第11回 Webフォームにおけるデータ連結 Part3 DataGridコントロール:連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (1/3 ページ)
DataGridコントロールは、Webページ上での一覧表示にかかる労力を大幅に削減してくる。カラムごとのソートや複数ページ表示も簡単だ。
asp:DataGridコントロール
前回解説したasp:DataListコントロールは非常に多機能なサーバ・コントロールだったが、今回解説するasp:dataGridコントロールはさらに多くの機能を備えたサーバ・コントロールである。asp:DataGridはその名のとおり、各データソース要素を複数カラムで構成される行としてデータ連結することによって、グリッド状に出力する機能を備えたサーバ・コントロールである。また、各カラムの要素で行をソートしたり、要素を一気に出力せず、複数ページに分割して出力したりする機能なども備えている。
■asp:DataGridのカラム自動生成
まずは簡単なasp:DataGridコントロールの利用例を見てみよう。リスト11.1を実行すると、4つのasp:DataGridコントロールに4種類のデータソースが連結され、それぞれがテーブルとして出力される。asp:DataGridコントロールには、asp:DataListコントロールと同じくIEnumerable、ICollection、IListSourceインターフェイスのいずれかを実装したデータソースを連結して、反復値データ連結を行うことができる。データ連結に関しては、asp:DataListとasp:DataGridは全く同じだと考えてよい。
<%@ PAGE LANGUAGE="C#" %>
<%@ Import Namespace="System.Data" %>
<html>
<head>
<script runat="server">
void Page_Load(object sender, EventArgs e) {
if (!IsPostBack) {
string[] array = { "item1", "item2", "item3" };
datagrid1.DataSource = array;
ArrayList arraylist = new ArrayList();
arraylist.Add("item1");
arraylist.Add("item2");
arraylist.Add("item3");
datagrid2.DataSource = arraylist;
/*
Hashtableの要素はDictionaryEntryなので、自動生成できない
Hashtable ht = new Hashtable();
ht.Add("item1", "0");
ht.Add("item2", "1");
ht.Add("item3", "2");
datagrid3.DataSource = ht;
*/
DataTable dt = new DataTable();
dt.Columns.Add(new DataColumn("text", typeof(String)));
dt.Columns.Add(new DataColumn("value", typeof(Int32)));
DataRow dr;
for (int i = 0; i < 3; i++) {
dr = dt.NewRow();
dr[0] = "item" + (i + 1);
dr[1] = i;
dt.Rows.Add(dr);
}
datagrid4.DataSource = new DataView(dt);
DataBind();
}
}
</script>
</head>
<body>
データソース:Array
<asp:DataGrid id="datagrid1" runat="server" />
<hr>
データソース:ArrayList
<asp:DataGrid id="datagrid2" runat="server" />
<hr>
データソース:Hashtable
<asp:DataGrid id="datagrid3" runat="server" />
<br>自動生成できません
<hr>
データソース:DataView
<asp:DataGrid id="datagrid4" runat="server" />
</body>
</html>
sample10.aspxのダウンロード(sample10.zip)
□noborder
リスト11.1のプログラム・コードで行っている作業は、asp:DataListコントロールのサンプルで見たものとほとんど同じだが、asp:DataGridコントロールの記述は、以下に示すように実にシンプル極まりないものだ。何の特別な属性も指定されていないにもかかわらず、データソースに応じて、カラム・ヘッダ(“item”や“text”、“value”)とデータソース要素が出力されている。
<asp:DataGrid id="datagrid1" runat="server" />
このように単純な指定でテーブルを出力できるのは、asp:DataGridコントロールに備わる自動カラム生成機能によるもので、データソースを指定するだけで、その構造をある程度解析し、必要ならば複数のカラムを用意して、要素を出力できるのである。もっとも、このような自動生成ではこれ以上のカスタマイズが行えないうえ、ごく基本的なデータ型しか出力できない。さらにHashtableのようにプロパティ名を指定しなければならないデータソースでは、全く自動生成することができない。デバッグ目的でコレクションの内容をページに出力したりするには便利な機能だが、実用的な機能ではない。実用的にasp:DataGridコントロールを使うには、次に解説するテンプレートの定義が必須である。
■カラムとasp:TemplateColumn
asp:DataListコントロールでは、セルとして出力するデータ・フォーマットを指定するためにテンプレートを定義した。asp:DataGridコントロールでもこれと同じくItemTemplateテンプレートの定義を行うが、asp:DataGridコントロールでは、1つの要素に対して複数のカラムを出力できるため、テンプレートもカラムの数だけ定義しなければならない。このサンプルをリスト11.2に示す。リスト11.2ではCreateDataSourceメソッドでデータソースとなるDataTableオブジェクトを作成しているが、これはasp:DataListコントロールのサンプル(リスト10.4)で使ったものと全く同じである。
<%@ PAGE LANGUAGE="C#" %>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.IO" %>
