説明することで自己解決、文芸的プログラミングとフォース:問題解決力を高めるコツはプログラミングの原則・思考にあり(2)(2/3 ページ)
PIE
英語 Program Intently and Expressively.
日本語 意図を表現してプログラミングせよ。
What 〜コードの意図を伝える
コードを書く時に大切なことは、詩やエッセイ、不特定多数の人に見せるブログ、あるいは用件を伝えるメールを書くのと同じように、意図を明確に表現するように書くということです。
それは、コードが、「コンパイラ」ではなく「人」が読むためのものであるからです。
したがって、コードにおける表現を工夫して、「このソフトウェアはどう動くものなのか」ということを、コードの読み手にストレートに伝わるように、コードを書きましょう。
Why 〜コードが唯一の手がかり
コードだけが、ソフトウェアの動作を「正確に」「完全に」知るための手がかりです。
ソフトウェア開発では、様々なドキュメントが作成されますが、それらでは「ソフトウェアがどう動くのか」について、正確に知ることはできません。
「要件定義書」は、「どんなものが欲しいか」が書いてあるだけです。
「基本設計書」は、「どのようなソフトウェアで要件を実現するか」が書いてあるだけです。
「詳細設計書」は、「どのような構造でソフトウェアを作るのか」の予定が書いてあるだけです。コードに一番近い存在ですが、ダイナミックに変更されるコードとは、同期されていない場合が多くなってしまいます。そもそも詳細設計書がない場合もありますから、確実に存在し、確実に役に立つものではありません。
結局、ソフトウェアの動作を把握するには、コードを読むしかありません。よって、わかりやすいコードを書いて、コードで意図を伝えるしかないのです。
How 〜コードは読みやすさが最優先
コードを書く時には、「書きやすさ」より「読みやすさ」を重視しましょう。
コードは、「書かれること」より「読まれること」の方がずっと多いものです。書くのは1回ですが、その後、たくさんの人が、たくさんの回数読むことになります。結果的に「コードを書く時間」より「コードを読む時間」の方がはるかに多いのです。たった今、自分が書いているコードですら、それを自分で読んでいる時間の方が多いかもしれません。
よって、コードは「書く効率」より「読む効率」が優先されます。読みやすければ、書く時の効率が多少落ちたとしても、それに見合う価値があります。コードは、ソフトウェアが有用性を持つ限り使い続けられるので、思いがけず長く生き続けることがあります。コードが読んでわかりやすいものになっていれば、そのことの価値は累積的に膨れ上がります。
ちなみに、関連で言うと、コードは「実行の効率」より「読む効率」が優先されます。読みやすければ、後から実行効率を上げるのは簡単だからです。
「読む効率」が優先なので、コードを書く時には、「小賢しい」「難しい」書き方をして、自分の頭脳をアピールしないよう注意します。技術を覚えたての時、必要もないのにやってしまいがちな、陥りやすい罠です。人が読めないコードは、「利口なコード」ではありません。読む人に意図がきちんと伝わるコードが、目的を果たしている「利口なコード」なのです。
コードを読んでいる時に、それが自分のコードでも他人のコードでも、すぐに何を言っているのか理解できない場合は、ただちに、わかりやすく書き直すようにしましょう。自分の目に触れるコードをすべてわかりやすいものに変えていけば、やがて自身のあらゆる作業は円滑に進むようになります。
発展1 〜モグラたたき開発を避ける
モグラたたきは有名なゲームです。木製のハンマーを手にして、ランダムに土中から顔をのぞかせるモグラをたたきます。モグラが次にどこから顔をのぞかせるのかわからないので、子供たちは大喜びです。
しかし、ソフトウェア開発においては、これは望ましいことではありません。あちこちランダムに壊れたコードが顔をのぞかせるような、厄介なソフトウェアを修正するのは、少しも楽しいことではありません。
ソフトウェアのプロジェクト・マネジャーは、早く納品するための様々なプレッシャーに直面しています。とりわけ時間は重要です。それゆえ、機能完成までのスピードを重視して、コード品質を犠牲にしてしまう傾向にあります。
しかし、それは「モグラたたき」を開発しているのと同じです。読みやすく、障害のない、品質の高いコード(とテスト)を書くのは、確かに時間がかかります。これは短期的には損失に見えますが、「モグラたたき」にならないので、長期的には必ず利益をもたらします。
発展2 〜コメントは「書く」
