作ったビヘイビアをExpression Blendで使う
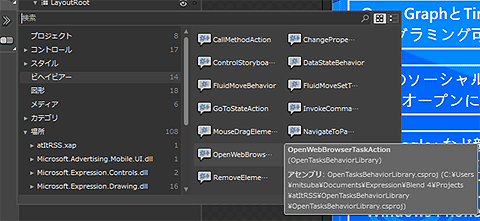
Expression Blendに戻ったら、ビヘイビアの欄に先ほど作成した「OpenWebBrowserTaskAction」が確認できます。
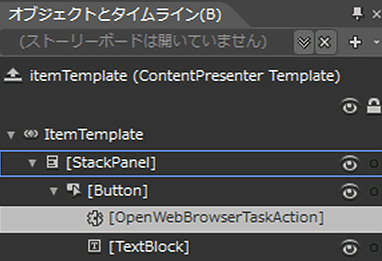
「Smart&Social」の中にあるListBoxのItemTemplateを編集する画面にし、OpenWebBrowserTaskActionをButtonの中に設置します。
OpenWebBrowserTaskActionのプロパティを編集します。その他パネルに定義したUrlが確認できます。
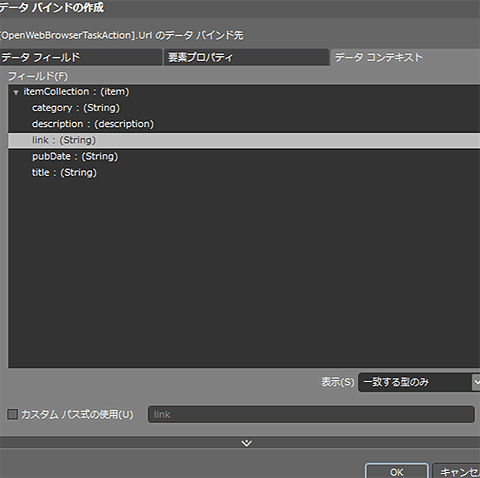
Urlの詳細オプションをクリックします。
データコンテキストからlinkを選択します。
Urlプロパティがデータコンテキストのlinkとバインディングされ、開きたいURLが入力されていることが確認できます。
おつかれさまでした。これで、完成です。
好きなようにカスタマイズも
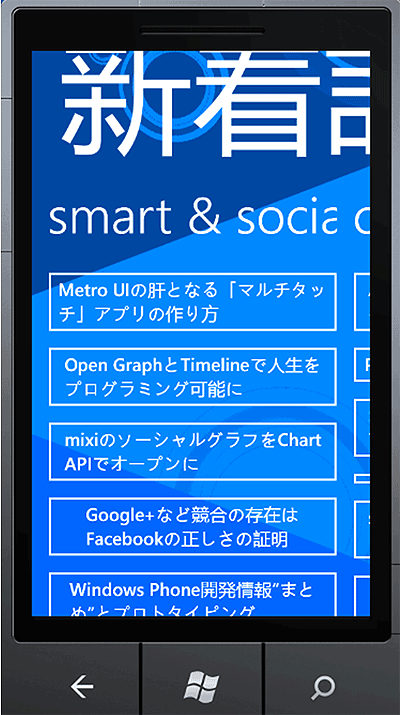
実行してみましょう。ボタンをクリックすればWebページが表示されます。
最後に、アイコンやスプラッシュスクリーン、背景画像などを好みのものにするといいでしょう。これでサンプルデータセットを使ったRSSリーダのフロントエンドが完成しました。実際に新しいデータを取得するには、通信を行うプログラムが必要です。
本稿のサンプルアプリのプロジェクトファイルは、こちらからダウンロードできます。
TasksやカメラなどをVisual Studioと連携して使う
今回、ご紹介したもののほとんどは、いままでの記事で扱ったものを利用したり応用したりしたものです。このようにExpression Blendを使えば、画面デザインのほとんどと、ある程度の挙動はノンコーディングで開発できます。
また最後には、Visual Studioで本格的にコーディングを行い、新たにビヘイビア作成まで取り組みました。
しかし、アプリの処理や内部を作り込むには、やはりプログラミングから通信処理を行ったり、データを取得したりする必要があります。次回からはExpression Blendと連携して、Visual Studioでの開発も折り込みながら、TasksやカメラなどWindows Phoneのさまざまな機能を扱っていきます。
著者紹介
泉本優輝
UIデザインからプログラミング、表現までやりたい、自称クリエイティブデザイナ
“さわってみたい”を創ることが目標。フィジカルコンピューティングなどの試作を行う傍ら、コミュニティ活動ではExpression Blendを中心としたセッションを行っている
- Windows Phoneアプリの要「ビヘイビア」の基礎知識
- スマホに欠かせない位置情報/地図を使うアプリを作るには
- Windows PhoneをShake!加速度センサアプリを作るには
- Windows Phoneで動くカメラアプリ作成の基礎知識
- [応用編]RSSリーダーWindows Phoneアプリの作り方
- Windows Phoneアプリ開発情報“まとめ”とプロトタイピング
- Windows PhoneのMetro UIをタッチでジェスチャ操作
- PanoramaでWindows Phoneならではの横スクロール
- Windows Phoneの色使いとTileをアプリに生かせ!
- iOS/AndroidとWindows PhoneのUI、ここまで違う!
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- スマホ開発者が知るべきWindows Phone 7つの特徴
Windows Phone Developer Dayレポート - .NET未経験でもWindows Phone開発するための基礎
いますぐ実践!タイプ別スマホアプリ移植テク(1) - たった30分で完成。初めてのWP7アプリ開発
特集:Windows Phone “Mango”開発入門 - Windows Phone 7.5“Mango”とIS12Tとは?
特集:世界初登場の最新Windows Phone概説 - 新スマートフォンOS「Windows Phone 7.5」とは?
用語解説(14) - 「Windows zure Toolkit for WP7」を試してみた
.NET開発者中心 厳選ブログ記事 - SilverlightでWindows Phone 7のTwitterアプリ構築
連載:ScottGu氏のブログより