EclipseでJavaScriptを編集する:JavaTips 〜Eclipse活用編
Webアプリケーションを構築するに当たって、忘れてはならないのがJavaScriptのようなクライアントサイドスクリプトの存在です。クライアントサイドスクリプトは複雑なロジックの記述や大量のデータを伴うリッチな(重い)処理には不向きです。しかし、サーバとの通信を伴わず、ブラウザ内で軽快な動きを可能にするクライアントサイドスクリプトは、Webページにより多様な表現力を付加するものです。
以下に、クライアントサイドスクリプトとサーバサイドアプリケーションの特性を簡単にまとめてみることにしましょう。
| 特性 | クライアントサイド | サーバサイド | |
|---|---|---|---|
| データ量 | 少量多種 | 大量少種 | |
| トラフィック | 発生しない | 都度発生 | |
| 対象 | UIの操作 | ビジネスロジック | |
表を見てもお分かりのように、クライアントサイドスクリプトとサーバサイドアプリケーションとは決して相対するものではなく、相互に補完する存在なのです。
そこで本稿では、クライアントサイドスクリプトの中でも代表的なJavaScriptの記述を支援するプラグイン「JavaScript Editor」をご紹介することにしましょう。「JavaScript Editor」はJavaScript向けに作られたEclipse用のエディタで、JavaScriptの予約キーワードのハイライト表示を可能とするのみならず、アウトライン機能にも対応することで、コード全体の可視性を高めます。
操作手順
(1)「JavaScript Editor」プラグインを入手する
「JavaScript Editor」プラグインは、以下のサイトから入手することが可能です。その時々の最新安定版をダウンロードしてください。
・http://www.mysunrise.ch/users/adinu/
(2)ダウンロードファイルをインストールする
ダウンロードしたnet.sourceforge.jseditor.X.X.X.zipを解凍し、できた「eclipse」フォルダをそのままのイメージで、Eclipseをインストールしたフォルダ(本稿では「C:\」とします)に移動します。
Eclipseがすでに起動している場合には、一度終了したうえで、再度起動してください(コンピュータそのものの再起動は必要ありません)。
(3)「JavaScript Editor」プラグインを設定する
「JavaScript Editor」プラグインをEclipse内で利用するには、ファイルと「JavaScript Editor」とを関連付けする必要があります。
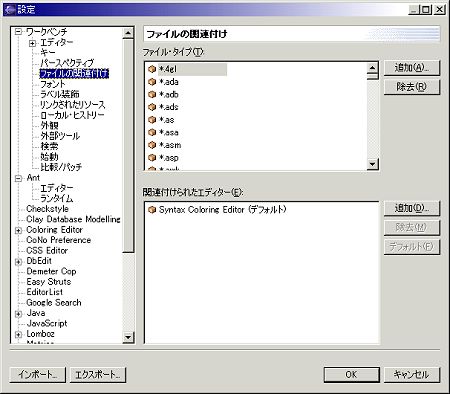
メニューバーから[ウィンドウ(W)]→[設定(P)]を選択すると、[設定]ダイアログが開きますので、左ツリーから[ワークベンチ]→[ファイルの関連づけ]を選択します。すると、以下のような画面が表示されるはずです。
「ファイルタイプ(T)」から「*.js」を選択します。リスト中に存在しない場合は[追加(A)...]をクリックし、ファイルタイプとして「*.js」を入力してください(注)。
注:JavaScriptは「.html」や「.jsp」ファイルの中に記述する場合と、コード部分のみ独立した「.js」ファイルとして記述する場合とがあります。しかし、アプリケーションとしてのメンテナンス性やコードの再利用性などという観点からも、独立した「*.js」ファイルとして記述することを推奨します。
続いて下の「関連づけられたエディタ(E)」に、使用するエディタ(JavaScript Editor)を追加します。[追加(D)...]をクリックし、表示されたリスト中から「Addi JavaScript Editor」を選択してください。
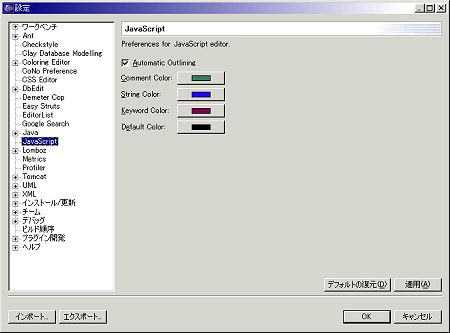
これで「JavaScript Editor」のEclipseへの組み込みは完了です。そのほか、ハイライト表示における表示色の設定やアウトライン表示の有効無効を切り替えたいという場合には、[設定]ダイアログ([JavaScript])から設定のカスタマイズを行うことができます。
(4)新規にJavaScriptファイルを作成する
メニューバーから[ファイル(F)]→[新規(N)]→[ファイル]を選択し、ファイル名として(例えば)「sample.js」と入力します。
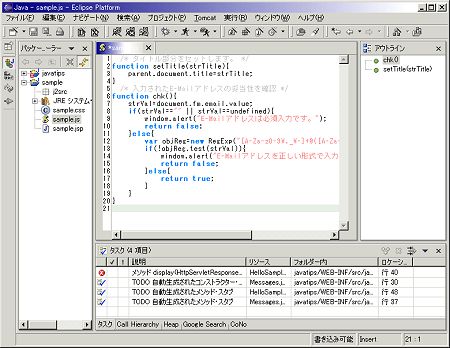
すると、「JavaScript Editor」が開きますので、JavaScriptのコードを入力していきます。「JavaScript Editor」の便利なところは、コーディングに当たって、構文をハイライト表示し、また、ユーザー定義関数(メソッド)のシグニチャをアウトライン表示してくれる点です。例えば、以下の画面のようにです。
アウトラインの関数を選択することで、該当の関数定義に直接ジャンプできるのも便利な機能です。
Copyright © ITmedia, Inc. All Rights Reserved.