ProcessingやWindows 8.1アプリでLeapの空間ジェスチャを使うには:PC制御UIの最先端Leapアプリ開発入門(3)(3/4 ページ)
WindowsストアアプリでLeapを使って指の数を検出してみる
今回はWindowsストアアプリでもLeapを使ってみることにしましょう。サンプルは以下のURLで公開しています。
紹介するサンプルは、Leapで検出している指先の数を表示するC#のアプリです。
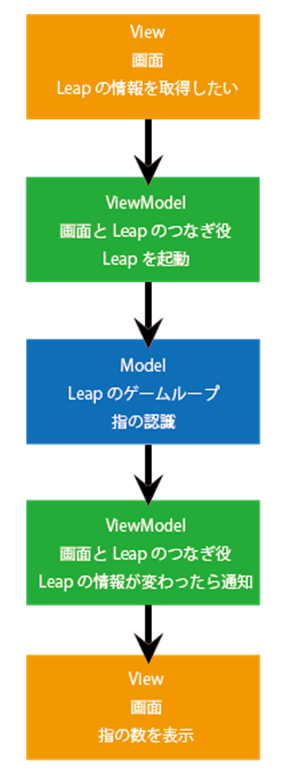
全体の流れとして、MVVM(Model-View-ViewModel)パターンで構成されています。
このフローに合わせてコードを読み進めてみましょう。
View
初めにViewを見てみましょう。Viewに該当するファイルは「View/MainPage.xaml」「View/MainPage.xaml.cs」です。
まずMainPage.xaml.csで、ViewModelをDataContextに指定しています。
public MainPage()
{
this.InitializeComponent();
this.DataContext = this.ViewModel;
}
次にアプリ起動時にLeapをスタートするようにViewModelに伝えています。
protected override void LoadState(Object navigationParameter, Dictionary<String, Object> pageState)
{
this.ViewModel.LeapStart();
}
アプリ終了時にはLeapも終了するように伝えています。
protected override void SaveState(Dictionary<String, Object> pageState)
{
this.ViewModel.LeapStop();
}
ViewModel
次に、ViewがViewModelにLeapをスタートするように命令した先を見てみましょう。ViewModelのコードは「ViewModels/MainViewModel.cs」です。MainPage.xaml.csで呼び出された、StartとStopの処理があります。StartとStopはModel、つまりLeapの処理をするメインのコードで行われるため、Modelのメソッドを呼び出しています。
public void LeapStart()
{
this.Model.LeapStart();
}
public void LeapStop()
{
this.Model.LeapStop();
}
Model
最後に、Leapの処理を行っている「Models/LeapModel.cs」を見てみましょう。ViewModelからLeapのStartが呼び出されると、イベントハンドラとLeapのフレームを処理するListenerが登録されます。Stopされたときは、登録したイベントハンドラとListenerを削除します。
public void LeapStart()
{
this.LeapListener = new SampleListener();
this.LeapListener.Data += new SampleListener.DataHandler(this.LeapListener_Data);
this.LeapController = new Controller();
this.LeapController.AddListener(this.LeapListener);
}
public void LeapStop()
{
this.LeapController.RemoveListener(this.LeapListener);
this.LeapController.Dispose();
this.LeapListener.Data -= new SampleListener.DataHandler(this.LeapListener_Data);
this.LeapListener = null;
}
登録したLeapListener_Dataは1フレームごとに処理を行う最後で呼び出されます。
今回は検出した指の数をViewModelに伝えています。
private void LeapListener_Data(object sender, TPos e)
{
this.Item = new TItem
{
FingerCount = e.FingerCount
};
}
Listener
次にLeapで検出したフレームの処理を行う、Listenerを見てみましょう。Leap SDKを使うと、OnFrame()がSDKから毎フレーム呼び出されます。OnFrame()では、leapFrame.Fingers.Count()で指の数を取得して、Dataを更新しています。
internal class SampleListener : Listener
{
private TPos Pos;
public SampleListener()
{
this.Pos = new TPos();
}
public delegate void DataHandler(object sender, TPos e);
public event DataHandler Data;
protected virtual void OnData(TPos e)
{
if (Data != null)
Data(this, e);
}
public override void OnFrame(Controller _controller)
{
Frame leapFrame = _controller.Frame();
if (!leapFrame.Hands.Empty)
{
this.Pos.FingerCount = leapFrame.Fingers.Count();
OnData(this.Pos);
}
}
}
データが更新されると、ViewModelにデータが更新されたことが伝えられ、Viewに登録されているDataContextが更新されます。
Viewに指の数を表示するにはTextBlockにDataContextをBindingすればよいでしょう。MainPage.xamlに記述している以下のTextBlockで指の数を表示しています。
<TextBlock HorizontalAlignment="Center" TextWrapping="Wrap" Text="{Binding Item.FingerCount}" VerticalAlignment="Center" FontSize="96"/>
これで、検出した指の数が数値で表示されました。
Copyright © ITmedia, Inc. All Rights Reserved.