Chromecastで動くHTML5ベースのメディアストリーミングアプリを作るための基礎知識:Chromecastアプリ開発入門(1)(2/3 ページ)
メディアストリーミングデバイスChromecastの概要とシステム構成、開発環境、専用アプリを作るための準備と手順などを解説します。
Chromecastアプリの開発環境
開発者向けには、Receiverアプリ向けにJavaScriptライブラリ、SenderアプリのAndroid/iOS向けにSDK、Chromeブラウザー向けにSDKとChrome Extensionが提供されています。PCではChromeブラウザーのみサポートされており、他のブラウザーはサポートされていません。
SDKおよびサンプルアプリは以下のサイトからダウンロードが可能です。
前述の通り、ChromecastはChromeブラウザーを搭載しています。このため、いくつものメディアをサポートしておりHTML5のVideo/Audioに対応しています。
しかしながら、HTML5のVideo/AudioのAPIだけでは、メディアストリーミングサービスには必要不可欠な技術であるAdaptive Bitrate StreamingやDRMを実装できません。これらをサポートするために、「Media Player Library」が提供されています。
Media Player Libraryは、HTML5のEncrypted Media Extensions(EME)のAPIを介して、Chromecastのハードウェア上のDRMエージェントにアクセスして、コンテンツの保護を保ちつつストリーミング再生と、Adaptive Bitrate Streamingを実現しています。
Media Player Libraryは以下のサイトからダウンロードが可能です。
Adaptive Bitrate Streaming
Adaptive Bitrate Streamingは、ネットワーク状況に応じてビデオ/オーディオの品質を変化させて配信する技術のことです。アダプティブビットレートは、プレーヤーがコンテンツの受信速度を監視しながら、最適なビットレートに自動的に切り替えます。
高いビットレートは高画質・高音質となりますがデータ量が大きくなり、再生中にバッファリングが頻繁に発生する可能性があります。そのため、回線が安定しているとは限らないインターネットのストリーミングではアダプティブビットレートが必要とされています。
Chromecastでは、MPEG-DASH、Microsoft SmoothStreamingとHTTP Live Streaming(HLS)がサポートされています。
DRM
DRM(Digital Rights Management:デジタル著作権管理)は、デジタルデータのコンテンツの著作権を保護して利用を制限する技術です。
デジタルデータのコンテンツはコピーを行っても品質は劣化せず、無制限にコピーを生成できてしまいます。そのため、コンテンツデータを暗号化し特定のソフトウェアやハードウェアでのみしか再生を許可しない仕組みが必要とされます。多くのコンテンツホルダーはメディア配信サービスを行う事業者に対して、著作権を保護するためにDRMの必須を要求しています。
Chromecastでは、DRM方式として「Microsoft PlayReady」「Google Widevine」がサポートされています。残念ながら、2007年に日本国内でVOD(ビデオオンデマンド)サービスをターゲットに作られた「Marlin DRM」はサポートされていないようです。
Receiverアプリの制限事項
Chromecastは小型のデバイスであるため、ハードウェアリソースに限りがあります。このため、Receiverアプリには以下の制限があります。
- メモリ・CPU・GPUは省電力デバイスであるため、Receiverアプリは軽量なものにする必要がある
- Receiverアプリではダイアログなどは表示できない。また、入力を必要するUIを持つことはできない。コンテンツの再生・停止や切り替えなどの操作は、必ずSenderアプリから行う必要がある
- Chromecastに搭載されているChromeブラウザーは、ビデオの再生に最適化されている。WebGLやNative Client(NaCL)、Chrome Extensionsはサポートされていない
