マッシュアップはツールもオンライン
2007年からマッシュアップがより手軽にできるための「マッシュアップエディター」が発表されています。Web上でテキストエディタ形式や各パーツをドラッグ&ドロップで配置をしたり、どれも直感的にマッシュアップができるのが特徴です。
しかし、開発を行うにはプログラムの知識はある程度必要であり、初心者にはまだまだ手軽にチャンレジできるサービスではないようです。
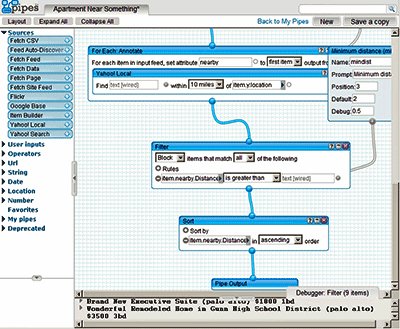
■Web APIやRSSをパイプでつなぐ「Yahoo! Pipes」
名前のとおり、Web APIやRSSなどの各パーツをパイプでつなげていくだけでマッシュアップが完了するツールです。Yahoo!のIDがないと、利用できません(参考「簡単マッシュアップ、「Yahoo! Pipes」を試してみた」)。
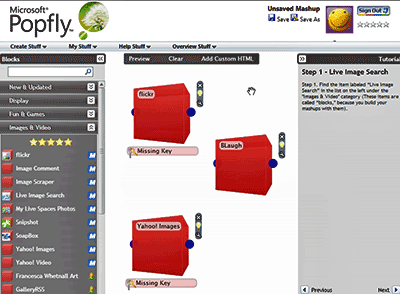
■Silverlightで洗練されたマッシュアップツール「Microsoft Popfly」
パーツを置くときや各メニューの演出がとても未来的で、見ていて面白いです。利用するにはWindows LiveのアカウントとSilverlight 1.0以上のランタイムが必要です。
編集部注:Microsoft Popflyについて詳しく知りたい読者は、記事「Popflyでマッシュアップの面白さを体感しよう!」をご参照ください。
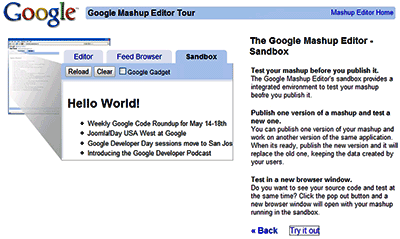
■テキストエディタにタグを記述「Google Mashup Editor」
テキストエディタにタグを埋め込みながらコードを作成していくツールです。利用にはサインアップが必要ですが、2008年3月現在は申し込み順が早いユーザーから利用できるようです。
「マッシュアップ」という言葉
マッシュアップはWeb 2.0を構成する手法の1つとして非常に注目を浴びましたが、現状としては「マッシュアップ」という言葉が先行していた感が否めません。
確かに「マッシュアップ」という冠は付いていませんが、サービスをミックスして新しいサービスを生み出す…… というコンセプトはネットサービスに確実に使われており、Web APIを利用したサービスや機能を取り込んだブログなどはたくさんリリースされています。
最近では、GoogleやYahoo!が手軽にマッシュアップできる「マッシュアップエディター」をリリースしているので、再び「マッシュアップ」という言葉が復活するかもしれませんね。
今回の3行まとめ
- マッシュアップは2つ以上のサービスを1つに組み合わせる手法
- マッシュアップするには、Webサービス(Web API)を利用する
- Webサービス(Web API)の機能に依存しているのが弱点
- 開発現場のUIトラブルを解決!? 画面プロトタイプ入門
- いまさら聞けない「Curl」入門(お菓子じゃない方)
- いまさら聞けない「オフラインWeb」入門──オフラインでも使えます
- いまさら聞けない「SEO」入門──検索結果の最適化
- いまさら聞けない「Webブラウザ」超入門 後編
- いまさら聞けない「Webブラウザ」超入門
- いまさら聞けない「マッシュアップ」超入門
- いまさら聞けないSVG、なぜ知られていないのか?
