それでは、実際にCometを使って簡易チャットを作成してみましょう。ページは上下分割で元のページは「CometChat.jsp」とします。
ページ下部にメッセージ送信部分を作成し、「CometChatSender.jsp」というファイル名で作成します。ページ上部にメッセージ本文を表示させる「CometChat」というサーブレットを作成します。
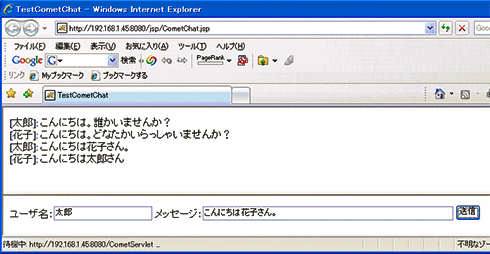
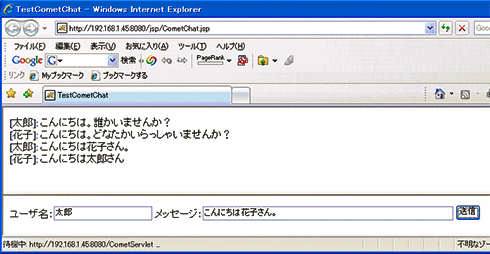
 図3 チャット中のクライアントのイメージ
図3 チャット中のクライアントのイメージ まずは、チャットページを表示するJSPファイルを置くための「jsp」ディレクトリを作成します。
mkdir /opt/tomcat6/webapps/ROOT/jsp |
「jspディレクトリを作成したら、チャットページを表示するためのJSPファイルを作成します。ファイルの中身は以下のように作成します。
| CometChat.jsp |
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>TestCometChat</title>
</head>
<frameset rows="90%,10%">
<frame name="display_messages" src="../CometServlet">
<frame name="message_sender" src="CometChatSender.jsp">
</frameset>
</html> |
これで、まずはチャットページを表示するための大枠が作成できました。
次に、チャットを送信するためのページを作成します。チャットの送信・表示にはAjaxを用いて行います
| CometChatSender.jsp |
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>TestCometChat Sender</title>
<script type="text/javascript" src="../js/common.js"></script>
</head>
<body>
<form method="POST" action="--WEBBOT-SELF--">
ユーザ名:<input type="text" name="user" size="20">
メッセージ:<input type="text" name="message" size="60">
<input type="button" value="送信"
onclick="postMessage(user.value, message.value,
'../CometServlet', true)">
</form>
</body>
</html> |
それでは、JavaScriptファイルを格納する「js」ディレクトリを作成しましょう。
mkdir /opt/tomcat6/webapps/ROOT/js |
jsディレクトリを作成したら、JavaScriptの外部ファイルを作成します。ファイルの内容は以下の内容を記述します。
| common.js |
function createHttpRequest() {
if(window.ActiveXObject){
try {
// MSXML2
return new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
// MSXML
return new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
return null;
}
}
} else if(window.XMLHttpRequest){
return new XMLHttpRequest();
} else {
return null;
}
}
function postMessage( user , message , fileName , async ) {
var httpoj = createHttpRequest();
httpoj.open( 'POST' , fileName , async );
httpoj.setRequestHeader('Content-Type',
'application/x-www-form-urlencoded; charset=UTF-8');
httpoj.onreadystatechange = function() {
if (httpoj.readyState==4) {
on_loaded(httpoj);
}
}
httpoj.send( 'user=' + user + '&message=' + message );
}
function on_loaded(oj) {
res = oj.responseText;
} |
これで、サーブレット以外の準備は終わりました。
web.xmlにサーブレットを追加しておきましょう。エディタでweb.xmlを開いたら、?の間に以下の内容を追加します。
| web.xmlに追加 |
<servlet>
<servlet-name>CometServlet</servlet-name>
<servlet-class>CometServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>CometServlet</servlet-name>
<url-pattern>/CometServlet</url-pattern>
</servlet-mapping> |
追加が終わったら、サーブレットの作成に入りましょう。この後コンパイルもあるので、先にディレクトリを移動しておきます。
cd /opt/tomcat6/webapps/ROOT/WEB-INF/classes/ |
続いて次ページでは、サーブレット部分を実装し、Cometチャットを動かします。

 図3 チャット中のクライアントのイメージ
図3 チャット中のクライアントのイメージ



