Windows Phoneの色使いとTileをアプリに生かせ!:Silverlightベースで作るWP7アプリ開発入門(2)(1/3 ページ)
ついに日本でもWindows Phoneがauから発売!
本日、Windows Phone 7.5(コードネーム「Mango」)搭載のスマートフォン端末が、9月以降に発売されるという発表がありました。通信キャリアはauで、端末は富士通東芝モバイルコミュニケーションズ製で防水・防塵性能、32Gbytesの内蔵メモリ、DLNA(Digital Living Network Alliance)機能を備えています。
そして早くも、ソーシャルアプリプラットフォームの「GREE」「mixi」のアプリや、ソーシャルアドレス帳アプリ「jibe」、「BookLive!Reader」「エキサイト英語翻訳」「ぐるなび」「SUUMO」「乗換案内」「NAVITIME」「NHK時計」「ホットペッパーグルメ」「ルナルナ」「レコチョク」などの人気・定番アプリ、コナミデジタルエンタテインメントやセガ、ハドソン、バンダイナムコゲームスといった有名ゲーム会社など37社が上記端末に対応するという発表があり、アプリ提供側もWindows Phone対応が進んでいるようです。
いよいよ日本初のWindows Phone端末の発売が発表され、また、日本でもWindows Phone Marketplaceにアプリの登録ができるようになったということで(参考:Microsoft、Windows Phone 「Mango」アプリ登録を8月22日に開始)、開発者/デザイナの皆さんも、Windows Phoneアプリを作る気持ちが高まってきていると思います。本連載では、Silverlightベースのアプリ開発でWindows Phoneの世界観を実現していくことを目的に、UIデザインを中心にWindows Phoneアプリの作り方を紹介していくので、ぜひ参考にしてください。
連載第1回の「iOS/AndroidとWindows PhoneのUI、ここまで違う!」では、Windows Phone 7の特徴を満遍なく紹介しました。今回は前回の内容を掘り下げて、Windows Phone 7で使われる“色”とTileについて紹介します。
Windows Phone 7で使える、さまざまな“色”使い
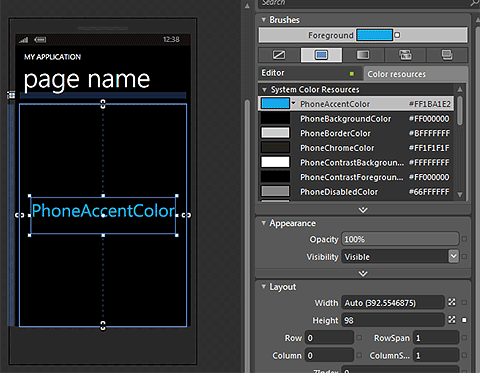
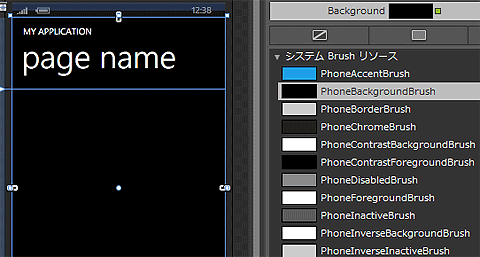
Windows Phone 7 プロジェクトでは「Color resources」という機能で定義された色があります。以下の画像はExpression BlendでGridコントロールを選択したときに表示されるColor resourcesパネルです。Rectangleなどを選択していると、「〜Color」が「〜Brush」に変わりますが効果は同じです。
[Color resources]は以下のような色情報から成り立ちます。Contrastと付いているものは、反対色です。
- PhoneAccentColor
- PhoneBackgroundColor
- PhoneBorderColor
- PhoneChromeColor
- PhoneContrastBackgroundColor
