jQueryとGlimmerでインタラクティブコンテンツを作成:jQueryで学ぶ簡単で効果的なAjaxの使い方(4)(3/3 ページ)
コーディネータを画像クリックすると、吹き出しを表示
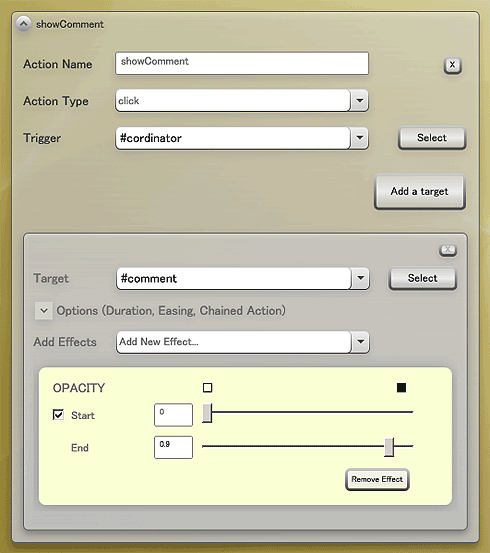
次は、コーディネータの画像をクリックしたときに、吹き出し画像をフェイドインさせてみましょう。いままでの要領で設定していきます。
- [Action Name]:showComment
- [Action Type]:click
- [Trigger]:#cordinator
- [Target]:#comment
- [Add Effects]:Opacity Animation
- [Start]:0
- [End]:0.9
最後に、[Save]ボタンを押下して設定したアクションを保存してから、Aptanaのウィンドウに切り替えます。
アクセス数でコンテンツを変えるようにプログラム
JavaScriptのプログラムに、ユーザーのアクセス数に従って動作を変える仕掛けを追加するには、どうしたらよいでしょうか?
前回の「jQueryクライアントとPHPサーバ間をJSONで結ぶには」のように、サーバ側のプログラムを用意する方法もあります。この場合、ユーザーの端末のIPアドレスなどをサーバに送信して、サーバ側に保存することで実現できそうです。
とはいえ、今回のような小さな機能にサーバを用意するのもちょっと面倒ですね。前回は、「データの保存領域はセキュリティのためサーバサイドにしかない」という説明をしました。この説明を覆すようですが、実は特殊な用途に限って、端末側にもデータを保存できる領域「Cookie」があります。
Cookieは保存できる領域がとても小さく、すべてのWebブラウザが実装しているわけではないことに注意する必要があります。ユーザーの設定によっては、CookieがサポートされているWebブラウザでも無効にされている可能性もあります(特に携帯端末では、ほとんどサポートされていません)。
コラム 「Cookieの限界」
1つのCookieには通常4096bytesのデータを保存できます。保存したデータには、有効期限が設定されており、有効期限を過ぎたCookieは消滅します。
jQueryでCookieを扱うには、以下からjquery.cookie.jsをダウンロードします。
Aptanaから、Glimmerが生成したindex.html.glimmer.jsを開き(ファイル一覧に表示されない場合は、[F5]キーでプロジェクトのファイル一覧を更新してください)、アクセス数に従って表示するコメントを変化させるプログラムを追加していきます。
function showComment(event)
{
//cookie読み込み
var accessCount = $.cookie('accessCount');
var lastDate = $.cookie('lastDate');
var now = new Date();
if (accessCount == null) {
accessCount = 0;
lastDate = now.getTime();
}
//前回のアクセスから1日(=60分=60*60秒=60*60*1000ミリ秒)経過ならカウントアップ
if(now.getTime() > (parseInt(lastDate) + 60*60*1000)) {
accessCount = parseInt(accessCount) + 1;
lastDate = now.getTime();
}
//coolieに保存(7日間限定)
$.cookie('accessCount',accessCount,{ expires: 7 });
$.cookie('lastDate',lastDate,{ expires: 7 });
if(accessCount == 0) {
$("#advise").text("はじめまして!何度もお話したらクーポンプレゼントしちゃうよ!");
}
if(accessCount == 1) {
$("#advise").text("今はワンピースがおすすめ!");
}
if(accessCount == 2) {
$("#advise").text("何度も来てくれてありがとう!このジーンズが似合うんじゃない?");
}
if(accessCount >= 3) {
$("#advise").html("<img src='coopon.png'/>");
}
$("#comment").css("opacity","0");
$("#comment").animate({"opacity":0.9},1000, "linear", null);
$("#promotion").css("opacity","0");
$("#promotion").animate({"opacity":0.9},1000, "linear", null);
}
コラム 「FirefoxでCookieを削除するには」
