Windows Phoneアプリの要「ビヘイビア」の基礎知識:Silverlightベースで作るWP7アプリ開発入門(10)(1/3 ページ)
徹底的にビヘイビア!
WPFやSilverlight、Windows Phone開発ではビヘイビアという便利な機能があります。ビヘイビアは、Expression Blendからはとても簡単に利用できるすばらしいものなのですが、Visual Studioから利用したい場合、XAMLを手書きするしか方法がありません。
また、多くのWindows Phone開発者はVisual Studioを得意としているものの、Expression Blendが苦手でビヘイビアの使いどころがよく分からないと聞きます。
今回は、ビヘイビアを徹底的に使い倒し、この機能でどのようなことができるのかを紹介します。
そもそもビヘイビアとは?
英和辞典でBehaviorを単語検索すると、以下のような意味が出てきます(goo辞書より引用)。
- ふるまい、行為、行儀、品行、態度、心理学行動
- (ある状況下での物質の)反応、作用、(機械などの)調子
WPFやSilverlight、Windows Phoneの開発におけるビヘイビアは以下のように表せます。
- 小さなイベントの塊
- 特定のアクションや、きっかけとなる動作で起こるオブジェクトの動作
もう少し噛み砕いて表現すると、「だれを」「どうしたときに」「だれの」「なにを」「どうするか」をExpression Blendのパネルで定義していくパーツです。
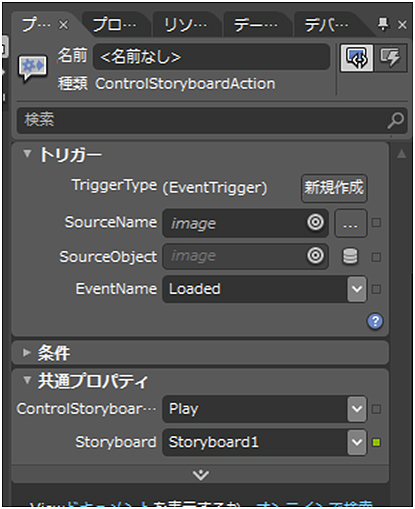
| SourceName | image | だれを |
|---|---|---|
| EventName | Loaded | どうしたときに |
| Value | Play | どうする |
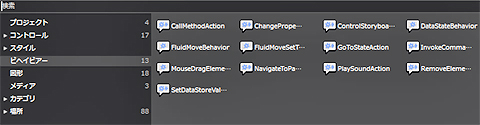
Windows Phone用のビヘイビアはデフォルトで13種類
Windows Phone用のビヘイビアはデフォルトで13種類あります。
- CallMethodAction
- ChangePropertyAction
- ControlStoryboardAction
- DataStateBehabior
- FluidMoveBehavior
- FluidMoveSetTrigger
- GoToStateAction
- InvokeCommandAction
- MouseDragElementAction
- NavigateToPageAction
- PlaySoundAction
- RemoveElementAction
- SetDataStoreValueAction
それぞれできることが違い、求めたアクションや動作に応じたものを利用します。
まずはHello World! から試そう
まずは取りあえず使ってみましょう。初歩の初歩ですが、ビヘイビアだけで「Hello World!」アプリを作ってみます。今回使用するビヘイビアはChangePropertyActionだけです。ChangePropertyActionはコントロールのプロパティを変更するビヘイビアです。
簡単な画面デザイン
まずExpression Blendを起動し、[Windows Phoneアプリケーション]プロジェクトを作成します。
[ContentPanel]を選択した状態で、コントロールバーから[TextBlock]をダブルクリックします。すると、TextBlockコントロールが設置されます。
[TextBlock]をダブルクリックして、TextBlockコントロールに名前を付けます。今回は「Text」とします。
同様にButtonコントロールを設置し、デザインビューでドラッグして移動します。
コントロールにビヘイビアを付ける
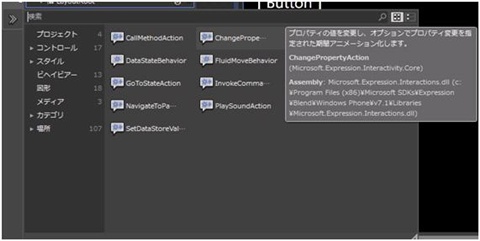
コントロールのアセットからビヘイビアを選択し、[ChangePropertyAction]を「Button」コントロールにドラッグ&ドロップします。
[ChangePropertyAction]を選択すると、[プロパティ]パネルが変化します。
今回は[ChangePropertyAction]プロパティを表のように定義します。
| SourceName | [親](ここではButtonのこと) | だれを |
|---|---|---|
| EventName | Tap | どうしたときに |
| TargetName | Text | だれの |
| PropertyName | Text | なにを |
| Value | Hello Blend | どうする |
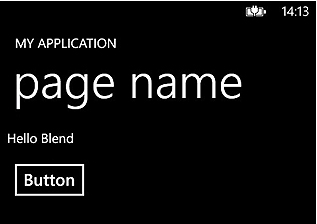
実行しましょう。同じようにButtonをタップすると、TextBlockが「Hello Blend」に変わります。これがビヘイビアを使った「Hello World」アプリです。