- PhoneContrastForegroundColor
- PhoneDisabledColor
- PhoneForegroundColor
- PhoneInactiveColor
- PhoneInverseInactiveColor
- PhoneRadioCheckBoxCheckColor
- PhoneRadioCheckBoxCheckDisabledColor
- PhoneRadioCheckBoxColor
- PhoneRadioCheckBoxDisabledColor
- PhoneRadioCheckBoxPressedBorderColor
- PhoneRadioCheckBoxPressedColor
- PhoneSemitransparentColor
- PhoneSubtleColor
- PhoneTextBoxColor
- PhoneTextBoxEditBackgroundColor
- PhoneTextBoxEditBorderColor
- PhoneTextBoxForegroundColor
- PhoneTextBoxReadOnlyColor
- PhoneTextBoxSelectionForegroundColor
- PhoneTextCaretColor
文字ベースですが、MSDNにもリストがあります。
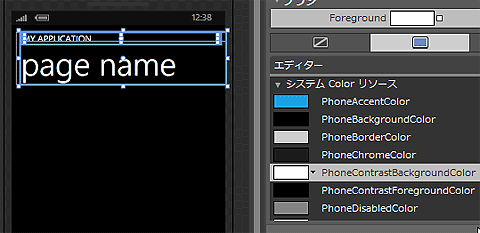
この[Color resources]で主に使う項目を、実際にエミュレータで確認しましょう。以下の画像はBackgroundが「dark」の状態です。Backgroundを「light」に変えて色の変化を確認するといいでしょう。
アプリの画面をユーザー設定に準じてデザイン
[Color resources]を利用した色情報は、OSのユーザー設定次第で変わることが確認できたと思います。分かりやすいものでいえば、テーマカラーである「PhoneAccentColor」と背景色である「PhoneBackgroundColor」です。それでは、実際に[Color resources]を使って画面をデザインしてみましょう。
オブジェクトの色をPhoneAccentColorにする
Windows Phone 7においてPhoneAccentColorは、そのユーザーが最も目にする色になります。例として、オブジェクトの色をPhoneAccentColorに合わせる方法を紹介します。
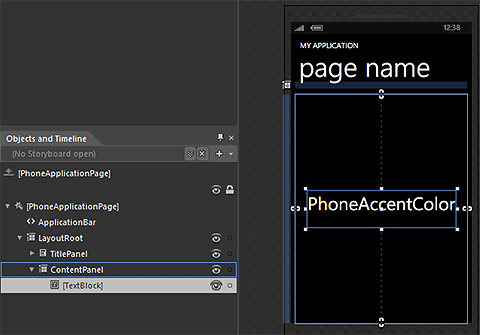
まずは、TextBlockの色を変更してみましょう。適当なプロジェクトを作り、TextBlockを1つ設置します。
右の[Color resources]からPhoneAccentColorを選択します。
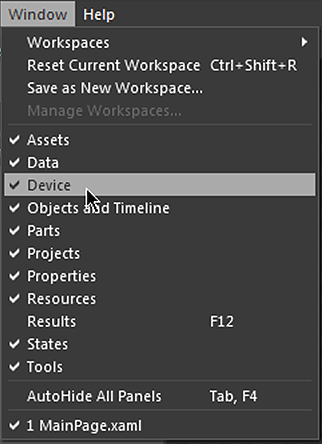
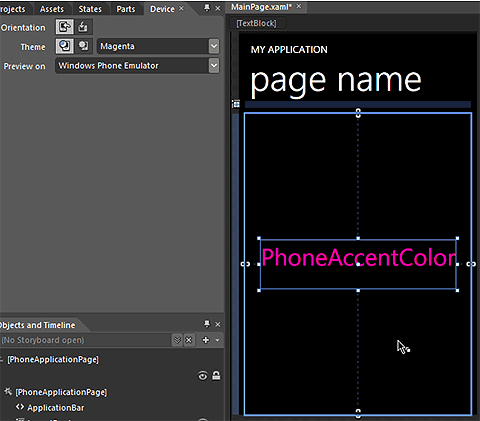
TextBlockの色がPhoneAccentColorになりました。PhoneAccentColorはExpression Blendのデザイナ上でも変更できます。上部メニューにある[Window]から[Device]パネルを表示します。
ThemeをMagentaに変えました。デザイナ上にも反映されます。
