登録・修正・削除を行うフォームの作成:JSPコーディング・テクニック(2)(2/3 ページ)
(2)ブックマーク修正機能の作成 ― その2 ―
パスワードチェックを行うための準備
登録内容の修正を行う際にはパスワードのチェックを行います。パスワードが正しいものであるかどうかチェックする仕組みを、実際に登録処理を行うupdate.jspの中に記述しても構わないのですが、削除処理のときにもパスワードのチェックは必要になりますので、この仕組みは外部のクラスで行うことにします。
今回は、汎用的なユーティリティを提供するためのクラスMyUtilを作成し、その中にpasswordCheckというメソッドを作ることにしました。このMyUtilというクラスは次のようになります。passwordCheckメソッドでは、MyDBAccess のインスタンスとブックマークID、およびパスワードの文字列を引数に取ります。パスワードが登録されているものと等しければtrue、そうでなければfalseを返すようにしています。
1: package atmarkit;
2:
3:import java.sql.*;
4:
5:public class MyUtil {
6:
7: /**
8: * パスワードのチェックを行う。引数の MyDBAccess クラスのインスタンスは
9: * 既にコネクションがはられていることが前提になっているので注意
10: *
11: * @param db MyDBAccess クラスのインスタンス
12: * @param bookmark_id ブックマークID
13: * @param password チェック対象のパスワード
14: * @return パスワードが正しければ true そうでなければ false
15: */
16: static public boolean passwordCheck(
17: MyDBAccess db, String bookmark_id, String password)
18: throws Exception {
19:
20: // パスワードを取得するためのSQL文
21: String sql = "select password from bookmark where bookmarkid=" + bookmark_id;
22: ResultSet rs = db.getResultSet(sql);
23: rs.next();
24:
25: // データベースから取得したパスワードと引数のパスワードを比較した結果を返す
26: return rs.getString("password").equals(password);
27: }
28: }
上記のMyUtil.javaは、MyDBAccess.javaと同じようにコンパイルし、WEB-INF/classes/atmarkit以下に配置することで、JSPプログラムから使用できるようになります。ところで、パスワードが正しくなかった場合に表示するパスワードエラー用のページも準備しておく必要があります。これは、シンプルなHTML文で、次のように作成しておくことにします。
1:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2:<html> 3:<head> 4:<meta http-equiv="Content-Type" content="text/html; charset=euc-jp"> 5:<title>パスワードエラー</title> 6:</head> 7:<body> 8:エラー:パスワードが正しくありません。 9:<br><br> 10:<a href="javascript:history.go(-1)">戻る</a> 11:</body></html>
パスワードが正しくなかった場合は、次のようなページが表示されることになります。
登録処理プログラムの修正
修正用のフォームと、パスワードチェックを行う仕組みが整ったので、続いてデータベースの内容を更新するための仕組みをupdate.jspに追加します。
新規登録と修正処理の判別には、パラメータの引数でbookmarkidが渡されたかどうかを用い、bookmarkidの指定がない場合には新規登録、bookmarkidの指定がある場合には該当するブックマークの内容を更新することにします。実際に登録の処理を行うupdate.jspは次のようになります。
1: <%@ page import="java.sql.*, atmarkit.MyDBAccess, atmarkit.MyUtil"
2: contentType="text/html; charset=euc-jp" %>
3: <%
4: // ブックマークを登録する
5:
6: // 入力された引数を取得する
7: String title = request.getParameter("title");
8: String comment = request.getParameter("comment");
9: String url = request.getParameter("url");
10: String nickname = request.getParameter("nickname");
11: String password = request.getParameter("password");
12: String bookmark_id = request.getParameter("bookmarkid");
13:
14: String pageTitle = "";
15:
16: // MyDBAccess のインスタンスを生成する
17: MyDBAccess db = new MyDBAccess();
18:
19: // データベースへのアクセス
20: db.open();
21:
22: if(bookmark_id != null) { // 編集の場合
23: if(MyUtil.passwordCheck(db, bookmark_id, password)) { // パスワードが一致した場合
24: // 更新用のSQL文を作成
25: String sql = "update bookmark set " +
26: "title='" + title + "', " +
