App InventorでAndroidのセンサを操作するには:App Inventorでアプリ開発はどこまでできるのか(3)(3/3 ページ)
ブロックエディタで動きを付ける手順
このアプリでは以下の4つのイベントを使用します。
- 位置情報が更新されたら現在位置の表示を更新
- 「RememberButton」をクリックしたら現在位置を記憶
- 「DirectionsButton」をクリックしたら現在位置から記憶した位置の方向を表示
- アプリ起動時に現在位置を記憶している場合復元し、画面に表示
必要なイベントが分かり、このアプリがどのように動くかの大まかなイメージができたと思います。以下にイベントごとのブロックを組み立てた完成図と使用する部品を表に示しますので、それに倣って組み立てましょう。
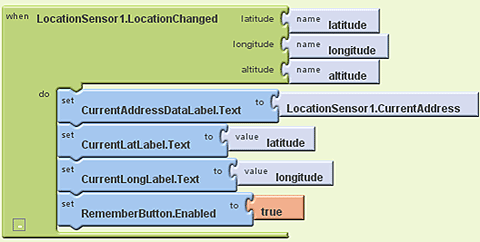
【1】現在位置更新時のイベント
位置情報更新時のイベントでは、現在位置を表示するラベルに値を反映し、現在の位置を記憶するボタンを使用可能にします。以下の図5の完成図のように表にある部品を組み立ててください。
| タブ | グル−プ | 部品名 |
|---|---|---|
| My Blocks | LocationSensor1 | when LocationChanged |
| My Blocks | CurrentAddressDataLabel | set CurrentAddressDataLabel.Text |
| My Blocks | LocationSensor1 | LocationSensor1.CurrentAddress |
| My Blocks | CurrentLatLabel | set CurrentLatLabel.Text |
| My Blocks | My Definitions | value latitude |
| My Blocks | CurrentLongLabel | set CurrentLongLabel.Text |
| My Blocks | My Definitions | value longitude |
| My Blocks | RememberButton | set RememberButton.Enabled |
| Built-In | Logic | true |
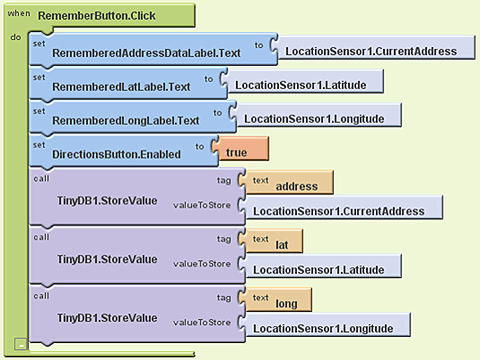
【2】RememberButtonがクリックされたときのイベント
RememberButtonがクリックされたときのイベントでは、記憶する位置情報を表示するためのラベルに現在の位置情報反映し、TinyDB1に同じ内容を記録します。また、位置を記憶したら方向を表示するボタンを使用可能にします。
では、先ほどと同じように部品を組み立ててください。
| タブ | グル−プ | 部品名 | 設定値 |
|---|---|---|---|
| My Blocks | RememberButton | when RememberButton.Click | − |
| RememberedAddressDataLabel | set RememberedAddressDataLable.Text | − | |
| LocationSensor1 | LocationSensor1.CurrentAddress | − | |
| RememberedLatLabel | set RememberedLatLabel.Text | − | |
| LocationSensor1 | LocationSensor1.Latitude | − | |
| RememberedLongLabel | set RememberedLongLabel.Text | − | |
| LocationSensor1 | LocationSensor1.Longitude | − | |
| DirectionsButton | set DirectionButton.Enabled | − | |
| Built-In | Logic | true | − |
| My Blocks | TinyDB1 | call TinyDB1.StoreValue | − |
| Built-In | Text | text | address |
| My Blocks | LocationSensor1 | LocationSensor1.CurrentAddress | − |
| TinyDB1 | call TinyDB1.StoreValue | − | |
| Built-In | Text | text | lat |
| My Blocks | LocationSensor1 | LocationSensor1.Latitude | − |
| TinyDB1 | call TinyDB1.StoreValue | − | |
| Built-In | Text | text | long |
| My Blocks | LocationSensor1 | LocationSensor1.Longitude | − |
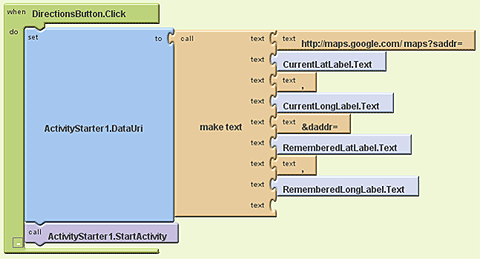
【3】DirectionsButtonがクリックされたときのイベント
DIrectionsButtonがクリックされたときのイベントでは、現在の位置情報と記憶した位置情報を使って方向を表示するためのGoogleマップ用のリクエストURIを組み立ててActivityStarterに渡し、別のアプリを起動します。このイベントも先ほどと同じように例に倣って部品を組み立ててください。
| タブ | グル−プ | 部品名 | 設定値 |
|---|---|---|---|
| My Blocks | RememberButton | when RememberButton.Click | − |
| RememberedAddressDataLabel | set RememberedAddressDataLable.Text | − | |
| LocationSensor1 | LocationSensor1.CurrentAddress | − | |
| RememberedLatLabel | set RememberedLatLabel.Text | − | |
| LocationSensor1 | LocationSensor1.Latitude | − | |
| RememberedLongLabel | set RememberedLongLabel.Text | − | |
| LocationSensor1 | LocationSensor1.Longitude | − | |
| DirectionsButton | set DirectionButton.Enabled | − | |
