iOS/Androidに自動で最適化するXPagesのUI:XPagesでスマホWebアプリ開発入門(2)(2/2 ページ)
Data Viewコントロールを使ってビューを表示
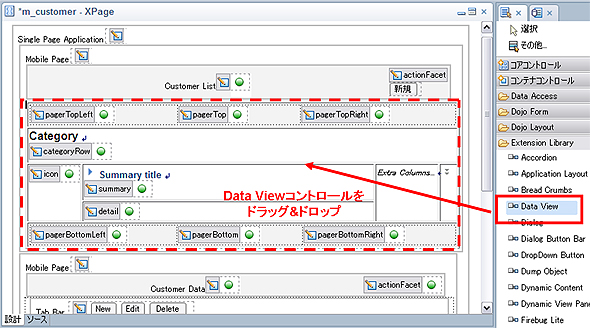
モバイルアプリケーションにLotus Notesアプリケーションのビューを表示させる手法はいくつかありますが、その一例としてData Viewコントロールがあります。Data ViewコントロールはXPagesモバイルコントロール同様、Lotus Notes/Domino 8.5.3 Upgrade Pack 1から提供された、ビューを表示するための多機能なコントロールです。XPagesモバイルコントロールに分類されている他のコントロールと同じようにモバイルページ内に組み込むことで、モバイル向けのビューを表示します (図3)。
Data Viewコントロールの特徴は、コントロールのプロパティの設定を変えることでフラットなビューでもカテゴライズされたビューでも表示できる点です。基になるビューがカテゴライズされていれば、カテゴリとして指定されている列と、カテゴリ内に表示される列をプロパティに指定することで、モバイル用に最適化されたカテゴリビューを生成します。
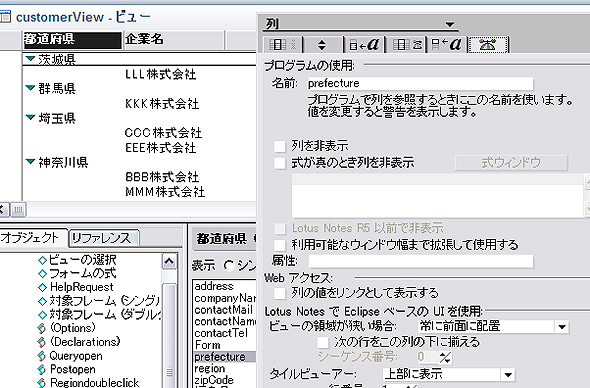
例えば、図4はカテゴライズされたビューの設計を示しています。この例では、列のプロパティ・ダイアログボックスで、カテゴライズされた「都道府県」列の名前が“prefecture”となっていることがわかります。
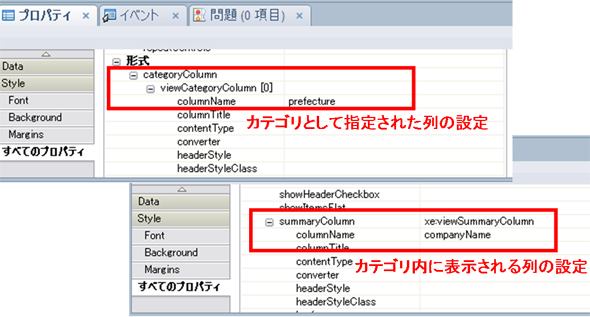
このようなビューをData Viewコントロールを使って表示するには、図5のように「categoryColumn」プロパティに、カテゴライズされた列の列名である“prefecture”を指定します。同じようにカテゴリ内に表示される列も「summaryColumn」プロパティに指定します。
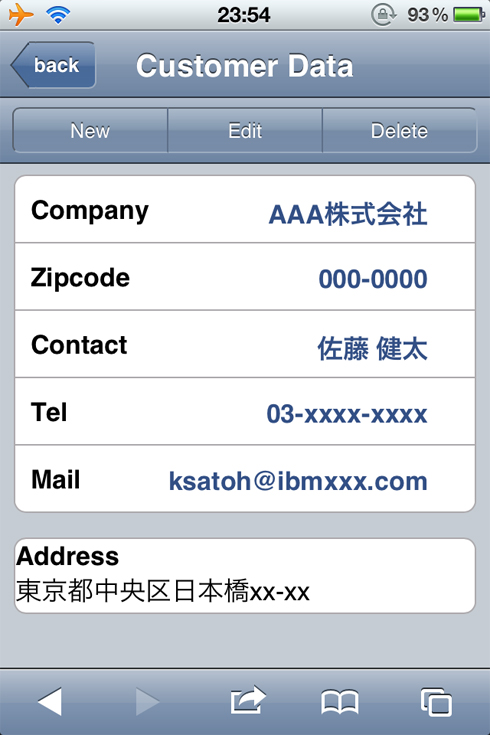
Data Viewコントロールを利用すると、これだけの簡単なプロパティ設定のみでモバイルアプリケーションにビューを表示させることができます。実際にモバイルデバイスから見たアプリケーション画面は、図6のようになります。
さらに、Data Viewではビュー内の文書をタップしたときに開かれるページを指定できます。この遷移先のページを適切に実装することで選択された文書の詳細を表示したり、編集したりできるようになります。
それでは、次に文書を表示するページの実装例を見てみましょう。
XPagesモバイルコントロールを使って文書を表示
文書をモバイルデバイスに適した形で表示するには、XPagesモバイルコントロールのRounded Listコントロール(角丸リスト)やStatic Line Itemコントロール(行表示項目)を使うと、便利です。これらのコントロールをモバイルアプリケーションに組み込むと、図7のような画面を構成できます。
Rounded Listは大きな角丸の領域を、Static Line Itemはその中に表示する行項目を構成します。Static Line Itemのプロパティ設定において、項目のラベルを左側に、項目の内容を右側に表示させるように定義できます。
