クラウドに載せてFacebookアプリを全世界に公開するには:無料クラウドでできるFacebookアプリ開発入門(2)(2/3 ページ)
■ 管理ポータルを開く
申し込み完了後は、ログインしているWindows Live IDのメールアドレスに確認メールが送信されます。
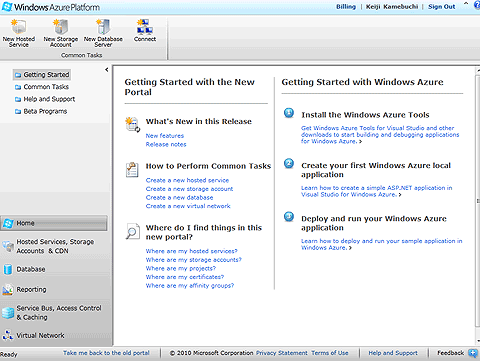
完了ボタンをクリックすれば、Windows Azure Platform管理ポータルが表示されます。
Windows Azureを使用したアプリの公開
ここからは、前回作成したWebアプリをWindows Azure上で稼働させ、Facebookユーザーに対し公開できるようにします。
■ ホストサービスの作成
最初に、Windows Azure上にホストサービスと呼ばれるアプリを稼働させるための枠組みを作成します。ホストサービス内は1つのURL(およびグローバルIPアドレス)を持ち、内部で複数のサーバインスタンスとロール(Webアプリ)を稼働できます。
Windows Azure Platform管理ポータルにアクセスし、無料トライアルを申し込んだWindows Live IDアカウントを使用してサインインします。
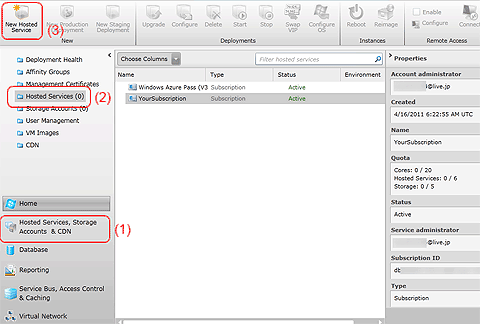
左下部ナビゲーションから[Hosted Services, Storage Accounts & CDN]を選択し、左上部ナビゲーションから[Hosted Services]を選択後、リボンメニューから[New Hosted Service]メニューをクリックします。
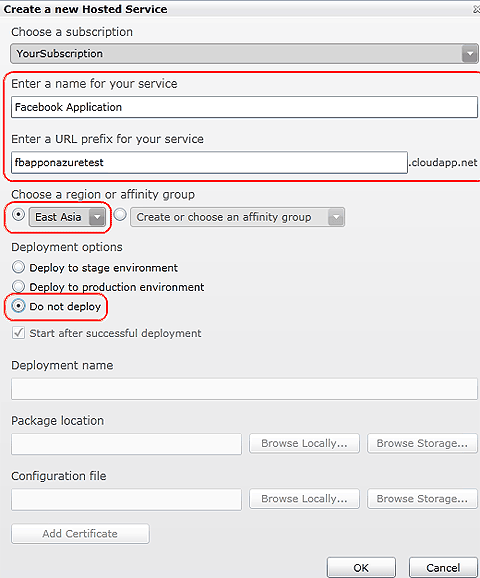
[Create a new Hosted Service]ダイアログが表示されるので、名称とURLを入力します(URLは、Windows Azure全体でユニークである必要があります)。公開するアプリケーションが配置されるリージョン(データセンタ)を[Choose a region or affinity group]欄から選択します。
また、現時点では配置(公開)しないので[Deployment Options]は[Do not deploy]を選択します。入力が完了した後、[OK]ボタンをクリックしホストサービスを作成します。
■ 公開URLの確定
ホストサービスが作成できればWindows Azure上のURLが確定します。
これまでの手順では、FacebookアプリのURLとしてローカルコンピュータ上のURLを指定していましたが、公開するに当たりどこからでも参照できるURL=Windows Azure上のURL(例「http://fbapponazuretest.cloudapp.net」)に変更する必要があります。
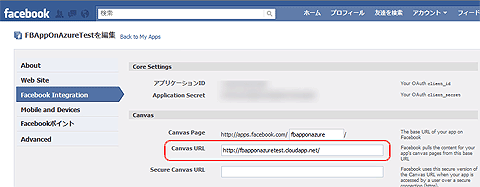
前回紹介したFacebook開発者アプリにアクセスし、アプリの詳細設定から[Canvas URL]をWindows Azure上のURLに変更し、設定を保存します。
