XAML Previewer for Xamarin.Formsを使ってみよう:特集:Xamarin.Formsを知る(2/2 ページ)
デザイン時にデータバインディングを行う
ここでは以下のようなデータをページに表示したいとしよう(先ほども見た「Color List」を表示する)。ColorItemクラスは色の名前とその値を格納するクラスで、ColorItemsクラスはColorItemクラスのコレクションを管理する。
using System;
using System.Collections.Generic;
using Xamarin.Forms;
namespace XamlPreviewSample
{
public class ColorItem
{
public Color Value { get; set; }
public string Name { get; set; }
}
public class ColorItems
{
public List<ColorItem> ColorList { get; private set; }
public ColorItems()
{
ColorList = new List<ColorItem>();
ColorList.Add(new ColorItem() { Value = Color.Black, Name = "Black" });
ColorList.Add(new ColorItem() { Value = Color.Red, Name = "Red" });
ColorList.Add(new ColorItem() { Value = Color.Blue, Name = "Blue" });
…… 省略 ……
ColorList.Add(new ColorItem() { Value = Color.Teal, Name = "Teal" });
}
}
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
this.BindingContext = new ColorItems();
}
}
}
ColorItemsクラスのColorListプロパティが表示するデータの実体であり、これはColorItemオブジェクトを要素とするリストになっている。そして、ColorItemクラスには色の名前を示すNameプロパティとその色の値を示すValueプロパティが定義されている。
実際にデータを表示するXAMLは次のようになる。
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlPreviewSample.MainPage"
Padding="10">
<ContentPage.Content>
<StackLayout Orientation="Vertical">
<Label Text="Color List"
HorizontalTextAlignment="Center"
FontSize="40"></Label>
<ListView ItemsSource="{Binding ColorList}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout Orientation="Horizontal">
<BoxView Color="{Binding Value}"></BoxView>
<Label Text="{Binding Name}"
VerticalTextAlignment="Center"></Label>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage.Content>
</ContentPage>
詳細は割愛するが、ListViewコントロールでは、ItemsSourceプロパティとColorItemsクラスのColorListプロパティをデータバインディングし、データテンプレート内ではLabelコントロールとBoxViewコントロールに対して、個々の要素が持つNameプロパティ(色の名前)とValueプロパティ(色の値)をデータバインディングしている。これにより、アプリには色とその名前のリストが表示されるようになっている。iOSシミュレーターでの実行画面を以下に示す。
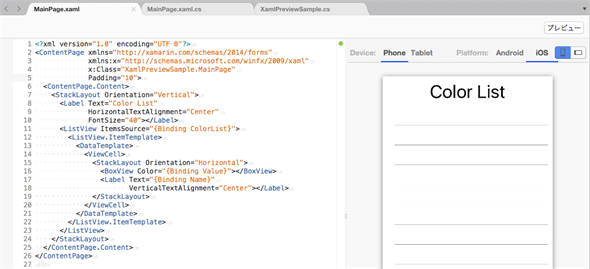
シミュレーターではこのようにきちんとデータが表示される。だが、このままのXAMLだと、プレビューは次のようになってしまう。
C#コードを見ると分かるように、アプリの実行時にはページのコンストラクタでBindingContextプロパティに、ColorItemsクラスのインスタンスをセットしているが、ページの記述中にXAML Previewerからはこのデータにはアクセスができない(アプリが実行されているわけではないため)。XAMLのプレビュー画面でもデータバインディングを行うには何らかのスタティックなデータが必要となる。
これを行うための方法が「Xamarin.Forms XAML Previewer Design Time Data」ページで紹介されている(XAML Previewerのページの「Adding Design-Time Data」セクションからもリンクされているので、これは定型のパターンと考えてよいだろう)。以下はそこで説明されていることを引き写したようなものだ。
まずは静的なクラスと静的なプロパティを用意する(これが前述した「Xamarin.Forms XAML Previewer Design Time Data」ページで作成している「ViewModelLocatorクラス」に相当する。ビューモデルというのもおこがましいので、本稿ではこのような名前にしてある)。
namespace XamlPreviewSample
{
…… 省略 ……
public class ColorItems
{
public List<ColorItem> ColorList { get; private set; }
public ColorItems()
{
…… 省略 ……
}
}
public static class ColorItemStaticSample {
static ColorItems _sampleData;
public static ColorItems ColorItemSampleData
{
get { return _sampleData ?? (_sampleData = new ColorItems()); }
}
// 以下と同値
// public static ColorItems ColorItemSampleData
// => _sampleData ?? (_sampleData = new ColorItems());
}
public partial class MainPage : ContentPage
{
public MainPage()
{
…… 省略 ……
}
}
}
ColorItemStaticSampleクラスのColorItemSampleDataプロパティは静的なプロパティであり、XAMLからアクセスできる。XAMLでは次の2行を追加する(強調表示部分)。
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamlPreviewSample.MainPage"
xmlns:design="clr-namespace:XamlPreviewSample;assembly=XamlPreviewSample"
BindingContext="{x:Static design:ColorItemStaticSample.ColorItemSampleData}"
Padding="10">
<ContentPage.Content>
…… 省略 ……
</ContentPage.Content>
</ContentPage>
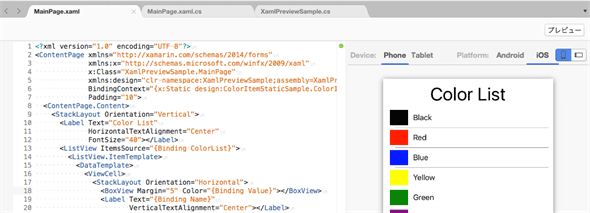
最初の行は静的なデータが存在する名前空間とアセンブリの指定だ。次の行はデザイン時のバインディングコンテキストの設定で、ここに先ほど見た「ColorItemStaticSampleクラスのColorItemSampleDataプロパティ」を指定してやる。プロジェクトをビルド(再ビルド)すれば、うまくプレビューされるようになる(うまく再描画されないときには[プレビュー]ボタンを何度かクリックしてみるとよい)。
デザイン時のデータバインディングが行えるようになれば、リストビューに表示される項目の微調整を目で確認しながら行えるようになる。データの一覧表示や入力を行うアプリはXamarin.Formsが得意とする分野であることを考えると、デザイン時にデータバインディングを行うことで、プレビューしながらXAMLの調整を行えるメリットはとても大きいはずだ。
本稿では、XAML Previewerの概要を見てきた。XAMLが実際にどんな感じで表示されるかを実機やシミュレーターを使わずに確認できることのメリットは大きい。正式版がXamarin StudioとVisual Studioの両者で利用できるようになることが待ち遠しい機能だ。
次回は、OS Xと連携してiOSアプリのビルドを行ったり、Windows側でiOSシミュレーターを実行したりする方法などを紹介する予定だ。
Copyright© Digital Advantage Corp. All Rights Reserved.

 iOSシミュレーターでの実行結果
iOSシミュレーターでの実行結果