VS Codeのミニマップの表示/非表示を切り替えるには:Visual Studio Code TIPS
ミニマップは便利だが煩わしいこともある。そんなときにはeditor.minimap.enabled項目を設定することで表示/非表示を切り替えられる。
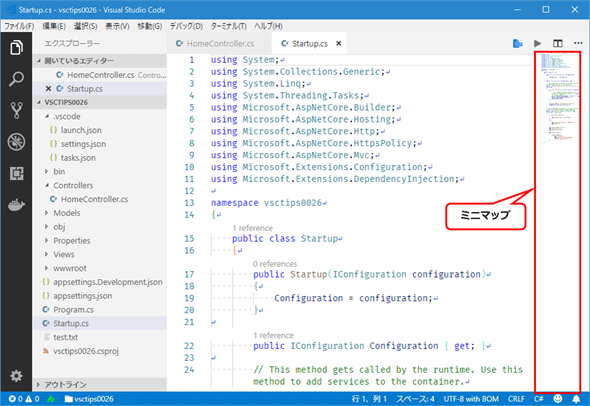
Visual Studio Code(以下、VS Code)には「ミニマップ」と呼ばれる機能がある。これはデフォルトでスクロールバーの隣に表示される、ドキュメント全体のアウトライン(概要)を示してくれるものだ。だが、これを不要と感じることもある。本稿ではミニマップの表示を制御する方法を示す。
| 操作 | |
|---|---|
| ユーザー設定/ワークスペース設定でミニマップの表示/非表示を切り替える | editor.minimap.enabled項目を設定する(true:表示、false:非表示) |
| キーボードからミニマップの表示/非表示を切り替える | [表示]メニューの[ミニマップの切り替え]を選択する |
| ミニマップ関連の設定 | |
ユーザー設定/ワークスペース設定でマップの表示/非表示を切り替える
既に述べたように、ミニマップは現在エディタでアクティブになっているファイルのアウトラインを(デフォルトでは)スクロールバー隣の領域で示してくれるものだ。
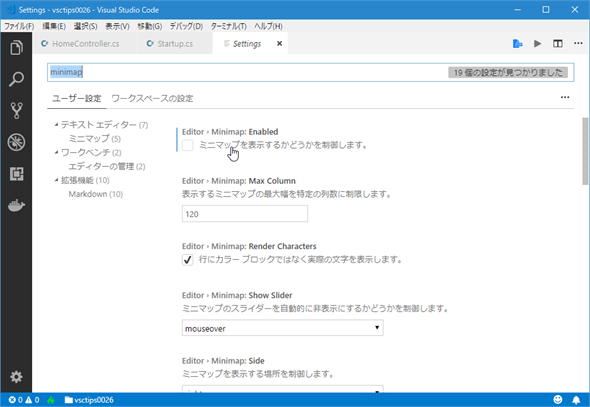
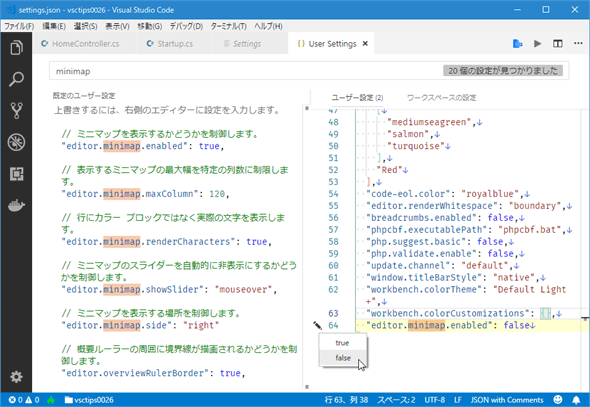
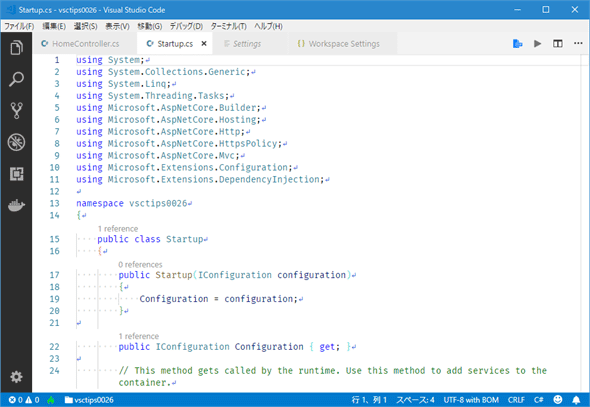
しかし、「表示領域を少しでも広くしたい」などの理由からこれを表示したくないこともある。そのようなときには、ユーザー設定/ワークスペース設定のeditor.minimap.enabled項目を設定することで、表示/非表示を切り替えられる。設定可能な値は次の通り。