- Chromecastは、videoタグ/audioタグでは単一のメディアのみサポートしている。Web Audio APIをサポートしているので、複数サウンドを同時に再生することが可能。アクティブなvideoタグは1つのみで、合成や回転などの画像加工はサポートされていない
開発準備と開発者登録
開発者は「Google Cast SDK Developer Console」であらかじめ開発者登録をする必要があります。初回登録料金に5ドル掛かりますが、Chromecastを使用したアプリの開発とサービス提供には必須です。
このコンソール上で、【1】開発者登録、【2】アプリ登録、【3】デバイス登録の3つを行います。
【1】開発者登録
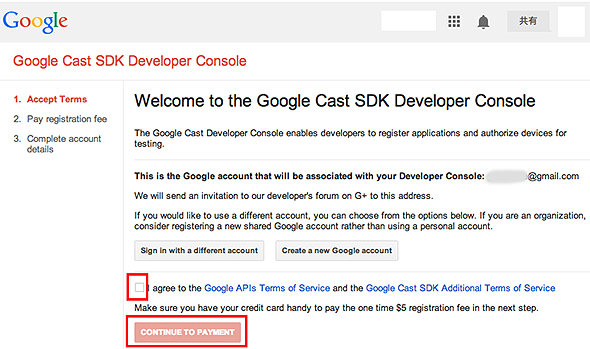
「Google Cast SDK Developer Console」に初めて訪れると、ログインしているGoogleアカウントで開発者登録する画面が表示されます。問題がなければ、支払手続きに進みます、Google Walletで決済を行うので、あらかじめ登録を済ませておくといいでしょう。
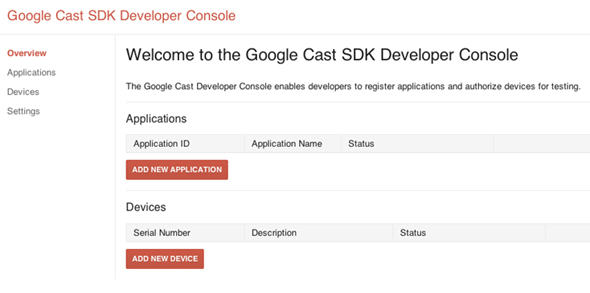
利用規約の同意にチェックして決済へ進みます。決済が完了すると以下のページが表示されます。
【2】アプリの登録
「Applications」で新規Receiverアプリを登録し、「Application ID」の取得を行います。「Application ID」は、Senderアプリの開発時に使用し、Receiverアプリとセッションを確立するために必要なものです。
Receiverアプリには、「Styled Media Receiver」「Custom Receiver」の2種類が選択できます。前者は、あらかじめ用意されているメディア再生用のプレーヤー(JavaScriptアプリ)を使用し、CSSでスキンを変更するだけのアプリです。これはAdaptive Bitrate StreamingやDRMなどは対応しておらず、柔軟なUIを作成できません。大抵の場合、Custom Receiverを選択することになります。
Receiverアプリは、Googleのサーバーへはホストされませんので、自前でWebサーバーを立ててデプロイする必要があります。
Custom Receiverを使ったReceiverアプリの登録手順は以下の通りです。
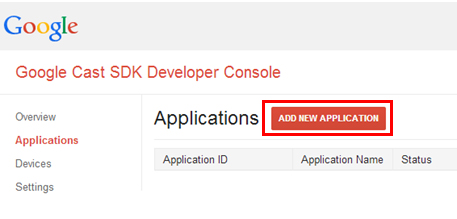
まず、「Overview」ページか「Applications」ページで、「Add New Application」をクリックします。
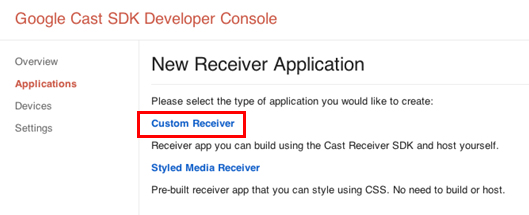
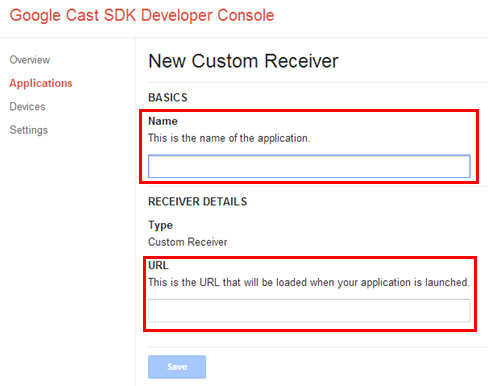
次に、「Receiver Application」の種類は「Custom Receiver」を選択します。
最後に、「Custom Receiver」の情報を入力します。「Name」にReceiverアプリの名前、「URL」にデプロイ先のURLパスを指定します。
アプリ登録直後は、開発用に「Unpublished」状態(非公開)となっています。サービスを公開して利用できるように「published」状態にする場合は、アプリはHTTPS環境にデプロイを行いURLにそのパスを指定しなければなりません。
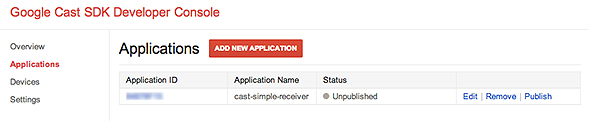
登録に成功すると、「Application ID」が設定されます。
【3】デバイスの登録
「Devices」で、開発に使用するChromecastデバイスを登録します。ここで登録していないデバイスでは「Unpublished」のアプリへの接続とリモートデバッグができません。
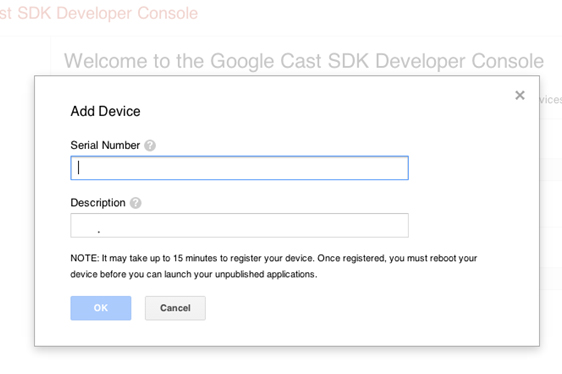
「Serial Number」には、Chromecastデバイスに印字してある12桁のコードを入力します。登録が完了するまで、およそ15分かかります。登録完了後は、必ずChromecastデバイスを再起動する必要があります。
またChromecastの設定で、「アップデート確認時にこのChromecastのシリアル番号を送信する」を有効にしておく必要もあります。
デバッグできない場合は、この設定とSerial Numberの登録間違えがないか、確認してみるとよいでしょう