| Built-In | Logic | true | − |
| My Blocks | TinyDB1 | call TinyDB1.StoreValue | − |
| Built-In | Text | text | address |
| My Blocks | LocationSensor1 | LocationSensor1.CurrentAddress | − |
| TinyDB1 | call TinyDB1.StoreValue | − | |
| Built-In | Text | text | lat |
| My Blocks | LocationSensor1 | LocationSensor1.Latitude | − |
| TinyDB1 | call TinyDB1.StoreValue | − | |
| Built-In | Text | text | long |
| My Blocks | LocationSensor1 | LocationSensor1.Longitude | − |
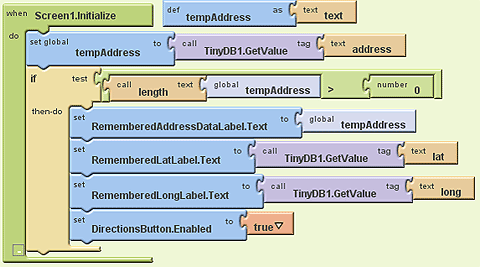
【4】アプリ起動時のイベント
アプリ起動時のイベントでは、TinyDB1に位置を保存していれば画面上の記憶した位置情報を表示するラベルに復元します。例によって、図と一覧表を見て部品を組み立ててください。
| タブ | グル−プ | 部品名 | 設定値 |
|---|---|---|---|
| Built-In | Definition | variable | tempAddress |
| Text | text | text | |
| My Blocks | Screan1 | when Screan1.Initialize | − |
| My Definitions | set global tempAddress | − | |
| TinyDB1 | call TinyDB1.GetValue | − | |
| Built-In | Text | text | address |
| Control | if | − | |
| Math | > | − | |
| Text | call length | − | |
| My Blocks | My Definitions | global tempAddress | − |
| Built-In | ath | number | 0 |
| My Blocks | RememberedAddressDataLabel | set RememberedAddressDataLable.Text | − |
| My Definitions | global tempAddress | − | |
| RememberedLatLabel | set RememberedLatLabel.Text | − | |
| TinyDB1 | call TinyDB1.GetValue | − | |
| Built-In | Text | text | lat |
| My Blocks | RememberedLongLabel | set RememberedLongLabel.Text | − |
| TinyDB1 | call TinyDB1.GetValue | − | |
| Built-In | Text | text | long |
| My Blocks | DirectionsButton | set DirectionButton.Enabled | − |
| Built-In | Logic | true | − |
これでアプリは完成です。最後に、実際に動かしてみましょう。
センサアプリを実機でテストするには
今回使ったロケーションセンサはエミュレータでは動かないのでAndroid端末の実機で動かします。また、ケーブルを抜いても動かすために今までと違う手順でAndroid端末の実機にインストールします。
ブロックエディタでAndroid端末に接続し、一度アプリを起動します。その後、デザイナ画面の右上にある[Package for Phone]の[Download to Connected Phone]を選ぶと、Android端末の実機にダウンロードされます。
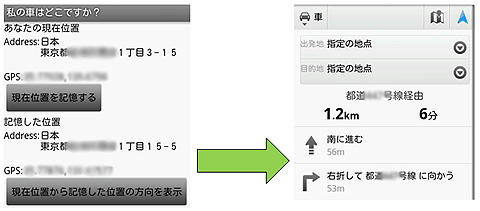
後は普通のアプリのように起動すれば、このように起動します。お好きな場所で「現在位置を記憶する」ボタンを押し、少し移動して「現在位置から記憶した位置の方向を表示」を押しすと、別のアクティビティ(Activity)が開き、現在位置から記憶した位置の方向を表示してくれます。
このとき、ケータイの位置情報を取得する機能をONにしておくことを忘れないでください。位置情報のONの仕方はAndroid端末の[設定]画面の[現在位置とセキュリティ]内の[GPS機能を使用]のチェックボックスを[ON]にすればOKです。
センサアプリはAndroidケータイの醍醐味!
今回はApp Inventorのセンサについて、Javaで開発する場合の比較を行い、実際にApp Inventorで、その中からロケーションセンサを使ったアプリ作りに挑戦しました。
このようなセンサを生かしたアプリはAndroidケータイのアプリ作りの醍醐味(だいごみ)です。プログラミングの知識なしでアプリが作れるApp Inventorでも、センサを生かしたアプリが作れることがお分かりいただけたと思います。
次回は、「App Inventorで作るマルチメディアアプリ」というテーマでカメラを使ったアプリ作りに挑戦したいと思います。
筆者プロフィール
多田 丈晃(ただ たけあき)
2008年より、株式会社ビーブレイクシステムズに在籍。
さまざまな現場を渡り歩くさすらいのIT芸人。好物は流行りの新技術。悩みは興味のある新技術があっても研究に手が回らないこと。今はApp Inventorに感銘を受け、日夜研究にいそしむ毎日
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.

 図5 位置情報更新時のイベント
図5 位置情報更新時のイベント 図6 RememberButtonがクリックされたときのイベント
図6 RememberButtonがクリックされたときのイベント 図7 DirectionsButtonがクリックされたときのイベント
図7 DirectionsButtonがクリックされたときのイベント 図8 アプリ起動時のイベント
図8 アプリ起動時のイベント 図9 [Package for Phone]→[Download to Connected Phone]
図9 [Package for Phone]→[Download to Connected Phone] 図10 サンプルアプリを動かしている様子
図10 サンプルアプリを動かしている様子



