Swiftでの変数の定義、Xcodeでのアウトレット接続、iOSシミュレーターへの画像素材追加:iPhone 6/6 Plusアプリ開発入門(3)(2/3 ページ)
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、Xcodeでアウトレットを接続する方法、Swiftでの変数定義の仕方、iOSシミュレーターへ画像素材を追加する方法などを解説します。
MapViewの初期設定を記述する
続いて、「viewDidLoad」メソッドにMapViewの設定に関するコードを追加します。「viewDidLoad」メソッド内の「// Do any additional ...」というコメント行の次に、以下の2行を追加します。
self.mapView.rotateEnabled = false self.mapView.pitchEnabled = false
これらは、MapViewの回転や3D表示を無効にするコードになります。MKMapViewクラスのrotateEnabledプロパティとpitchEnabledプロパティの型はBool型です。SwiftのBool型の変数(定数)が取り得る値は「true」または「false」だけです。ここではfalseを代入しています。
続いて、以下の4行を追加します。これらは、MapViewに表示するRegion(中心座標および表示領域を示すもの)を指定するコードです。
let centerCoordinate = CLLocationCoordinate2D(latitude: 35.681382, longitude: 139.766084) let initialSpan = MKCoordinateSpan(latitudeDelta: 0.4, longitudeDelta: 0.4) let initialRegion = MKCoordinateRegion(center: centerCoordinate, span: initialSpan) self.mapView.setRegion(initialRegion, animated: true)
座標を表すCLLocationCoordinate2D構造体、表示領域を表すMKCoordinateSpan構造体を作成し、その2つからRegionを表すMKCoordinateRegion構造体を作成しています(ここでは東京駅の座標を指定しています)。
これらの構造体は定数として作成しています。定数は一度値を代入すると、再代入することはできません。Swiftでは「不変な値」と「変更可能な値」を明確に区別します。
コード追加後の「viewDidLoad」メソッドは以下のようになります。
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.mapView.rotateEnabled = false
self.mapView.pitchEnabled = false
let centerCoordinate = CLLocationCoordinate2D(latitude: 35.681382, longitude: 139.766084)
let initialSpan = MKCoordinateSpan(latitudeDelta: 0.4, longitudeDelta: 0.4)
let initialRegion = MKCoordinateRegion(center: centerCoordinate, span: initialSpan)
self.mapView.setRegion(initialRegion, animated: true)
}
iOSシミュレーターで動作チェック
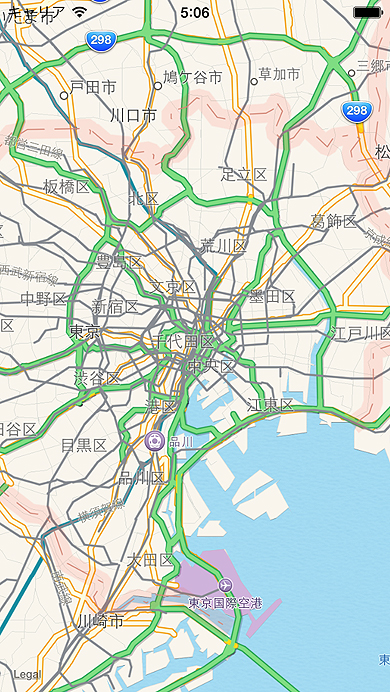
ここで、ツールバーの[Run]ボタンをクリックしてアプリを実行してみましょう。iOSシミュレーター(iPhone 5s)の実行結果を図5に示します。MapViewが表示され、中心座標は東京駅(千代田区)になっています。
マップにピンを立てる
続いて、試しにマップ上にピンを追加してみます。「viewDidLoad」メソッドに以下のコードを追加します。
let pointAnnotation = MKPointAnnotation() pointAnnotation.coordinate = centerCoordinate pointAnnotation.title = "東京駅" pointAnnotation.subtitle = "東京都千代田区丸の内" self.mapView.addAnnotation(pointAnnotation)
MKPointAnnotation型の定数を作成し、MapViewに追加しています。MKPointAnnotationはビューではなく、座標やタイトルなどを格納したオブジェクトです。場所に関する情報を格納したオブジェクトをMapViewに追加することで、標準的なピン型の注釈ビュー(MKPinAnnotationView)がMapView上に描画されます。
コード追加後の「viewDidLoad」メソッドは以下のようになります。
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.mapView.rotateEnabled = false
self.mapView.pitchEnabled = false
let centerCoordinate = CLLocationCoordinate2D(latitude: 35.681382, longitude: 139.766084)
let initialSpan = MKCoordinateSpan(latitudeDelta: 0.4, longitudeDelta: 0.4)
let initialRegion = MKCoordinateRegion(center: centerCoordinate, span: initialSpan)
self.mapView.setRegion(initialRegion, animated: true)
// add Annotation
let pointAnnotation = MKPointAnnotation()
pointAnnotation.coordinate = centerCoordinate
pointAnnotation.title = "東京駅"
pointAnnotation.subtitle = "東京都千代田区丸の内"
self.mapView.addAnnotation(pointAnnotation)
}
動作チェック
再びアプリを実行してみます。iOSシミュレーター(iPhone 5s)の実行結果を図5に示します。東京駅の位置にピンが追加されました。
コード削除
ピンの追加が確認できたので、「MKPointAnnotationを追加するコード」は削除しておきましょう。
コード削除後の「viewDidLoad」メソッドは以下のようになります。
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.mapView.rotateEnabled = false
self.mapView.pitchEnabled = false
let centerCoordinate = CLLocationCoordinate2D(latitude: 35.681382, longitude: 139.766084)
let initialSpan = MKCoordinateSpan(latitudeDelta: 0.4, longitudeDelta: 0.4)
let initialRegion = MKCoordinateRegion(center: centerCoordinate, span: initialSpan)
self.mapView.setRegion(initialRegion, animated: true)
}
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 iPhoneアプリで位置情報と地図を使うための基礎知識
iPhoneアプリで位置情報と地図を使うための基礎知識
利用が加速するジオメディアを使うための基礎としてCoreLocationとMapKitの2つのフレームワークの使い方を中心に解説します。 開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者は新iPhoneの画面サイズに合わせ、UI全てを作り直さないといけないの? アプリ開発者でもある筆者が、その現状を調べてみた。 【図解】Xcode 4.5の使い方リファレンス超まとめ
【図解】Xcode 4.5の使い方リファレンス超まとめ
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説。今回は、iPhone/iPadアプリ開発に必要なiOS SDKの概要や標準開発ツール「Xcode」の画面構成を紹介。iOS SDKはInterface BuilderやInstrumentsなど便利なツールを備えています Android化が進むiOS 7の新機能と開発環境Xcode 5
Android化が進むiOS 7の新機能と開発環境Xcode 5
大きく変化したiOS 7に戸惑う多くの開発者/デザイナのために、役立つブログ記事をまとめて紹介していく、まとめ連載。初回は開発者/デザイナから見たiOS 7の新機能8選と開発環境「Xcode 5」と開発環境構築について。- 生産性ガチアゲなオープンソースiOSライブラリ
ゼロからiOS SDK開発を始める新規開発者でも超高速・高品質な開発を可能にするオープンソースのライブラリを目的別に紹介していく連載です。実際にライブラリを組み込みながら技術的な側面も併せて詳細に説明していきます。 - iOSアプリ開発でもCI/継続的デリバリしようぜ
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。