Swiftでの変数の定義、Xcodeでのアウトレット接続、iOSシミュレーターへの画像素材追加:iPhone 6/6 Plusアプリ開発入門(3)(1/3 ページ)
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、Xcodeでアウトレットを接続する方法、Swiftでの変数定義の仕方、iOSシミュレーターへ画像素材を追加する方法などを解説します。
前回の記事「iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方」では、iOS 8の新機能である「PhotoKit」、これから開発する「PhotoMap」アプリの概要について説明し、MapViewを表示するところまで解説しました。
今回はSwiftについて解説しつつ、前回記事で追加したMapView上にピンを追加します。
SwiftでもXcodeでアウトレット接続
まずは、前回の記事で追加したMapViewにピンを立ててみましょう。
ViewControllerクラスのソースコード上からMapViewを扱えるように、Storyboardファイルから「アウトレット」を接続します。これまでのXcodeでは、アウトレット接続はObjective-Cでしたが、Swiftも対応されています。
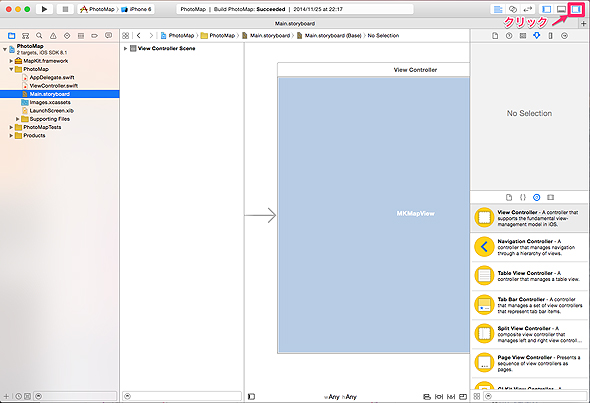
[ナビゲータエリア]で「Main.storyboard」ファイルを選択し、[エディタエリア]に「Main.storyboard」ファイルの内容を表示します。
また、Xcodeの画面右側に[ユーティリティエリア]が表示されている場合は、ツールバー右端のボタンをクリックして非表示にします。ツールバー右端のボタンを使用することで、各エリアの表示/非表示を切り替えることができます。必要に応じて表示/非表示を切り替えながら進めていってください。
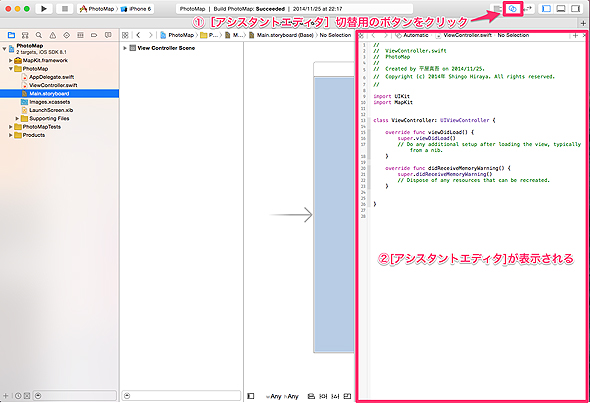
次に画面右半分に[アシスタントエディタ]を表示させます。[アシスタントエディタ]を表示させるには、ツールバー右端の[アシスタントエディタ]切り替え用のボタンをクリックします。
[アシスタントエディタ]を使用することで、[エディタエリア]で表示しているファイルに関連した内容を表示できます。今回は、[エディタエリア]に「Main.storyboard」ファイルの「View Controller」シーンを表示させているので、[アシスタントエディタ]には「ViewController.swift」ファイルが表示されます。
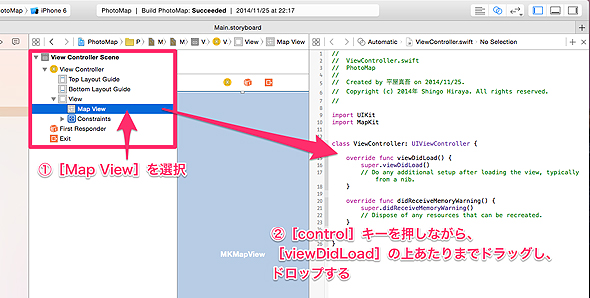
アウトレットを接続します。[エディタエリア]左側の[ドキュメントアウトライン](「View Controller Scene」と書いてある部分)の階層を展開し「Map View」を表示します(階層を展開するには左の三角アイコンをクリックします)。
「Map View」をクリックすると「Map View」が選択状態になります。[control]キーを押した状態で「Map View」を「ViewController.swift」のviewDidLoadメソッドの上までドラッグし、ドロップします。
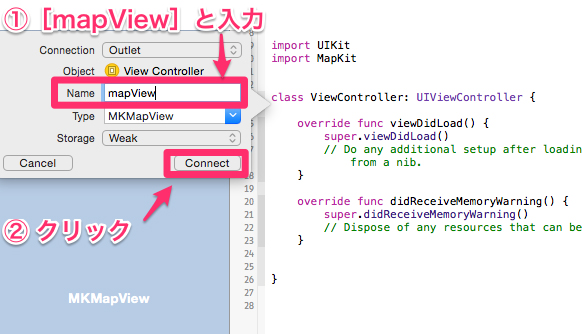
アウトレットの設定内容を聞かれるので、Name項目に「mapView」と入力し、[Connect]ボタンをクリックします。これで「アウトレットを接続する」という操作が完了します。
アウトレット接続後の「ViewController.swift」の内容は以下の通りです。「mapView」という名前のプロパティが追加されています(「アクセサーメソッド」を使って参照、操作できるインスタンス変数などのことを「プロパティ」と呼びます)。