<html>
<head>
<script runat="server">
void Page_Load(object sender, EventArgs e) {
if (!IsPostBack) {
datagrid1.DataSource = CreateDataSource();
datagrid1.DataBind();
}
}
ICollection CreateDataSource() {
DirectoryInfo di = new DirectoryInfo(Server.MapPath("."));
FileInfo[] fi = di.GetFiles();
DataTable dt = new DataTable();
DataRow dr;
dt.Columns.Add(new DataColumn("fileid", typeof(int)));
dt.Columns.Add(new DataColumn("filename", typeof(String)));
dt.Columns.Add(new DataColumn("filesize", typeof(long)));
dt.Columns.Add(new DataColumn("date", typeof(DateTime)));
for (int i = 0; i < fi.Length; i++) {
dr = dt.NewRow();
dr[0] = i;
dr[1] = fi[i].Name;
dr[2] = fi[i].Length;
dr[3] = fi[i].LastWriteTime;
dt.Rows.Add(dr);
}
DataView dv = new DataView(dt);
return dv;
}
</script>
</head>
<body>
<form runat="server">
<div align="center">
<asp:DataGrid id="datagrid1"
AutoGenerateColumns="false"
runat="server">
<Columns>
<asp:TemplateColumn HeaderText="ファイル名">
<ItemTemplate>
<%# DataBinder.Eval(Container.DataItem, "filename") %>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="サイズ">
<ItemTemplate>
<%# DataBinder.Eval(Container.DataItem, "filesize") %>
</ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="更新日時">
<ItemTemplate>
<%# DataBinder.Eval(Container.DataItem, "date") %>
</ItemTemplate>
</asp:TemplateColumn>
<Columns>
</asp:DataGrid>
<asp:Label id="Message" runat="server" />
</div>
</form>
</body>
</html>
sample11.aspxのダウンロード(sample11.zip)
asp:DataGridコントロールでは、基本的に以下に示す構造でカラムとテンプレートの定義を行う。Columnsエレメントの子要素にカラムの数だけasp:TemplateColumnコントロールを記述し、asp:TemplateColumnコントロールの子要素として<テンプレート>を記述する。<テンプレート>にはasp:DataListコントロールと同じように、ItemTemplate、EditItemTemplate、HeaderTemplate、FooterTemplateが定義できる(表11.1)。もっとも、asp:TemplateColumnの属性(表11.2)としてヘッダやフッタの文字列を指定できるので、HeaderTemplateやFotterTemplateの出番はasp:DataListコントロールほどにはないだろう。
<asp:DataGrid id="datagrid1" AutoGenerateColumns="false" runat="server">
<Columns>
<asp:TemplateColumn <属性>>
<テンプレート>
</asp:TemplateColumn>
<asp:TemplateColumn <属性>>
<テンプレート>
</asp:TemplateColumn>
…
</Columns>
</asp:DataGrid>
| テンプレート | 機能 |
|---|---|
| ItemTemplate | 通常行のデータ連結に使われる |
| EditItemTemplate | 編集行のデータ連結に使われる |
| HeaderTemplate | ヘッダ行のデータ連結に使われる |
| FooterTemplate | フッタ行のデータ連結に使われる |
| 表11.1 asp:TemplateColumnで指定可能なテンプレート | |
| 属性名 | 機能 |
|---|---|
| FooterText | フッタ文字列 |
| HeaderImageUrl | ヘッダに表示する画像のURL |
| HeaderText | ヘッダ文字列 |
| ReadOnly | この値がtrueのカラムは編集モードになっても編集できない |
| SortExpression | ソート時に参照するフィールド |
| Visible | カラムを表示するときはtrue |
| 表11.2 asp:TemplateColumnの属性 | |
ここで忘れてならないのは、asp:DataGridコントロールのAutoGenerateColumns属性である。この属性をfalseに設定しないと、前述した自動カラム生成が機能してしまい、asp:TemplateColumnで定義したカラムの後ろに、自動生成カラムが出力されてしまうのだ。どうしてAutoGenerateColumns属性のデフォルト値がtrueなのかと、だれもが毒づいているはずだが、忘れずに指定しておこう。
Copyright© Digital Advantage Corp. All Rights Reserved.


 図11.1 sample10.aspxの実行結果
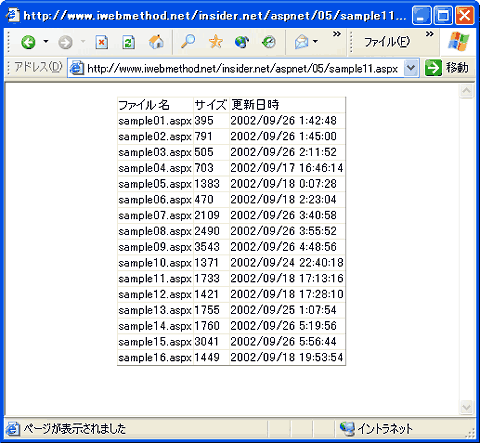
図11.1 sample10.aspxの実行結果  図11.2 sample11.aspxの実行結果
図11.2 sample11.aspxの実行結果