27: "url='" + url + "', " +
28: "comment='" + comment + "', " +
29: "nickname='" + nickname + "' " +
30: "where bookmarkid=" + bookmark_id;
31: // 登録データの更新
32: db.execute(sql);
33: pageTitle = "次の登録内容に修正しました";
34: } else { // パスワードが正しくなかった場合
35: db.close();
36: %><jsp:forward page="password_error.jsp" /><%
37: }
38: } else { // 新規登録の場合
39: // 登録用SQL文の作成
40: String sql = "insert into bookmark(title, url, comment, nickname, password) values"
41: + "('" + title + "', '" + url + "', '" + comment + "', '" + nickname
42: + "', '" + password + "')";
43:
44: // ブックマークを登録
45: db.execute(sql);
46: pageTitle = "次の登録内容で登録しました";
47: }
48:
49: // データベースへのコネクションを閉じる
50: db.close();
51:
52: // 文字コードの変換
53: title = new String(title.getBytes("8859_1"), "EUC_JP");
54: comment = new String(comment.getBytes("8859_1"), "EUC_JP");
55: %>
56: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
57: <html>
58: <head>
59: <meta http-equiv="Content-Type" content="text/html; charset=euc-jp">
60: <title>登録確認</title>
61: </head>
62: <body>
63: <div>
64: 共有ブックマーク集
65: <br><br>
66: 「登録確認」<br>
67: <%= pageTitle %><br><br>
68: <table border="0" cellspacing="0" cellpadding="0" bgcolor="#000000">
69: <tr><td>
70: <table border="0" cellspacing="1" cellpadding="4">
71: <tr>
72: <td align="center" bgcolor="#C0C0C0">タイトル</td>
73: <td align="left" bgcolor="#E6E1FF"><%= title %></td>
74: </tr>
75: <tr>
76: <td align="center" bgcolor="#C0C0C0">URL</td>
77: <td align="left" bgcolor="#FFFFFF"><%= url %></td>
78: </tr>
79: <tr>
80: <td align="center" bgcolor="#C0C0C0">コメント</td>
81: <td align="left" bgcolor="#E6E1FF"><%= comment %></td>
82: </tr>
83: <tr>
84: <td align="center" bgcolor="#C0C0C0">登録者名</td>
85: <td align="left" bgcolor="#FFFFFF"><%= nickname %></td>
86: </tr>
87: </table>
88: </td></tr>
89: </table>
90: <br>
91: <a href="list.jsp">一覧へ戻る</a>
92: </body>
93: </html>
基本的には、前回のupdate.jspと変わりませんが、パラメータでbookmarkidが指定された場合の処理として、新しく22〜37行目が追加されました。23行目では、さっそくMyUtilクラスのpasswordCheckメソッドを使用してパスワードのチェックを行っています。
23: if(MyUtil.passwordCheck(db, bookmark_id, password)) { // パスワードが一致した場合
パスワードが一致した場合は、次のようなSQL文を作成し、登録内容の更新を行っています。
insert into bookmark(title, url, comment, nickname, password) values ('タイトル', 'URL', 'コメント', '登録者名', 'パスワード')
正しくなかった場合は、36行目の記述で、password_error.jspへ転送処理しています。
34: } else { // パスワードが正しくなかった場合
35: db.close();
36: %><jsp:forward page="password_error.jsp" /><%
37: }
このプログラムを作成し、先ほどのentry_form.jsp ページでコメント欄の内容を「登録内容の修正テストです」に変更し、[登録]ボタンを押した結果は次のようになります。
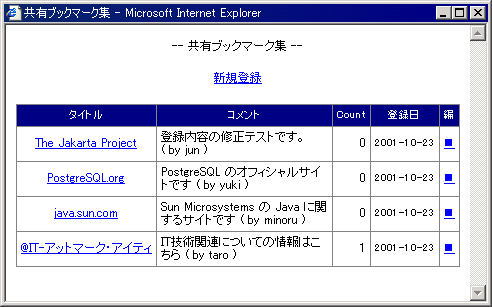
「一覧へ戻る」のリンクから、一覧表示のページへ戻ると、ブックマークの内容が更新されたことが確認できます。
続いて、次のページでは登録した内容を削除するための仕組みを作成します。
Copyright © ITmedia, Inc. All Rights Reserved.

 パスワードエラーを表示
パスワードエラーを表示 登録ボタンを押すと、登録内容が表示される
登録ボタンを押すと、登録内容が表示される 「The Jakarta Project」のコメント欄の内容が修正された
「The Jakarta Project」のコメント欄の内容が修正された