- true:ミニマップを表示する
- false:ミニマップを表示しない
以下に新しい設定エディタ、古い設定エディタでこれを設定している様子を示す。
キーボードからミニマップの表示/非表示を切り替える
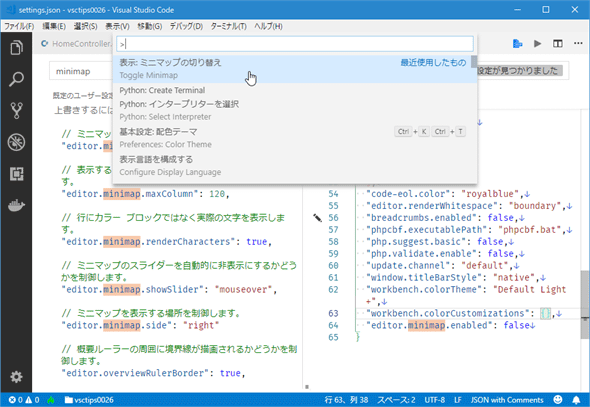
VS Codeのメニューやコマンドパレットから表示/非表示を切り替えることも可能だ。これには[表示]メニューの[ミニマップの切り替え]を選択するか、コマンドパレットで「minimap」などと入力して[表示: ミニマップの切り替え]コマンドを選択すればよい。
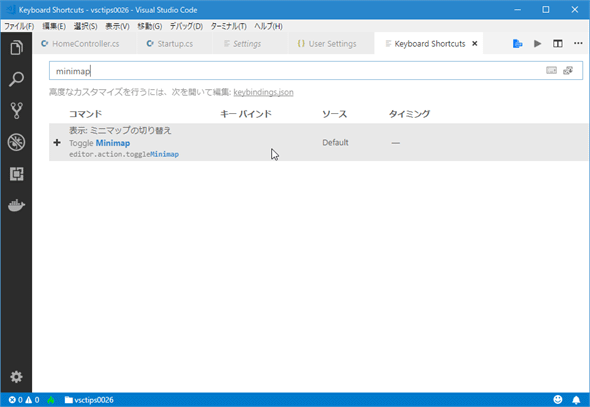
これらのメニュー項目/コマンドは実際には、上に示したeditor.minimap.enabled項目を設定するためのショートカットとなっている。キーボードショートカットを割り当てることも可能なので、ミニマップの表示/非表示を頻繁に切り替えるようなら、設定をしておこう。
注意したいのは、これらのメニュー項目/コマンドは「ユーザー設定」レベルでeditor.minimap.enabled項目を設定するものである点だ。ワークスペース設定(現在、VS Codeで開いているフォルダにある.vscodeフォルダ内のsettings.jsonファイル)はユーザー設定よりも優先されるため、既にこの項目をワークスペースで設定している場合には、キーボードからこれらを選択してもミニマップの表示/非表示が切り替わらない。
ユーザー設定/ワークスペース設定では、この他にもミニマップの表示位置を指定するeditor.minimap.side項目などがある。興味のある方は、ユーザー設定/ワークスペース設定で「minimap」を検索して、各項目の説明を読みながら、実際に試してみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.