継続的な行動調査などとして使われる。今ご覧のatmarkITを始め、商業サイトの多くは、読者の動向を調査し、記事作成の参考にしたり、広告クライアントにレポートしたりするために、永続的なCookieを使用している。
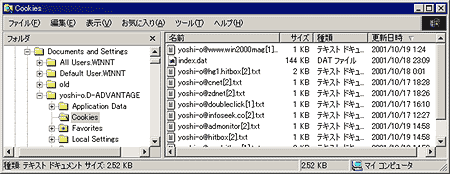
Windows 2000では、永続的なCookieは各ユーザーのプロファイル・フォルダ(デフォルトでは「c:\Documents and Settings\[ユーザー名]」)以下にある「Cookies」という名前のフォルダに保存されている。
 |
| 保存された永続的なCookie |
| Windows 2000では、永続的なCookieはユーザーごとのプロファイル・フォルダの下にあるCookiesフォルダに保存される。フォルダを確認すると、知らないうちに多数のCookieが作成されていることが分かるだろう。 |
一方、有効期限を持たないCookieは「一時的なCookie(session cookie)」と呼ばれる。こちらは、ディスクではなくメモリに一時的に保存され、ブラウザのセッションが継続している間のみ有効である。ブラウザのセッションを終了すると(通常はIEを終了すると)、Cookieの情報はメモリから消去される。一時的なCookieの典型的な用途は、オンライン・ストアにおけるショッピング・バスケット機能の実現である。ショッピング・バスケットでは、ユーザーが商品をあれこれ選択している間、そのユーザーのHTTP要求を特定し、バスケットを管理しなければならない。このようなときには、一時的にCookieを発行すれば、買い物を終えるまで、そのユーザーを識別できるようになる。
後述するように、IE 6のプライバシ管理機能では、信頼性が疑わしいケースについて、永続的なCookieの作成要求を、一時的なCookieに強制的に変更する機能が用意されている。
| 検証 |
- Azure Web Appsの中を「コンソール」や「シェル」でのぞいてみる (2017/7/27)
AzureのWeb Appsはどのような仕組みで動いているのか、オンプレミスのWindows OSと何が違うのか、などをちょっと探訪してみよう - Azure Storage ExplorerでStorageを手軽に操作する (2017/7/24)
エクスプローラのような感覚でAzure Storageにアクセスできる無償ツール「Azure Storage Explorer」。いざというときに使えるよう、事前にセットアップしておこう - Win 10でキーボード配列が誤認識された場合の対処 (2017/7/21)
キーボード配列が異なる言語に誤認識された場合の対処方法を紹介。英語キーボードが日本語配列として認識された場合などは、正しいキー配列に設定し直そう - Azure Web AppsでWordPressをインストールしてみる (2017/7/20)
これまでのIaaSに続き、Azureの大きな特徴といえるPaaSサービス、Azure App Serviceを試してみた! まずはWordPressをインストールしてみる
|
|




