画像/動画認識のComputer Vision APIをOCRとして使うには? フォントごとの精度は?:認識系API活用入門(5)(2/4 ページ)
» 2017年06月15日 05時00分 公開
[岩本禎史,株式会社クロスキャット]
プロジェクトの作成
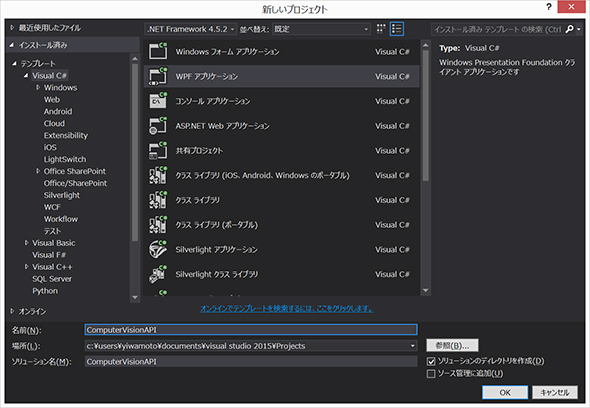
Visual Studioを起動し、新規プロジェクトとして、C#のWPFアプリケーションを作成します。
今回はOCRの結果をJSON形式で受け取るので、JSONを取り扱えるようにするためライブラリを追加します。
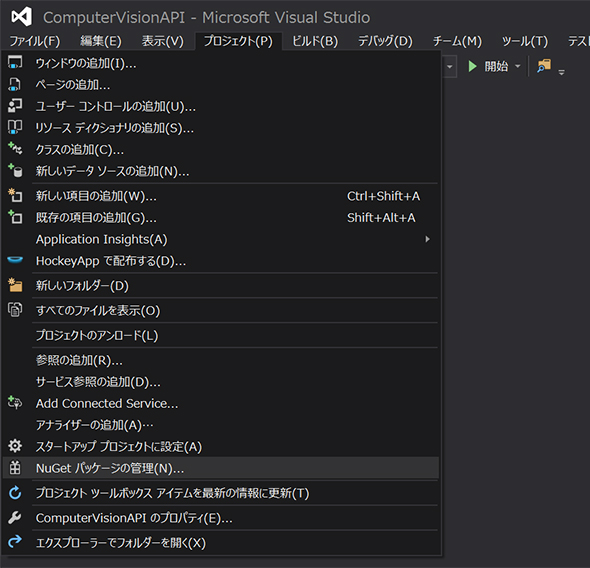
まず、メニューバーの「プロジェクト」から「NuGetパッケージの管理」をクリックします。
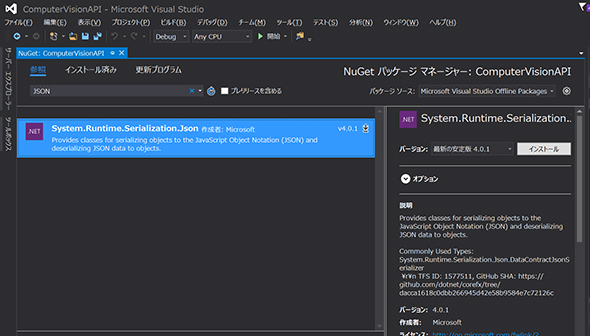
「参照」をクリックし、検索のテキストボックスに「Json」と入力すると、「System.Runtime.Serialization.Json」が検索結果として表示されます。これを選択して、画面右側の「インストール」ボタンをクリックします。
変更の確認画面が表示されたらOKボタンをクリック。ライセンスへの同意の画面が表示されたら「同意する」をクリックします。
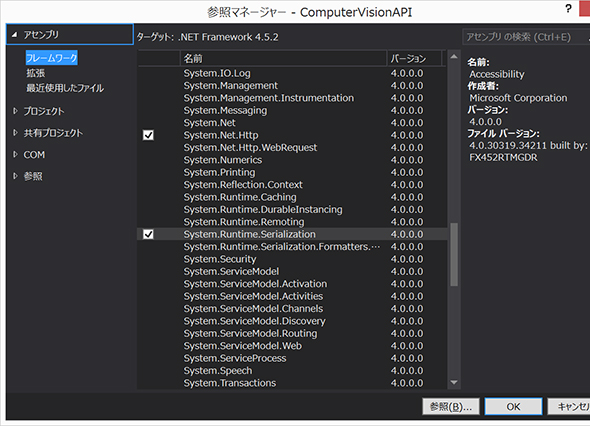
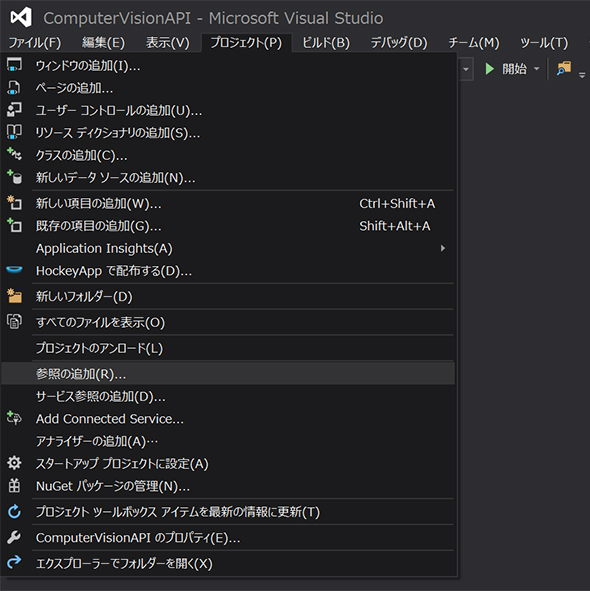
続いて、先ほどインストールしたSystem.Runtime.Serialization.Jsonをプログラム内から使用できるようにするため、メニューバーの「プロジェクト」から「参照の追加」をクリックします。
フレームワークの中にある「System.Runtime.Serialization」にチェックを入れ、OKボタンをクリックします。
画面の作成
MainWindow.xamlのソースについては以下のようになっています(※画面部分のソースコードの解説は本連載の趣旨から外れるので割愛します)。
<Window x:Class="ComputerVisionAPI.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ComputerVisionAPI"
mc:Ignorable="d"
Title="OCR (Computer Vision API)" Height="620" Width="525">
<Grid>
<StackPanel Margin="0,20,0,0">
