第6回 IntelliSenseを活用してキモチいいコーディングを実現しよう:連載:簡単! Visual Studio 2017入門(2/2 ページ)
かっこの自動挿入
VS 2017では「()」や「{}」などの入力で自動的に補完が行われる。簡単に言うと、「(」を入力すると、対となる「)」が自動的に入力されるのだ。これにより、かっこの対応が崩れにくくなっている。このとき、カーソル位置は閉じかっこの前となる。カーソルがこの位置にあると、メソッドのパラメーターを指定したり、メソッドの本体を書き進めたりするときに、カーソルキーに手を伸ばす必要がないので、ストレスなくコーディングが行える。
例として、SetDisplayTimeメソッドを記述するときのかっこの自動補完の様子を見てみよう。
「(」を入力した時点で対になる「)」が入力され、カーソルはかっこ内に位置する。メソッドにパラメーターがあれば、このままパラメーターの記述を続けられる。なお、「SetDisplayTime」の下にある赤線はこのメソッドにはコードの記述が必須であることを、右端にある赤い波線はこのメソッドの入力が完全ではない(構文エラーがある)ことを示している。こうした情報は該当部分にマウスカーソルを移動することでポップアップ表示される。なお、マウスカーソルを赤い波線に合わせると「; が必要です。」とポップアップ表示されるが、実際には「SetDisplayTime」にカーソルを合わせたときに「(前略)本体を宣言する必要があります」とポップアップ表示される通り、{}を続けてメソッド定義とする必要があるので注意。
閉じかっこの先にカーソルを移動するには、そのまま閉じかっこ(上の画面なら「)」)を手動で入力してもよいが(キーボード入力に慣れていると、パラメーターなしのメソッドを記述する場合には「()」と自然に指が流れるはずだ)、[Tab]キーを押すことで現在のかっこの外側にカーソルを移動できるので覚えておこう。上の状態で「)」を入力するか、[Tab]キーを押すと、カーソルが閉じかっこの先に移動する。そこで、半角スペースに続けて「{」を入力すると次の画面のようになる。ここでもかっこの自動挿入機能により「}」が補完される。
この状態で[Enter]キーを押すことで、SetDisplayTimeメソッドが前掲のリストと同様な形式に整形される。
プログラミング時にはかっこの対応が取れなくなって、スコープが自分の想定と違ってくる場合がある。かっこの自動挿入機能を使うことで、こうしたミスが少なくなるはずだ。
クイック操作アイコン
クイック操作アイコンとは、開発者が行わなければならないさまざまな作業を、電球マークの形でVS 2017上に示してくれる機能のことだ。少し例を見てみよう。
前回に作成したMyClockアプリのソースコードはほとんどがプロジェクトテンプレートから生成された状態のままであり、少々無駄な部分がある。そのことをVS 2017がクイック操作アイコンを使って教えてくれるのだ。
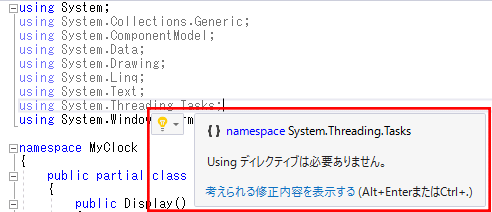
上に示した画像は、時計を表示するWindowsフォームを実装しているDisplay.csファイルの冒頭部分にある、「using」ディレクティブの辺りにマウスカーソルを移動したところだ。ここでは「System.Threading.Tasks」名前空間を使用するという「using」は必要ないといわれている。実際のところ、この時計アプリでは、この名前空間に属するクラスを使用していない。プロジェクトテンプレートが生成するコードは本格的なアプリの多くが一般的に使用するであろうものを想定して、冗長なものになっているのだ。
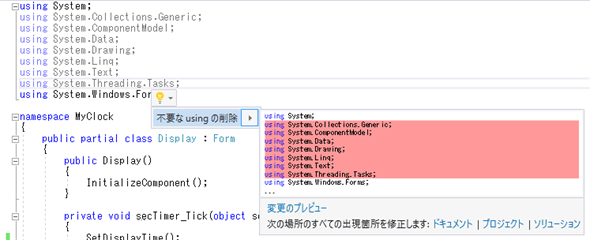
ここで、電球マークの右隣にある下向き矢印をクリックすると、どうすればよいかを提案してくれる。これを行ったのが以下の画像だ。
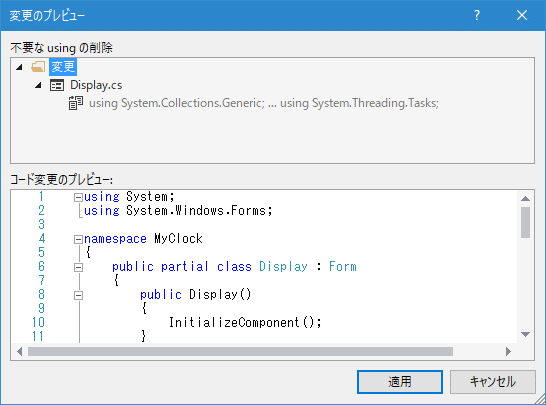
[不要な using の削除]という候補と共に大体の変更内容が表示される。背景色がピンクになっているところが変更箇所だ。[変更のプレビュー]というリンクをクリックすると、その結果がどうなるかがダイアログに表示される(よく見ると、該当箇所がコードエディタでも薄いグレーで表示されているのが分かる)。
問題なければ[適用]ボタンをクリックしよう。すると、該当するusingディレクティブが削除される。このように、プログラマーが気付いていなかったかもしれない細やかな部分にもVS 2017は目を光らせてくれている。