同様にWebアプリの設定ファイル(「Web.config」ファイル)内に記述した
■ WebアプリをWindows Azure用にパッケージング
ここまでの内容でFacebook側の準備とWebアプリの準備が整いました。
Windows Azure上にアプリを配置するには専用のパッケージングを行う必要があります。この手順では、Webアプリケーションに関連するファイルを1つのサービスパッケージ(「.cspkg」ファイル)としてまとめ、稼働させるWindows Azure上の仮想マシンのスペックと台数、公開するポートの設定などをまとめたサービス設定ファイル(.cscfgファイル)を作成します。
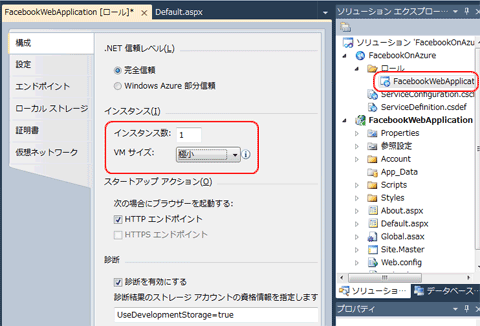
ソリューション一覧のWindows Azureプロジェクト内のロールからWebアプリのロール(例:FacebookWebApplication)を右クリックし、[プロパティ]メニューを選択します。
プロパティ画面のタブ一覧から[構成]を選択し、インスタンスの[VMサイズ]を[極小](XS)に設定します。
なお、Windows Azure無料トライアルではXSサイズを毎月750時間利用できます(Sサイズの場合は25時間)。M〜XLサイズを使用した場合、無料トライアルの対象外となり課金が発生します。
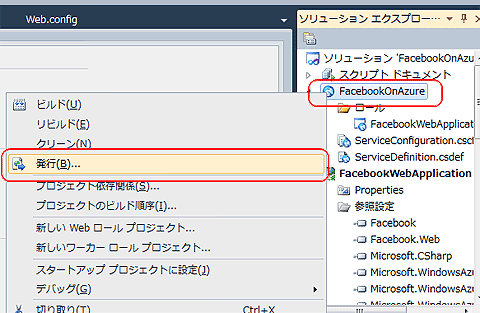
ソリューション一覧からWindows Azureプロジェクトを右クリックし、[発行]メニューを選択します。
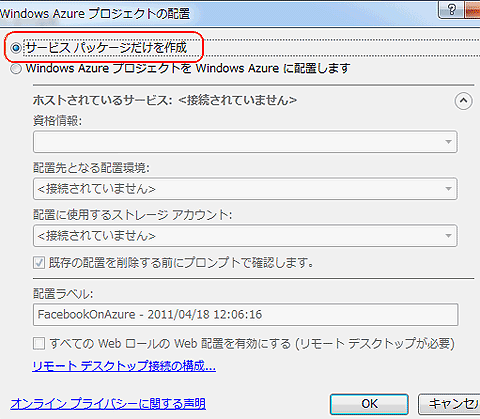
[Windows Azureプロジェクトの配置]ダイアログが表示されるので、[サービス パッケージだけを作成]を選択後、[OK]ボタンをクリックしてサービスパッケージ(.cspkgファイル)およびサービス設定ファイル(.cscfg)を作成します。
次ページでは、いよいよWindows Azure上に配置して公開し、アプリを友人に通知したり、Facebookページへの登録する方法を紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図6 Windows Azure 無料トライアルの申し込み完了確認
図6 Windows Azure 無料トライアルの申し込み完了確認 図7 Windows Azure Platform管理ポータル
図7 Windows Azure Platform管理ポータル 図8 ホストサービスの作成
図8 ホストサービスの作成 図9 新しいホストサービスの作成ダイアログ
図9 新しいホストサービスの作成ダイアログ 図10 Canvas URLの変更
図10 Canvas URLの変更 図11 インスタンスサイズの変更
図11 インスタンスサイズの変更 図12 サービスパッケージの発行メニュー
図12 サービスパッケージの発行メニュー 図13 Windows Azure プロジェクトの配置ダイアログ
図13 Windows Azure プロジェクトの配置ダイアログ