コメントがなくても読めるような、わかりやすいコードを書くのが理想です。
ただし、コードはどこまで行っても「What」と「How」、つまり「何をしているか」「どのようにやっているか」までしか表現できません。「Why」、つまり「なぜそれをしているか」を表現するには、コメントを使用する必要があります。
コードという文書は、読む人とのコミュニケーションに使用するものです。コミュニケーションを円滑にするのに役立つなら、Whyだけにとどまらず、進んでコメントを手段として使用するべきです。コメントで説明しなくてもよい、わかりやすいコードを目指しつつ、それでも表現できない部分にはコメントを書く、というバランスを持ったコードを書くようにしましょう。
関連 〜文芸的プログラミング
意図を表すプログラミングの究極の形として、「文芸的プログラミング(literate programming)」という手法があります。
文芸的プログラミングは「コードそのものを、ドキュメンテーションにする」という手法です。文芸的プログラミングでは、ドキュメントを記述するための言語が、プログラミング言語と結び付けられています。
ここでのドキュメントとは、何がプログラミングされているのかを明らかにするための「説明」です。しかし、同時に、コンパイルされて「実行可能なソフトウェア」となる対象でもあります。コードはドキュメントでもあり、ドキュメントはコードでもあるのです。
つまり、文芸的プログラミングでは、コードとドキュメントを別々に書かずに、1つの文書に編み込んだものとして書きます。そして後から、ジェネレータが、コードの部分とドキュメントの部分に分けて、それぞれコンパイラやドキュメント処理系に投入される形にします。
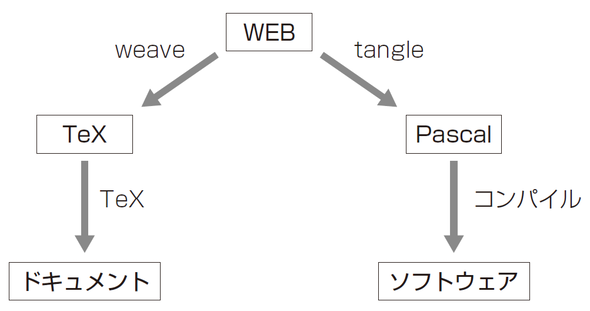
これを実現したものが、文芸的プログラミングの支援ソフトウェアである「WEBシステム」です。このツールは、文芸的に書かれたコードを解析し、特定の形式にレイアウトされたドキュメントのソース(TeX)を生成(weave)し、通常のコンパイラの入力として使用可能なソースコード(Pascal)を生成(tangle)します。
文芸的プログラミングによるコードは、物語のように書かれます。よって、人間が筋道をたどりながら容易に読むことができます。言語の解析器に適した順序や制約に従ってコードを記述する必要はありません。コードを「(文章の)芸術」、すなわち「文学」「文芸作品」として、プログラミングしていけるのです。
文芸的プログラミングには、次のような利点があります。
- ドキュメントを別途書かないため、コードの説明や正当性の根拠を記述しながらプログラミングを進めることになり、プログラマがコードについて別の角度から考えるようになります。
- コードと説明情報が近接した位置に記述されるので、修正作業がしやすく、コードの変更時に説明情報が適切に更新されます。
- コードベース全体において、ドキュメントがただ1つだけ存在することが保証されます。
- 通常はコメントには記述されない種類の情報(アルゴリズムの説明、正当性の証明、設計上の決定の根拠など)もコードに含まれるようになります。
文芸的プログラミングが、特に本領を発揮するのは、ソフトウェアの保守段階においてです。質の高い、量的にも充実した説明情報を直接参照できるので、通常のコードよりも、保守作業が格段に容易になります。
ただし、「文芸的プログラミング」は、結果的にその処理系が広く普及することはありませんでした。やはり、その特性上、他のプログラミング言語に比べ、コードを書く時の負荷が高かったことが原因として考えられます。
しかし、コードが、その作品の意図を伝え、自己説明的でなければならない、という考え方は、PIEのような原則として受け継がれています。
出典書籍
『アジャイルプラクティス達人プログラマに学ぶ現場開発者の習慣』Venkat Subramaniam 他, オーム社(2007)
関連書籍
『Code Craft 〜エクセレントなコードを書くための実践的技法〜』Pete Goodliffe, 毎日コミュニケーションズ(2007)
『クヌース先生のプログラム論』有沢誠, 共立出版(1991))
『プロジェクト・マネジャーが知るべき97のこと』神庭弘年他, オライリー・ジャパン(2011)
『リーダブルコード―より良いコードを書くためのシンプルで実践的なテクニック』Dustin Boswell他, オライリー・ジャパン(2012)
Copyright © ITmedia, Inc. All Rights Reserved.