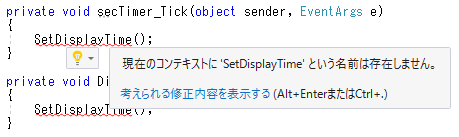
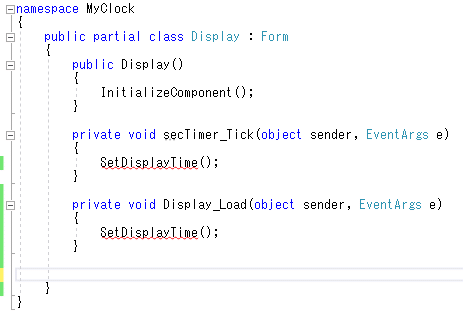
例をもう1つ示そう。以下は、SetDisplayTimeメソッドを削除した状態のDisplay.csファイルだ。だが、2つのイベントハンドラーではこのメソッドを呼び出した状態のままであり、赤い波線でエラーがあることが示されている。
 SetDisplayTimeメソッドを削除した状態のDisplay.csファイル
SetDisplayTimeメソッドを削除した状態のDisplay.csファイル2つのメソッドからはSetDisplayTimeメソッドを呼び出したいのだが、そのメソッドがまだ作成されていない。そのため、メソッド呼び出し部分がエラーとなり、赤い波線が表示されている。
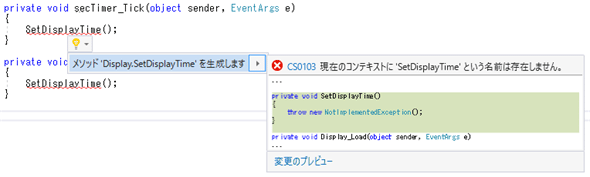
ここで赤い波線にマウスカーソルを合わせてみると次のようになる。
まだ定義していないメソッドの作成が提案される
ただし、提案されたコードをよく見ると分かる通り、これは前掲のコードとは違っているので、コードの本体は自分で入力する必要がある。
[変更のプレビュー]以降の流れは同様なのでここでは省略する。ただし、timeNowコントロールのTextプロパティに現在の時刻を設定するコードは自分で書く必要がある。コードを眺めながら、クイック操作アイコンが表示されたら気にしてみよう。
マップモード
ここまで、VS 2017の入力支援機能について見てきた。それらとは少々方向性が異なるが、VS 2017 IDEではコード全体の見通しをよくするための機能も用意されている。本稿の最後に、その機能の1つ、コードエディタのスクロールバーにある「マップモード」を紹介しよう。
VS 2017ではコードエディタに表示されている垂直スクロールバーにより詳細な情報を表示できる。この垂直スクロールバーの動作モードのことを「マップモード」と呼ぶ。マップモードへ切り替える簡単な方法は、垂直スクロールバーを右クリックして、コンテキストメニューから[スクロール バー オプション]を選択し、表示された[オプション]ダイアログで[垂直スクロール バーでのマップ モードの使用]ラジオボタンを選択することだ。
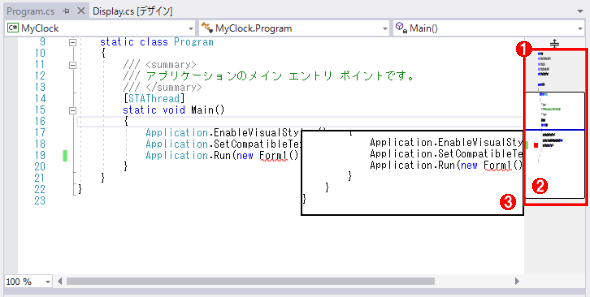
 垂直スクロールバーをマップモードにしてみたところ
垂直スクロールバーをマップモードにしてみたところ「マップモード」にすると、垂直スクロールバーは通常のスクロールバーよりも太くなり、さまざまな情報が表示されるようになる。構文エラーが赤い四角で表示されるといったところは、通常のスクロールバーと同様だ(ちなみに通常のスクロールバーを表示するモードを「バーモード」と呼ぶ)。
(1) ソースコードの全体。
(2) コードエディタに現在表示されている部分が枠に囲んで表示される。
(3) スクロールバーで現在マウスカーソルがある周辺のプレビュー表示。
上の画像を見ると分かる通り、マップモードにするとスクロールバーの部分にプログラムコード全体のイメージと現在表示されるようになる。また、現在コードエディタに表示されているのがソースコードのどの部分かも表示されるようになっている。また、マウスカーソルをマップモードにしたスクロールバー上に移動すると、マウスカーソルが指している箇所のコードがプレビュー表示される。ソースコードの全容を把握し、ブラウズにする際に非常に役立つ機能だ。
マップモードの詳細については「Visual Studio 2013:スクロールバーの情報表示を活用するには?」も参照してほしい。
今回はVS 2017を使ってアプリ開発をする際に、さまざまな面でプログラマーを支援してくれる機能を見てきた。次回はアプリ開発の応用編として、アプリ開発でのトラブルの対処(「デバッグ」と呼ばれる)などのテクニックや、開発したアプリの配布方法について解説する予定だ。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[Enter]キーを入力したところ](https://image.itmedia.co.jp/ait/articles/1706/30/dt-11.gif)
 クイック操作アイコンによる提案
クイック操作アイコンによる提案
 変更のプレビュー
変更のプレビュー