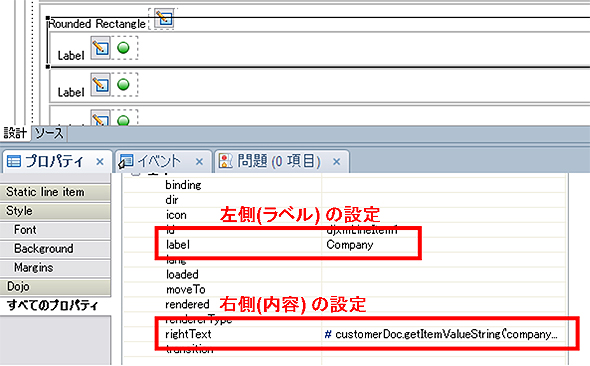
図8にStatic Line Itemのプロパティ設定画面を示します。ここでは、左側に表示するラベルとして「label」プロパティに「Company」という固定文字列を、右側に表示する内容として「rightText」プロパティにサーバサイドJavaScriptで計算された値を設定するようにしています。
後者の設定では、リストで示すように、文書内の「companyName」フィールドの値を取り出すJavaScriptを記述しています。
//リスト 文書を参照する際のサーバサイドJavaScript記述例
customerDoc.getItemValueString('companyName')
▼ //リスト 文書を参照する際のサーバサイドJavaScript記述例
customerDoc.getItemValueString('companyName')
このような定義を各項目で行うことで、図7のような画面構成で文書詳細を表示できます。
今回解説した文書の表示画面以外にも、Rounded Listの中で計算結果フィールドを使用したり、Static Line Itemのみを使用したりするなど、開発者は自由にモバイル向けの文書表示用の画面設計を考えることができます。
ネイティブアプリ、ハイブリッドアプリ開発と特徴を比較
今回は、Lotus Notes/Domino 8.5.3 Upgrade Pack 1が提供するXPagesモバイルコントロールを使用した具体的なモバイルデバイス向けアプリケーション開発について紹介しました。
モバイルコントロールを活用することにより、開発者は素早くアプリケーションを構築できます。デバイスに応じてネイティブアプリケーションのような画面が自動的に生成され、ユーザーはモバイルアプリケーションに最適化された操作性でXPagesアプリケーションを利用できます。
また、画面の設計だけではなく、Lotus Notesアプリケーションのビューの表示やデータ参照の容易性が分かったと思います。
次回は、今まで紹介してきたモバイルWebアプリケーション開発から視野を広げ、ネイティブアプリケーションやハイブリッドアプリケーションといった手法について、XPagesとの関係性を含めて解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図3 ビューを表示するためのData Viewコントロールの組み込み
図3 ビューを表示するためのData Viewコントロールの組み込み 図5 Data Viewコントロールのプロパティ設定
図5 Data Viewコントロールのプロパティ設定 図5 Data Viewコントロールのプロパティ設定
図5 Data Viewコントロールのプロパティ設定 図6 モバイルデバイスから見たカテゴライズされたビューの表示
図6 モバイルデバイスから見たカテゴライズされたビューの表示 図7 モバイルアプリケーションでの文書の表示
図7 モバイルアプリケーションでの文書の表示 図8 Static Line Itemのプロパティ設定例
図8 Static Line Itemのプロパティ設定例