import UIKit
import MapKit
class ViewController: UIViewController {
// 今回追加されたプロパティ
@IBOutlet weak var mapView: MKMapView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
Swiftでの変数の定義について
Swiftでの変数(定数)の基本形は以下のようになります。
| 基本形 | 備考 | 例 | |
|---|---|---|---|
| 変数 | var 名前 (: 型) (= 式) | 型の指定や初期値の設定はオプション | var String = "Hello" |
| 定数 | let 名前 (: 型) = 式 | 型の指定はオプション | let size = CGSize(10.0, 10.0) |
例えばString型の「name」という変数を定義するには以下のように書きます(複数の変数定義を行うのでなければ、文末を表すセミコロンは不要です)。
var name: String
Swiftには「型推論」があるので、以下のように変数の定義と同時に初期値を設定すれば、型名を省略できます。
var name = "Hello"
「アウトレット接続」によって自動挿入されたmapViewプロパティは以下のような記述になっています。
@IBOutlet weak var mapView: MKMapView!
先頭の「@IBOutlet」は「storyboard」または「XIB」ファイルから接続されていることを示す記述です。次の「weak」はメモリ管理に関する属性です。最後尾の型の指定部分を見ると最後に「!」が付いていますが、これについては後ほど説明します。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 iPhoneアプリで位置情報と地図を使うための基礎知識
iPhoneアプリで位置情報と地図を使うための基礎知識
利用が加速するジオメディアを使うための基礎としてCoreLocationとMapKitの2つのフレームワークの使い方を中心に解説します。 開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者は新iPhoneの画面サイズに合わせ、UI全てを作り直さないといけないの? アプリ開発者でもある筆者が、その現状を調べてみた。 【図解】Xcode 4.5の使い方リファレンス超まとめ
【図解】Xcode 4.5の使い方リファレンス超まとめ
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説。今回は、iPhone/iPadアプリ開発に必要なiOS SDKの概要や標準開発ツール「Xcode」の画面構成を紹介。iOS SDKはInterface BuilderやInstrumentsなど便利なツールを備えています Android化が進むiOS 7の新機能と開発環境Xcode 5
Android化が進むiOS 7の新機能と開発環境Xcode 5
大きく変化したiOS 7に戸惑う多くの開発者/デザイナのために、役立つブログ記事をまとめて紹介していく、まとめ連載。初回は開発者/デザイナから見たiOS 7の新機能8選と開発環境「Xcode 5」と開発環境構築について。- 生産性ガチアゲなオープンソースiOSライブラリ
ゼロからiOS SDK開発を始める新規開発者でも超高速・高品質な開発を可能にするオープンソースのライブラリを目的別に紹介していく連載です。実際にライブラリを組み込みながら技術的な側面も併せて詳細に説明していきます。 - iOSアプリ開発でもCI/継続的デリバリしようぜ
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。