選択した画像と、テクスチャとなる画像を合成して保存するには:2カ月で160本作った還暦開発者が送る10のアプリ開発ノウハウ(7)(2/4 ページ)
メイン画面の作成(MainPage.xaml)
ツールボックスからデザイン画面上にコントロールをレイアウトする。書き出されるXAMLコードはリスト1のようになる。
<Page
x:Class="WriteableBitmap_Bilt.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WriteableBitmap_Bilt"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox>■(1)
<Grid Background="Black">
<AppBarButton x:Name="backButton" Height="68" Width="84" Icon="Back" Label="戻る" Margin="-24,0,0,0" Visibility="Collapsed"/>■(2)
<Image x:Name="Image1" HorizontalAlignment="Left" Height="480" Margin="65,24,0,0" VerticalAlignment="Top" Width="640" />■(3)
<Image x:Name="Image2" HorizontalAlignment="Left" Height="480" Margin="712,22,0,0" VerticalAlignment="Top" Width="640" />■(4)
<Button x:Name="makeButton" Content="合成" HorizontalAlignment="Left" Height="68" Margin="606,507,0,0" VerticalAlignment="Top" Width="191" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(5)
<Button x:Name="readButton1" Content="元画像" HorizontalAlignment="Left" Height="68" Margin="218,507,0,0" VerticalAlignment="Top" Width="191" FontFamily="Meiryo UI" FontSize="36"/>■(6)
<Button x:Name="readButton2" Content="合成画像" HorizontalAlignment="Left" Height="68" Margin="914,507,0,0" VerticalAlignment="Top" Width="191" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(7)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="768" VerticalAlignment="Top" Width="1291" Margin="65,0,0,0"/>■(8)
<Button x:Name="ichiranButton" Content="データ一覧" HorizontalAlignment="Left" Height="80" Margin="545,609,0,0" VerticalAlignment="Top" Width="306" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(9)
<Image x:Name="resultImage" HorizontalAlignment="Left" Height="480" Margin="374,22,0,0" VerticalAlignment="Top" Width="640"/>■(10)
</Grid>
</Viewbox>■(1)
</Page>
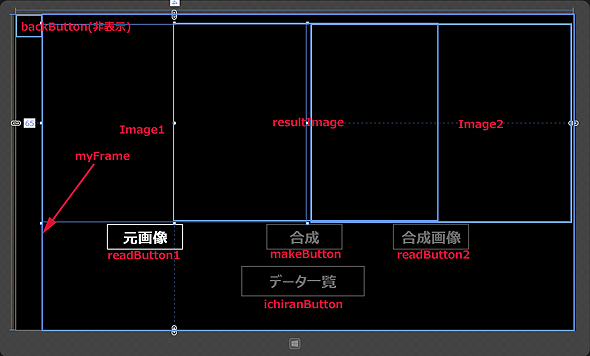
以上、全てをレイアウトしたのが図7だ。
以降は、ソースコードに割り振った番号ごとに詳細に見ていこう。
(1)
Grid要素全体をViewBox要素で囲む。
(2)
「backButton」という名前のAppBarButton要素を配置し、プロパティのIconに「←Back」、Labelに「戻る」と指定しておくが、Labelの値は表示しない。このAppBarButton要素は、最初の状態では非表示となっている。
(3)
名前が「Image1」というImage要素を配置する。元画像が表示される領域だ。
(4)
名前が「Image2」というImage要素を配置する。「合成画像」が表示される領域だ。
(5)
名前が「makeButton」というButton要素を配置し、Contentプロパティに「合成」と指定する。最初の状態では使用不可としている。