Contrastを利用してPhoneBackgroundColorに合ったデザイン
次に目立つ[Color resources]はPhoneBackgroundColorだと思います。2つ目の例はPhoneBackgroundColorに合わせた画面をデザインしましょう。
LayoutRootのBackgroundをPhoneBackgroundBrushに設定します。
文字色をPhoneContrastBackgroundColor(反対色)に設定します。
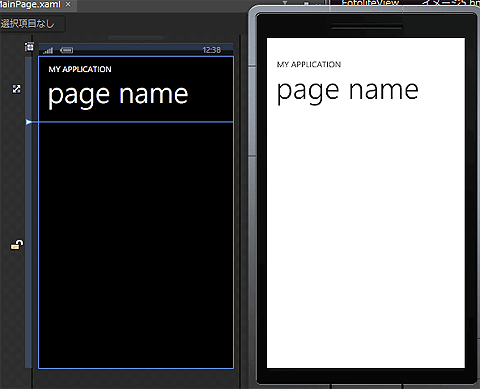
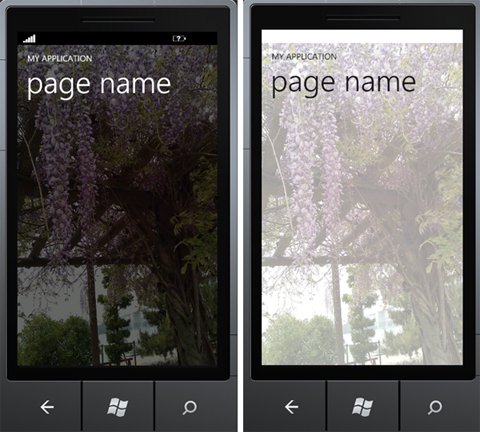
これで、BackgroundColorによって表示が変わります。左が黒背景設定、右が白背景設定です。
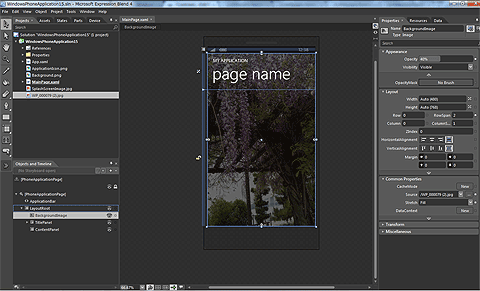
背景画像を設定したい場合はイメージを半透明で設置します。
実行して確認してみましょう。黒背景設定では黒を基調とした画面に、白背景設定では白を基調にした画面になりました。
「System Resource」でWindows Phoneアプリとして違和感のないデザイン
他にも、「System Resource」という機能を使えば、Backgroundによってプロパティを変更できます。
例えば、VisibilityプロパティをVisibleやCollapsedに切り替えたり、Opacityプロパティに0か1をセットできます。これにより、「Backgroundがdarkのときにだけ、コントロールを表示する」といったことが実現できます。
またSystem Resourceは、OSで使われているようなデフォルト設定の値をコントロールに入力するときにも役立ちます。
任意の値を特に設定する必要がなければ、System Resourceを使うことで、よりWindows Phone 7で動作するアプリとして違和感のないデザインができ、結果的によりWindows Phone 7らしいアプリ開発につながるでしょう。
次ページからは、Windows Phone 7の最大の特徴の1つ「Tile」UIについて解説します。
Copyright © ITmedia, Inc. All Rights Reserved.





![図1 Expression Blendの[Color resources]パネル](https://image.itmedia.co.jp/ait/articles/1107/27/r1301.gif) 図1 Expression Blendの[Color resources]パネル
図1 Expression Blendの[Color resources]パネル![図2 Windows Phone OS 7.1エミュレータで見た[Color resources]の項目【1】](https://image.itmedia.co.jp/ait/articles/1107/27/r1302.gif)
![図3 Windows Phone OS 7.1エミュレータで見た[Color resources]の項目【2】](https://image.itmedia.co.jp/ait/articles/1107/27/r1303.gif)