iOS/AndroidとWindows PhoneのUI、ここまで違う!:Silverlightベースで作るWP7アプリ開発入門(1)(1/3 ページ)
Silverlightベースで作るWindows Phone 7の世界観
iPhone、Androidに続いて、第3のプラットフォームと話題なのがマイクロソフトのWindows Phoneです。
Windows Phone 7(以下、WP7)は従来のプラットフォームに比べ、デザイン性が高く、言い換えれば癖が強いOSです。.NET開発者には作成が容易なのですが、WP7の“世界観”に合ったアプリを作るのは苦手という話を時々聞くことがあります。
そこで本連載では、Expression Blendを使ったSilverlightベースのアプリ開発でWP7の世界観を実現していくことを目的に、UIデザインを中心にWindows Phoneアプリの作り方を紹介しようと思います。
UIデザイン以外も含めた、Windows Phoneアプリの特徴については、以下の記事も参照しておいてください。
- スマホ開発者が知るべきWindows Phone 7つの特徴
Windows Phone Developer Dayレポート 今秋にも日本市場投入が迫るWindows Phoneの主な特徴をまとめてみた。iPhone/Android開発者も要チェック!
「Smart & Social」フォーラム 2011/6/30
Windows Phone 7の世界観と「Metro」「Hub」
WP7のコンセプトに「Metro」というものがあります。
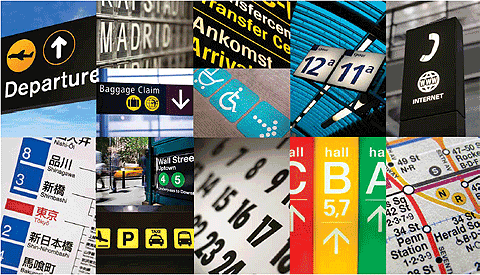
Metroは、そのまま「地下鉄」のことだそうです。地下鉄の路線図は、路線によって色分けされていたり、駅に番号が振られていたり、アイコン化されていたりと、大体の国の地下鉄はどこにいっても路線図さえみれば迷わないというように工夫されています。
この地下鉄の路線図のように、迷わずに最短で目的を達成できるデザインを目指しているそうです。
Metroデザインについての詳細は、マイクロソフト公式のコンセプトPDFが公開されているので、そちらもご参照ください。
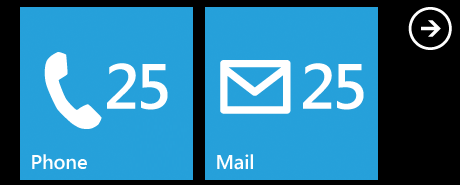
基本的にはシンプルなアイコンで抽象化されています。特に、簡単なアイコンはフレームだけの円でくくられていたり、ベタ塗りの四角形に大きなテキストが特徴ですね。
こうして見ると大体のものは、白や黒、メインカラーの塗りつぶしでできてます。ボタンだけではなく、テキストも大きいです。
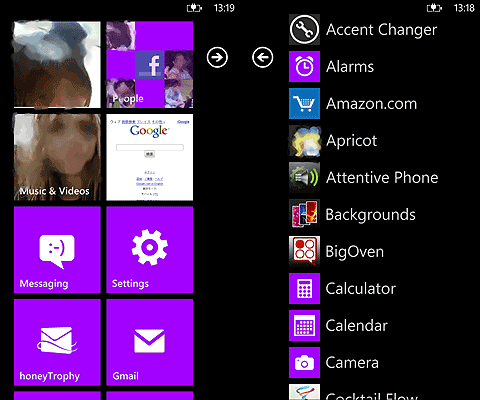
ホーム画面
WP7のホーム画面は大きく分けて、タイル化したショートカットとアプリリストの2つに分かれます。よく使うアプリをホーム画面に置く形はAndroidと同じですね。
コンテンツをまとめた「Hub」という概念
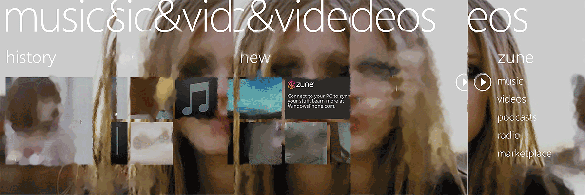
WP7には「Music&Video Hub」「Picture Hub」のように、コンテンツをまとめた「Hub」という考えがあります。
例えば「People Hub」では、従来のアドレス帳にSNSが連携され“人”に関する情報が集約され、リアルタイムに友人のフィードを確認できます。また「Game Hub」には、もちろん流行りのゲームやXBox Liveアカウントの情報など、さまざまなゲームに関する情報が集約されています。
つまり、知りたい情報に応じて、まずHubを選択し、そこから情報を展開していくイメージです。下の画像では音楽とビデオのコンテンツが1ページに集約されています。
アプリドリブンから“やりたいことドリブン”へ
WP7のHubはiPhoneのように、やりたいことに合わせてアプリ一覧からアプリを選択するアプリドリブンとは全く反対のコンセプトです。
アプリドリブンは、目的に対して使いたいアプリを選択し、インストールすればよいので、とっつきやすい印象があります。
一方で“やりたいことドリブン”のWP7は、フィードであったりイメージであったりと、使えば使うほど動的に変化します。そのため、端末を自分のライフスタイルに染めていく必要があります。最初使いにくいかもしれませんが、自然に自分の使いやすい形になっていく印象があります。
スマートフォンはユーザーのライフスタイルを手助けするものですから、自分色に染まっていく“やりたいことドリブン”に期待したいですね。
次ページでは、引き続きUIのお話で「Tile」「Panorama」「Pivot」そして、Windows Phone 7アプリの開発環境について解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 Windows Phone 7のUIイメージ(「
図1 Windows Phone 7のUIイメージ(「 図2 「Metro」のコンセプトイメージ(
図2 「Metro」のコンセプトイメージ( 図3 Metroデザイン(「
図3 Metroデザイン(「 図4 ホーム画面(左)とアプリリスト(右)
図4 ホーム画面(左)とアプリリスト(右) 図5 「Music&Video Hub」のキャプチャ
図5 「Music&Video Hub」のキャプチャ



