TypeScript 2.0/2.1で追加された新機能あれこれ:特集:TypeScript 2.0概説(3/3 ページ)
TypeScript 2.1/2.2の新機能
TypeScript 2.1の新機能についても詳細はリリースノートを見ていただくとして、大きな変更点として次のようなものがある。
- 型推測がさらに賢く
- オブジェクトのスプレッド
- async/awaitを含むコードのECMAScript 3/5へのトランスパイルが可能に
- 外部ヘルパーライブラリのサポート
- 型なしのインポート
- ECMAScript 2016/2017、ESNextへのトランスパイルが可能に
- 構成ファイル内で他の構成ファイルの設定を継承可能に
- keyof演算子とルックアップ型
- Mapped型
また、リリースが間近となっているTypeScript 2.2では以下のような機能が追加される予定だ。
- プリミティブ型でない型を表現する型としてobject型を追加
- ECMAScript 2015で追加されたnew.targetメタプロパティのサポート
- 式中でのnull/undefined値のチェックの改善
- 文字列のインデックスシグネチャのドット記法での利用が可能に
- TypeScriptでのミックスインをより便利に
この中でも大きな変更点はkeyof演算子やMapped型なのだが、これについては回をあらためて紹介したい。
オブジェクトのスプレッド(展開代入)
取りあえず、TypeScript 2.1でサポートされたオブジェクトのスプレッド(展開代入)について簡単に見てみよう。
var obj1 = {
a: 0, b: 1, c: 2
}
var obj2 = {
...obj1, d: 3, e: 4
}
console.log(obj2);
見ての通り、オブジェクトのスプレッド機能とは、「...」に続けてオブジェクトの名前を記述することで、その内容(プロパティ)が展開されるというものだ。これを実行すると、次のような結果になる。obj1オブジェクトの各プロパティが展開されて、obj2オブジェクトに(浅く)コピーをされている。
> tsc objectspread.ts
> node objectspread.js
{ a: 0, b: 1, c: 2, d: 3, e: 4 }
これはJavaScriptで配列の要素を以下のように展開できるのと同様だ。これをオブジェクトのプロパティでも可能にしたのが、オブジェクトのスプレッド機能といえる。
var arr1 = [0, 1, 2];
var arr2 = [...arr1, 3, 4, 5];
console.log(arr2);
複数のオブジェクトを基に1つのオブジェクトに各プロパティをまとめることも可能だ。
…… 省略 ……
var obj3 = { x: "xxx", y: "yyy", z: "zzz" };
var obj4 = { z: "insider.net" };
var obj5 = { x: { lang: "typescript", os: "windows"} };
var obj6 = {...obj3, ...obj4, ...obj5};
console.log(obj6);
obj3オブジェクトのxプロパティとzプロパティが、obj4/obj5と重複している。この場合にどうなるかを見てみよう。また、obj5オブジェクトのxプロパティは2要素を持つオブジェクトとなっているので、これがどうなるかも見てみよう。
> node objectspread.js
{ a: 0, b: 1, c: 2, d: 3, e: 4 }
{ x: { lang: 'typescript', os: 'windows' },
y: 'yyy',
z: 'insider.net' }
xプロパティとzプロパティは後のもので上書きされている。また、プロパティの値がオブジェクトの場合にさらに展開されることはない。あくまでも浅いコピーが行われるだけだ。浅いコピーなので、以下のような処理を行うと、元のオブジェクトのプロパティも変更されてしまうことには注意が必要だ。
obj6.x.lang = "aaa";
console.log(obj5); // 出力結果: { x: { lang: 'aaa', os: 'windows' } }
あるいは代入の左辺に以下のような記述をすることもできる。
var { x, ...rest } = obj3;
console.log(rest);
型推測の改善
最後に型推測の改善についても簡単に見ておこう。これはTypeScript 2.0で導入された制御フローベースの型解析を基にしたものだ。つまり、制御フローを解析することで、コード中で使われる型の推測も行えるようになったことから、次のようなコードで型推測をより高い精度で行えるようになっている。また、この機能を有効にするには「noImplicitAny」オプションをtsconfig.jsonかコマンドラインで指定する必要がある。
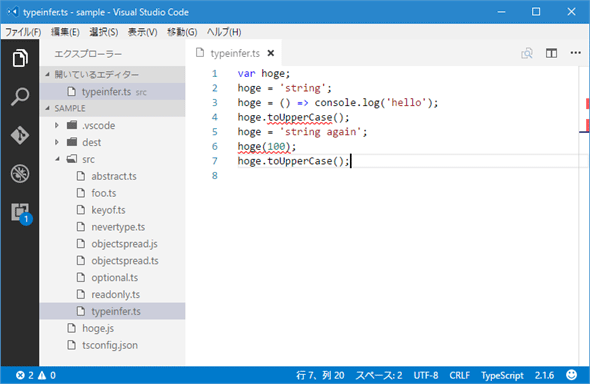
var hoge; // 変数hogeはany型
hoge = 'string';
hoge = () => console.log('hello'); // 文字列でも関数でも代入可能
hoge.toUpperCase(); // 関数に対してtoUpperCase関数は呼び出せない
hoge = 'string again'; // 変数xが参照するのは関数ではない
hoge(100); // のでこれはエラーとなる
hoge.toUpperCase(); // これはOK
Visual Studio Codeなどで試してみていただくと分かると思うが、変数hogeの値に応じて、その値に対する操作が可能かどうかを判断して、エラーがあれば、それを教えてくれるはずだ。
今回は、TypeScript 2.0に追加されたnever型、読み込み専用プロパティなどの機能と、TypeScript 2.1の改善点の簡単な例としてオブジェクトのスプレッド、型推測の改善などの要素を見てきた。次回はTypeScript 2.1/2.2の新機能について見ていく予定だ。
Copyright© Digital Advantage Corp. All Rights Reserved.