Visual Studio 2015におけるクロスプラットフォーム開発の選択肢:特集:次期Visual Studioの全貌を探る(2/3 ページ)
Apache Cordova
Apache Cordova(以下、Cordova)はJavaScript(TypeScript)/HTML/CSSを使用して、クロスプラットフォームなモバイルアプリ開発を行うためのOSSフレームワークだ。もともとはNitobiがPhoneGapとして開発していたものだが、Adobeが同社を買収し、その後、そのソースコードがApacheに寄贈され、名称もApache Cordovaに変更された。現在はApacheの管理下で開発が進められ、コア技術としてCordovaを用いたフレームワークもいろいろと登場している。
CordovaはJavaScriptからWindows/Windows Phone/iOS/Androidなどの各種デバイスが持つネイティブなAPIを呼び出すためのAPIを提供し、これを利用することでWebベースのアプリでありながらカメラや各種センサーを活用可能なモバイルアプリを開発できるようになっている。このようなWeb技術とデバイスのネイティブ機能を組み合わせた形態のアプリのことをハイブリッドアプリと呼ぶ。
CordovaはWindows/Windows Phone/Android/iOSをターゲットとしている(実際には、FireOSやUbuntuなど、さらに多くのOSがサポートされている。これはあくまでもVSに組み込まれたCordovaの話だ)。ただし、iOS用のアプリのビルドについてはXcode(つまりOS Xが動作するMac)が必要になる。
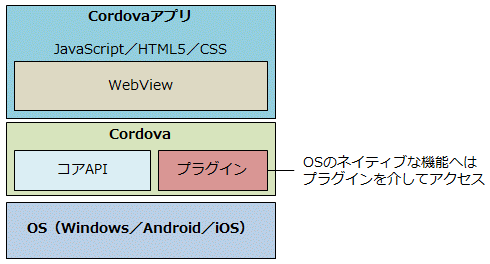
 Cordovaを使うとクロスプラットフォームなハイブリッドアプリの開発が可能になる
Cordovaを使うとクロスプラットフォームなハイブリッドアプリの開発が可能になるCordovaは基本となるコアAPIに加えて、JavaScriptからOSのネイティブな機能にアクセスするためのプラグインが提供されている。プラグインを介してカメラ/センサーなどにアクセスすることで、Web技術を使いながらも、個々のOSに固有の機能を活用したアプリも開発が可能だ。
VS 2015ではCordovaを使ってWindows 10のユニバーサルアプリ(UWPアプリ)も開発できるようになる*1。GitHubの「apache/cordova-windows」では実験的にWindows 10サポートが始まっているし、ドキュメントやWindows 10用のプロジェクトテンプレートも公開され始めている。
*1 Cordovaが提供しているドキュメントの「Cordova for Windows 10」ではUWPという用語ではなく「UAP」(Universal App Platform)という新たな用語が使われている。これがUWPと同一の概念を指すのかは不明だ。
[コラム] Cordova for Windows 10
先ほど本文中で紹介したドキュメントには、手作業でWindows 10対応をする手順が掲載されている。
この方法だと、既存のCordovaアプリのWindows 10対応も可能だ。例えば、Visual Studio Galleryで配布されているMonacaのOnsen UIを利用したCordova用のプロジェクトテンプレートは本稿執筆時点ではWindows 10には対応していないが、これをWindows 10に対応させることも可能である。
また、Visual Studio Galleryで提供されているプロジェクトテンプレートを使うと、Windows 10に最初から対応しているCordovaプロジェクトを新規に作成可能だ。VS 2015 RCをインストールしている方はぜひ試してみてほしい。
JavaScriptを使って、Windows/Windows Phone/Android/iOSまでをサポートするアプリを作りたいのであれば、Cordovaは絶好の選択肢といえるかもしれない。
Xamarin
Cordovaとは異なり、Xamarinは主にC#でクロスプラットフォームなアプリ開発を行うためのものだ。Xamarinは.NET FrameworkのOSS実装であるMono上に構築されており、C#と.NET FrameworkのBCL(Base Class Library)を利用してのiOSアプリ開発やAndroidアプリ開発が可能になっている。そして、VS 2015(およびVS 2013)では、Xamarinプラグインを利用して、iOSとAndroidのネイティブアプリ開発(Xamarin.AndroidやXamarin.iOS)、そしてもちろんWindows Phoneも含めたクロスプラットフォームのアプリ開発(Xamarin.Forms)が可能となった(Xamarin本家のIDEであるXamarin StudioではWindows Phoneアプリの開発はできない)。
注意しておきたいのは、VSからXamarin開発を行うには、Xamarin Business以上のエディションのライセンスを購入するか、そうでなければXamarin Starterエディションを使用するしかない点だ(期間限定のトライアルもある)。詳細についてはエクセルソフト田淵氏によるブログ記事「【速報】Xamarin Starter for Visual Studio リリースのお知らせ」や「VS Community 2013 と VS 2015 RC/CTP と Xamarin のまとめ (2015/3/9 現在)」などを参照されたい。