<Button Name="btnSelectnews015_File" Content="画像ファイルを選択" Width="120" Height="30" Click="btnSelectnews015_File_Click"/>
<news015_ Name="imgOCR" Width="300" Height="200"/>
<ComboBox Name="cmbLanguage" Width=" 200" Margin="0,20,0,0">
<ComboBoxItem Content="unk" IsSelected="True" />
<ComboBoxItem Content="ja" />
<ComboBoxItem Content="en" />
</ComboBox>
<Button Name="btnOK" Content="O K" Width="200" Height="50" Margin="0,20,0,0" Click="btnOK_Click"/>
<TextBox Name="tboxResult" Width="500" Height="200" Margin="0,20,0,0"/>
</StackPanel>
</Grid>
</Window>
関連記事
 ボットにCognitive Servicesを組み込んでみる
ボットにCognitive Servicesを組み込んでみる
マイクロソフトが提供するCognitive Servicesがどんなものかを、Text Analytics APIを使いながら見てみよう。 米IBMがビッグデータ分析基盤サービスを拡充、コグニティブコンピューティングの研究成果も搭載
米IBMがビッグデータ分析基盤サービスを拡充、コグニティブコンピューティングの研究成果も搭載
米IBMは、センサ情報などの大量データを基に人間のように意思決定するコグニティブコンピューティングの研究成果を、実製品やサービスに取り込んでいくと発表した。SoftLayer環境も想定する。 Google Cloud Vision APIのパブリックβ版が公開
Google Cloud Vision APIのパブリックβ版が公開
米グーグルは2016年2月18日、「Google Cloud Vision API」のパブリックβ版を公開した。APIコールのみで画像の特徴的な要素や一般的なランドマークなどをラベル付けしたり、多様な言語の文字認識(OCR)機能を利用できる。
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR


 NuGetパッケージの管理
NuGetパッケージの管理
 参照の追加
参照の追加