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Windows OS/Androidの画面をChromecast経由でテレビに表示する
Windows OS/Androidの画面をChromecast経由でテレビに表示する
会議室のテレビにWindows OSの画面を映してプレゼンテーションしたい。でもケーブルをつなぐのはスマートではない。こんなとき、テレビにChromecastを接続し、Windows OSにGoogle Chromeをインストールすれば、画面をWi-Fi経由でテレビに表示できるようになる。 米グーグルがChromecastのSDKを公開
米グーグルがChromecastのSDKを公開
モバイル端末とTVの垣根を超えるChromecast用のSDKをGoogleが公開。Chromeの拡張機能とiOS向けのGoogle Cast SDKは即日提供を開始、Android版も数日中にリリース予定だという。 グーグルのプレスイベントで見るグーグル新時代の幕開け
グーグルのプレスイベントで見るグーグル新時代の幕開け
新型Nexus 7タブレットやAndroid 4.3、さらには新デバイスChromecastの発表から、グーグルの新世代戦略を読み解きます。 YouTube動画を家中のディスプレイで再生できたら
YouTube動画を家中のディスプレイで再生できたら
YouTubeビデオを、ブラウザからリビングのテレビやタブレットに飛ばせたら。HTML5のPlayコマンドをテレビに送信して再生する方法を紹介します Android L、Android Wear、Android TV、Android Autoの開発者向け現状まとめ
Android L、Android Wear、Android TV、Android Autoの開発者向け現状まとめ
米グーグルが「Google I/O 2014」で発表した次期Android「Android L」「Android TV」「Android Auto」の開発者プレビュー、そして「Android Wear」の正式版。これらに対応したアプリを開発するには、どこを見ればいいのか。概要とともに簡単にまとめてみた。 第17回 iPhoneの画面をApple TVでテレビに表示する
第17回 iPhoneの画面をApple TVでテレビに表示する
iPhoneの画面をテレビに映してプレゼンしたい。こんなとき、会議室にApple TVを用意しておくと便利。たった3ステップでiPhoneの画面をテレビに映せるようになる。 Windows OSの画面をApple TV経由でテレビに表示する
Windows OSの画面をApple TV経由でテレビに表示する
会議室のテレビにWindows OSの画面を映してプレゼンテーションしたい。でもケーブルをつなげるのは少々スマートではない。こんなとき、テレビにApple TVを接続し、Windows OSに「AirParrot」をインストールすれば、画面をWi-Fi経由でテレビに表示できるようになる。 WebSocketでスマートテレビをリアル接続するぷらら
WebSocketでスマートテレビをリアル接続するぷらら
ひかりTV独自のスマートテレビリモコンの接続方法はWebSocketを用いた常時接続だ。その仕組みと開発意図を聞いた。 さまざまなデバイスがWebと結び付いていく
さまざまなデバイスがWebと結び付いていく
テレビやカーナビ、家電とWebが連携していく「Web of Things」。NHKなど、最前線の取り組みが語られたカンファレンスをレポートする テレビのスマート化とYouTubeのテレビ化
テレビのスマート化とYouTubeのテレビ化
YouTubeなどネットの攻勢に対し、何もしないと「テレビは死ぬ」。それは明らかだ。テレビ局がよいサービスを開発できるかどうかが要となる。 スマートテレビはチャンスだぞ
スマートテレビはチャンスだぞ
テレビもスマート、なんだと。アメリカからGoogle TVやApple TVがやってくる。米テレビ局の映像配信Huluも上陸している。もちろん、日本だって手を打っている- 今度こそテレビとWebの統合なるか:「Google TV」は従来のWebテレビと何が違うのか?
- 頭脳放談第120回:Google TVがVIA Technologiesも救う?
- WebとUIをつなぐトリックスター(2):テレビでYahoo!デバイスが変わればUIデザインも変わる
制作の要となるエンジニアとデザイナのチームワークのツボを探る連載。今回はヤフーのテレビ向けサービスのデザイン担当に話を聞いた