これまでC#を利用してアプリ開発を行ってきた人にとってのXamarin(特にXamarin.iOSやXamarin.Android)のメリットは、Objective-CやJavaではなくC#を使って、iOS/Android用のアプリを開発できる点にあるだろう。しかも、そのコードはアプリのコンパイル時にネイティブコード(または中間言語)に変換されるので、各OSに固有の言語で開発した場合とパフォーマンスはそれほど変わらないものになる。C#を使ってiOSやAndroidにネイティブなアプリを開発できる。これがXamarinのメリットの一つだ。
Xamarin.Formsを使うもう一つの大きなメリットは、三つのプラットフォーム間でコードとUI(ユーザーインターフェース)の多くを共有できることだ。Xamarin.Formsの場合、OS固有の機能・処理や、UI・コントロールを使う場面ではもちろん、各プラットフォーム別にコードを書いたりすることもできる。
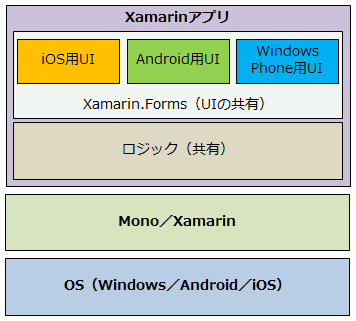
Xamarin.Formsによるアプリの構成内容を図示すると次のようになる。
ただし(Xamarin.AndroidやXamarin.iOSを使う場合と比較して)、Xamarin.Formsが全ての場面で最適の選択肢とは限らない。「Xamarin.Forms」ページでは、Xamarin.Formsが適した状況として以下を挙げている。
- データ入力アプリ
- プロトタイプや試験的にアプリを作成する場合
- プラットフォーム固有の機能をあまり使わないアプリ
- プラットフォームごとにUIをカスタマイズするよりも、コードを共有することに重きを置く場合
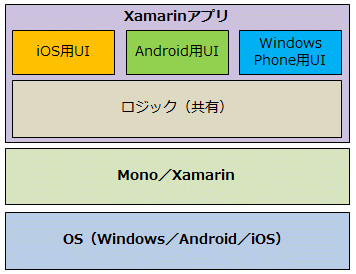
Xamarin.Formsを使うかどうかは、上記のポイントから判断すればよいだろう。それ以外の場合、Xamarin.AndroidやXamarin.iOSの方が適切である。ちなみに、Xamarin.AndroidやXamarin.iOSとWindows Phoneアプリの開発を1つのソリューションにまとめて行う場合は、次の図のような形でロジックの共有化が可能である。
いずれにせよ、ネイティブコードで動作するアプリをクロスプラットフォームで開発するのであればXamarinは有力な候補といえる。ただし、iOSアプリについてはCordovaと同様、ビルドするにはOS XとXcodeが必要だ。
上述の田淵氏のブログ以外には、兄弟サイトのBuild InsiderにもXamarin関連の記事(「インサイドXamarin」など)やTIPSが多く掲載されているので、興味のある方はご覧いただきたい。
冒頭で少し触れたが、VS 2015ではAndroid Wear(Xamarin.Android)やApple Watch(Xamarin.iOS)用のアプリも開発可能だ。さらにF#を使ってAndroid/iOSアプリも開発できる。あるいはAndroidアプリやiOSアプリを単独のソリューションとしても開発できる。これらもXamarinのサポートがあってのことである。本稿では単一のコードベースを各種のデバイスに展開する観点で話をしているので、これらについては取り上げない。
その他
ここまでは、VS 2015でクロスプラットフォーム開発を行う際の選択肢として代表的なものとしてUWP/Windows 8.1ユニバーサルアプリ/Cordova/Xamarin.Formsを取り上げてきた。だが、選択肢は他にもある。それらについて、以下ではざっくりと話をしておこう。
まず、VS 2015にはVC++ for Cross-Platform Mobile Developmentと呼ばれるツールが含まれている。これを使って、AndroidとiOSを対象としたOpenGL ES(OpenGL for Embedded System)アプリや、Androidアプリ/iOSアプリから利用可能な共有ライブラリを開発可能だ。また、Android NDK(C/C++によるネイティブコードアプリ開発用ソフトウエアツールキット)を使用したNative Activityアプリ開発もサポートされている(Androidのみ)。
もう一つ、これはVSにはデフォルトで統合されていないが、Monaca for VSという選択肢もある。Monacaは、アシアルが提供するJavaScriptベースでハイブリッドアプリを開発するためのプラットフォームだ。これをVSに統合したのがMonaca for VSであり、VS Galleryで提供されている。
MonacaにはクラウドベースのIDEもあり、日本語のドキュメントも豊富に用意されているので、興味のある方はぜひ使ってみていただきたい。また、兄弟サイトのBuild InsiderにはMonacaを利用したハイブリッドアプリ開発を扱った記事が掲載されているので、そちらも参考にしてほしい(ただし、Monaca for VSではない)。
以下では、これまでに見てきた選択肢を、いくつかの観点からこれらを整理してみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.

 Xamarin.Forms
Xamarin.Forms Xamarin.Android/Xamari.iOS/Windows Phoneアプリ間ではロジックを共有できる
Xamarin.Android/Xamari.iOS/Windows Phoneアプリ間ではロジックを共有できる



