ListViewコントロールでサムネイル画像を一覧表示するには?:.NET TIPS
4種類の表示スタイルを持つListViewコントロール(System.Windows.Forms名前空間)では、その表示スタイルを「大きなアイコン」にすることにより、サムネイル画像を一覧表示することができる。本稿ではその方法について解説し、以下のような画面のサンプル・アプリケーションを作成する。
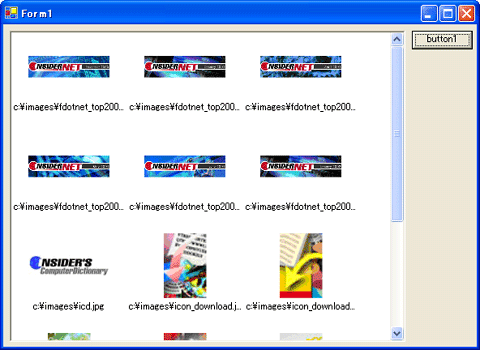
 ListViewコントロールによりサムネイル画像を一覧表示するアプリケーション
ListViewコントロールによりサムネイル画像を一覧表示するアプリケーションボタンがクリックされると、特定のディレクトリに格納されているJPEG画像をListViewコントロールにより一覧表示する。
ImageListコンポーネントとListViewItemオブジェクト
「大きなアイコン」表示のListViewコントロール(ViewプロパティをView.LargeIconに設定)に画像を表示するためには、まずImageListコンポーネントとListViewItemオブジェクトとの2つを準備する必要がある。ImageListコンポーネントは複数の画像を保持することのできるコレクション・オブジェクトである。
これら2つに関してポイントをまとめると次のようになる。
- ImageListコンポーネントのインスタンスをListViewコントロールのLargeImageListプロパティに設定する
- ListViewコントロールで表示される各項目は、ListViewItemオブジェクトである
- 各ListViewItemオブジェクトには、その表示名とImageListコンポーネント内の画像のインデックス番号を指定する
つまり、画像を表示するには、ImageListコンポーネントに画像を追加し、その画像のインデックス番号を持つListViewItemオブジェクトを作成し、それをListViewコントロール(のImagesプロパティ)に追加すればよい。
サムネイル画像を一覧表示するアプリケーション
以下に、冒頭で示したアプリケーションのコードを示す。このコードを実行するには、Visual Studio .NETでWindowsアプリケーションを新規作成し、ListViewコントロール、Buttonコントロール、ImageListコンポーネントの3つをフォームに配置しておく必要がある。そして、配置したButtonコントロールのClickイベントのハンドラとして、以下のbutton1_Clickメソッド(VB.NET版ではButton1_Clickメソッド)を実装する。
// 幅w、高さhのImageオブジェクトを作成
Image createThumbnail(Image image, int w, int h)
{
Bitmap canvas = new Bitmap(w, h);
Graphics g = Graphics.FromImage(canvas);
g.FillRectangle(new SolidBrush(Color.White), 0, 0, w, h);
float fw = (float)w / (float)image.Width;
float fh = (float)h / (float)image.Height;
float scale = Math.Min(fw, fh);
fw = image.Width * scale;
fh = image.Height * scale;
g.DrawImage(image, (w - fw) / 2, (h - fh) / 2, fw, fh);
g.Dispose();
return canvas;
}
// ButtonのClickイベントのハンドラ
private void button1_Click(object sender, System.EventArgs e)
{
string imageDir = @"c:\images"; // 画像ディレクトリ
string[] jpgFiles =
System.IO.Directory.GetFiles(imageDir, "*.jpg");
int width = 100;
int height = 80;
imageList1.ImageSize = new Size(width, height);
listView1.LargeImageList = imageList1;
for (int i = 0; i < jpgFiles.Length; i++)
{
Image original = Bitmap.FromFile(jpgFiles[i]);
Image thumbnail = createThumbnail(original, width, height);
imageList1.Images.Add(thumbnail);
listView1.Items.Add(jpgFiles[i], i);
original.Dispose();
thumbnail.Dispose();
}
}
' 幅w、高さhのImageオブジェクトを作成
Function createThumbnail(ByVal image As Image, ByVal w As Integer, ByVal h As Integer) As Image
Dim canvas As New Bitmap(w, h)
Dim g As Graphics = Graphics.FromImage(canvas)
g.FillRectangle(New SolidBrush(Color.White), 0, 0, w, h)
Dim fw As Double = CDbl(w) / CDbl(image.Width)
Dim fh As Double = CDbl(h) / CDbl(image.Height)
Dim scale As Double = Math.Min(fw, fh)
Dim w2 As Integer = CInt(image.Width * scale)
Dim h2 As Integer = CInt(image.Height * scale)
g.DrawImage(image, (w - w2) \ 2, (h - h2) \ 2, w2, h2)
g.Dispose()
Return canvas
End Function
' ButtonのClickイベントのハンドラ
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim imageDir As String = "c:\images" ' 画像ディレクトリ
Dim jpgFiles As String() = _
System.IO.Directory.GetFiles(imageDir, "*.jpg")
Dim width As Integer = 100
Dim height As Integer = 80
ImageList1.ImageSize = New Size(width, height)
ListView1.LargeImageList = ImageList1
For i As Integer = 0 To jpgFiles.Length - 1
Dim original As Image = Bitmap.FromFile(jpgFiles(i))
Dim thumbnail As Image = createThumbnail(original, width, height)
ImageList1.Images.Add(thumbnail)
ListView1.Items.Add(jpgFiles(i), i)
original.Dispose()
thumbnail.Dispose()
Next
End Sub
ListViewコントロールで表示される画像のサイズはImageListコンポーネントのImageSizeプロパティにより決まり、個々の画像ごとに変えることができない。そのためこのコードでは、あらかじめJPEG画像を縮小(あるいは拡大)したサムネイル画像を作成している。これを行っているのがcreateThumbnailメソッドである。
ちなみに、ListViewコントロールでは画像の表示間隔も変更できない。この表示間隔は、コントロール・パネルの「画面」プロパティの[デザイン]タブにある「アイコンの表示間隔(横)」および「アイコンの表示間隔(縦)」で設定されている値により決定される。
なお、上記のコードではListViewItemオブジェクトを明示的に作成していないが、ListViewコントロールのItemsプロパティに対して呼び出しているAddメソッドは、内部的には、パラメータとして指定された表示名と画像のインデックス番号によりListViewItemオブジェクトを作成し、それをItemsプロパティに追加する。
カテゴリ:Windowsフォーム 処理対象:ListViewコントロール
使用ライブラリ:ListViewコントロール(System.Windows.Forms名前空間)
使用ライブラリ:ListViewItemクラス(System.Windows.Forms名前空間)
使用ライブラリ:ImageListコンポーネント(System.Windows.Forms名前空間)
関連記事
Copyright© Digital Advantage Corp. All Rights Reserved.


 ListViewコントロールへ項目を追加するには?
ListViewコントロールへ項目を追加するには?![[WPF/UWP]ListView内のTextBoxがクリックされたときに選択項目を切り替えるには?](https://image.itmedia.co.jp/ait/articles/1711/15/news032.png) [WPF/UWP]ListView内のTextBoxがクリックされたときに選択項目を切り替えるには?
[WPF/UWP]ListView内のTextBoxがクリックされたときに選択項目を切り替えるには?