Expression Blendは、こうしたビヘイビアを使った開発を得意とします。このビヘイビアはXAMLで記述されるので、Visual Studioでも手書きで利用可能ですが、Expression Blendほど簡単には使えません。「ビヘイビアを使うためだけにExpression Blend for Windows Phoneを利用してもよい」といっても過言ではないでしょう。
XAMLのコード
実際に「MainPage.xaml」は以下のようになります。これだけだと、たいした量ではないように思えますが、実際にアプリを開発していると、全部手書きしていくのは大変ですね。
<phone:PhoneApplicationPage
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:i="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity"
xmlns:ec="clr-namespace:Microsoft.Expression.Interactivity.Core;assembly=Microsoft.Expression.Interactions"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800"
x:Class="WindowsPhoneApplication26.MainPage"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot は、すべてのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel には、アプリケーションの名前とページ タイトルが含まれています。-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 追加のコンテンツを配置します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock x:Name="textBlock" HorizontalAlignment="Left" TextWrapping="Wrap" VerticalAlignment="Top" Text="TextBlock"/>
<Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,31,0,0">
<i:Interaction.Triggers>
<i:EventTrigger EventName="Click">
<ec:ChangePropertyAction TargetName="textBlock" PropertyName="Text" Value="Hello Blend"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</Button>
</Grid>
</Grid>
</phone:PhoneApplicationPage>
簡単な使い方を紹介したところで、Expression Blendとビヘイビアの実力をお見せします。ゲームを1つ作成したので、次ページからは作り方を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

 例:ContorolStoryboardAciton選択時のプロパティパネル
例:ContorolStoryboardAciton選択時のプロパティパネル
![[ContentPanel]にTextBlockコントロールを生成](https://image.itmedia.co.jp/ait/articles/1203/27/r1303.jpg) [ContentPanel]にTextBlockコントロールを生成
[ContentPanel]にTextBlockコントロールを生成![[TextBlock]の名前を「Text」と変更](https://image.itmedia.co.jp/ait/articles/1203/27/r1304.jpg) [TextBlock]の名前を「Text」と変更
[TextBlock]の名前を「Text」と変更![[ContentPanel]にButtonコントロールを生成](https://image.itmedia.co.jp/ait/articles/1203/27/r1305.jpg) [ContentPanel]にButtonコントロールを生成
[ContentPanel]にButtonコントロールを生成 Windows Phoneアプリで利用できるビヘイビア一覧
Windows Phoneアプリで利用できるビヘイビア一覧![[ChangePropertyAction]選択時のプロパティパネル](https://image.itmedia.co.jp/ait/articles/1203/27/r1307.jpg) [ChangePropertyAction]選択時のプロパティパネル
[ChangePropertyAction]選択時のプロパティパネル 実行結果Hello Blend
実行結果Hello Blend