- いまさら聞けないActiveX&デジタル証明書入門
- いまさら聞けないウィジェット/ガジェットで気分転換
- “リッチクライアント”に至るまでの軌跡と現在(いま)
- いまさら聞けない! FlashとActionScriptについて
- いまさら聞けない“Web標準”、そしてXHTML+CSS
- いまさら聞けない、“Ajax”とは何なのか?
- いまさら聞けないJavaScript入門
- いまさら聞けないWeb2.0時代のXML入門
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- APIアクセス権を委譲するプロトコル、OAuthを知る
クロスドメインでのデジタルアイデンティティを守る マッシュアップでAPIアクセス権の委譲をどう扱うべきか――この問題を解決すべく作られたプロトコル「OAuth」に迫る  マッシュアップによる「新OA運動」の勧め
マッシュアップによる「新OA運動」の勧め
連載:日本のIT再検証(2) かつてのエンドユーザー・コンピューティングの考え方は現在でも正しい。新技術でこれを復活させるべきときが来た- マッシュアップ元年が終わり、2008年はどうなる?
Ajax うきうき Watch(28) マッシュアップの今年のまとめと来年の見通し、Googleの新API、JavaScript開発環境とコード整形をWeb上で、クロスドメインAJAXなど全8トピック - マッシュアップしたいけどPHPでDOMはイヤ!
Viper 2で学ぶXMLデータベース最新事情(2) お天気情報やグルメマップなどWebサービスをマッシュアップするには、DOM+XPathよりXQueryの方が断然便利だ - 「言葉」を超えた説得力を持つAjaxの存在感と広がり
Ajax うきうき Watch(26) 世界的なイベント「AjaxWorld Conference & Expo」とは? マッシュアップコンテストやJavaScriptのシェア、JavaとEclipseでAjaxなど全8トピック  prototype.jsでYouTubeをインクリメンタルサーチ
prototype.jsでYouTubeをインクリメンタルサーチ
パターンとライブラリで作るAjaxおいしいレシピ(2) YouTubeの新しいWeb APIとprototype.jsの新機能を使い、入力項目にリアルタイムで動画検索するサンプルを紹介 jQueryを使ってTwitterをおいしくマッシュアップ
jQueryを使ってTwitterをおいしくマッシュアップ
パターンとライブラリで作るAjaxおいしいレシピ(1) jQueryを使ってTwitterのコメントをかんたんに表示するサンプルを見ながら、AjaxデザインパターンやMVCについて解説- Ajax開発者がヒーローになるとき、それはいま!
Ajax うきうき Watch(23) マッシュアップやウィジェットのコンテストが流行中。Twitterのような短文ブログTumblelog。さらに、セカンドライフやiPhoneなど全8トピック - iPhoneのAjax戦略、そして今日もWeb APIは増加する
Ajax うきうき Watch(22) AppleのAjax戦略の本質とは? WebOSの現状は? Googleの新サービスは? 多様化して増加し続けるWeb API/マッシュアップなどについて - ぐるなびがAPIを公開、その背景にあるのは?
飲食店情報を外部から活用できるAPIをぐるなびが公開した。同社がAPIを公開した理由はどこにあるのだろうか。その背景をぐるなびに聞いた - AmazonWebサービスの可能性
[コラム]安藤幸央のランダウン(22) 米国ではAmazon Webサービスの活用が活況を見せている。そして、このWebサービスは日本でもスタートした。その現状を紹介しよう - Webサービス、どこまで実用になっている?
[コラム]安藤幸央のランダウン(18) 一昨年から話題になってきたWebサービス。Amazonのサービスの実際を見れば、Webサービス時代の到来が実感できるだろう - GoogleをWebサービスから利用するAPIの登場
[コラム]安藤幸央のランダウン(9) GoogleをWebサービスとして利用するAPIが登場した。実用的なWebサービスの実例ともなるGoogle Web APIの可能性を探ろう