デバッグ時には、Cookie情報を削除して動作を最初から確認したい場合が多々出てくると思います。FirefoxのCookie情報を削除する方法を紹介します。
[ツール]→[オプション]を選択し、[プライバシー]タブを開きます。[Cookieを表示]ボタンを選択後、消したいCookieを選択して削除してください。
プログラマとデザイナのコラボで最高のコンテンツを
どうでしょうか? 初めはデザイナが得意とするインタラクティブコンテンツの制作から始まり、最後の味付けをプログラマが得意とするプログラミングで行いました。
プログラマとデザイナのコラボレーションによって、優れたデザインと、優れた仕掛けを持つ、最高のコンテンツを生むことができます。
以下は、Glimmerが自動生成したJavaScriptの全ソースになります。jQueryのanimationメソッドを多用したスクリプトが自動生成されているのが分かります。余裕のある方は、Glimmerが生成したソースコードを解析してみてください。
今回のポイント
- 「顧客を囲い込む」戦略が、良いWebサイトを生む
- Glimmerをネタにプログラマからデザイナとコミュニケーションしてみよう
- プログラマ×デザイナのコラボレーションで最高のサイトを作ろう
jQuery(function($) {
function showComment(event)
{
//cookie読み込み
var accessCount = $.cookie('accessCount');
var lastDate = $.cookie('lastDate');
var now = new Date();
if (accessCount == null) {
accessCount = 0;
lastDate = now.getTime();
}
//前回のアクセスから1日(=60分=60*60秒=60*60*1000ミリ秒)経過ならカウントアップ
if(now.getTime() > (parseInt(lastDate) + 60*60*1000)) {
accessCount = parseInt(accessCount) + 1;
lastDate = now.getTime();
}
//coolieに保存(7日間限定)
$.cookie('accessCount',accessCount,{ expires: 7 });
$.cookie('lastDate',lastDate,{ expires: 7 });
if(accessCount == 0) {
$("#advise").text("はじめまして!何度もお話したらクーポンプレゼントしちゃうよ!");
}
if(accessCount == 1) {
$("#advise").text("今はワンピースがおすすめ!");
}
if(accessCount == 2) {
$("#advise").text("何度も来てくれてありがとう!このジーンズが似合うんじゃない?");
}
if(accessCount >= 3) {
$("#advise").html("<img src='coopon.png'/>");
}
$("#comment").css("opacity","0");
$("#comment").animate({"opacity":0.9},1000, "linear", null);
$("#promotion").css("opacity","0");
$("#promotion").animate({"opacity":0.9},1000, "linear", null);
}
function showCordinator(event)
{
$("#cordinator").css("opacity","0");
$("#cordinator").animate({"opacity":1},1000, "linear", null);
}
function jumpCordinator(event)
{
$("#cordinator").css("top","0");
$("#cordinator").animate({"top":-50},100,"linear",jumpCordinator2);
}
function jumpCordinator2(event)
{
$("#cordinator").css("top","-50px");
$("#cordinator").animate({"top":0},100, "linear", null);
}
$('#cordinator').bind('click', showComment);
showCordinator();
$('#cordinator').bind('mouseover', jumpCordinator);
});
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.

 図7 吹き出し画像をフェイドインさせる設定
図7 吹き出し画像をフェイドインさせる設定
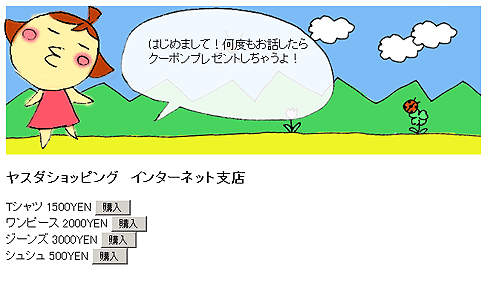
 図8 実行結果
図8 実行結果 