(6)
名前が「readButton1」というButton要素を配置し、Contentプロパティに「元画像」と指定する。
(7)
名前が「readButton2」というButton要素を配置し、Contentプロパティに「合成画像」と指定する。最初の状態では使用不可としている。
(8)
名前が「myFrame」というFrame要素を配置する。保存した合成画像の一覧ページに遷移する際に利用するフレームだ。
(9)
名前が「ichiranButton」というButton要素を配置する。Contentプロパティに「データ一覧」と指定する。最初の状態では使用不可としている。
(10)
名前が「resultImage」というImage要素を配置する。合成された結果の画像が表示される領域だ。
保存した画像を一覧するページの作成(BiltShowImage.xaml)
VS2013のメニューから、[プロジェクト(P)]→[新しい項目の追加(W)]と選択し、表示される「新しい項目の追加」画面で、左のWindows ストアを選択し、右の欄から「空白のページ」を選択する。「名前(N)」には「BiltShowImage.xaml」と指定し、[追加(A)]ボタンをクリックする。BiltShowImage.xamlは保存した画像を一覧するページだ。
ツールボックスからコントロールをデザイン画面上に配置する。
書き出されるXAMLはリスト2のようになる。
<Page
x:Class="WriteableBitmap_Bilt.BiltShowImage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WriteableBitmap_Bilt"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox>■(1)
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ScrollViewer HorizontalScrollBarVisibility="Visible" Margin="10">■(2)
<GridView x:Name="GridView1" HorizontalAlignment="Left" VerticalAlignment="Center" Width="1336" FlowDirection="LeftToRight" Height="699" />■(2)
</ScrollViewer>■(2)
<AppBar Height="110" Background="Gray" Margin="0,668,-10,0">■(3)
<StackPanel Orientation="Horizontal">■(3)
<AppBarButton x:Name="deleteButton" Label="削除" Icon="Delete" ClickMode="Press" Margin="10" Height="110"/>■(3)
<AppBarButton x:Name="AlldeleteButton" Label="一括削除" Icon="Delete" ClickMode="Press" Margin="10" Height="110"/>■(3)
</StackPanel>■(3)
</AppBar>■(3)
</Grid>
</Viewbox>■(1)
</Page>
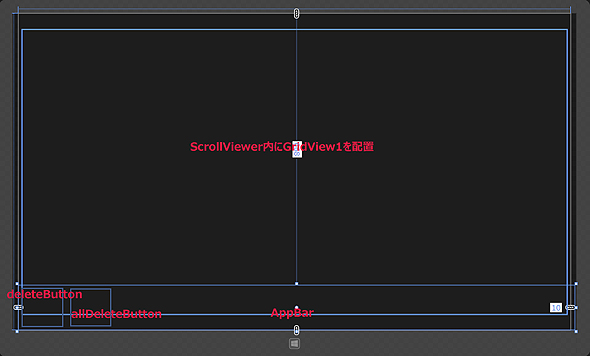
以上、全てをレイアウトしたのが図8だ。
以降は、ソースコードに割り振った番号ごとに詳細に見ていこう。
(1)
Grid要素全体をViewBox要素で囲む。
(2)
ScrollViewer要素を配置し、その子要素として名前が「GridView1」というGridView要素を配置する。この中に保存された画像の一覧が表示される。ScrollViewer要素の子要素であるため、横にスクロールが可能だ。
(3)
AppBar要素を配置し、背景色に「Gray」を指定する。AppBar要素の子要素として、Orientaionプロパティに水平方向を表す「Horizontal」を指定したStackPanel要素を配置し、その子要素として、名前が「deleteButton」「allDeleteButton」というAppBarButton要素を配置する。
プロパティからIconに「Delete」を選択し、Labelに「削除」「一括削除」と指定する。AppBar要素は、マウスの右クリックで表示されるアプリケーションバーだ。表示された時に、アプリケーションバー内に「削除」アイコンと、「一括削除」アイコンが表示される。
Copyright © ITmedia, Inc. All Rights Reserved.

 図7 各コントロールを配置
図7 各コントロールを配置 図8 各コントロールをレイアウトした
図8 各コントロールをレイアウトした



