Swiftでの変数の定義、Xcodeでのアウトレット接続、iOSシミュレーターへの画像素材追加:iPhone 6/6 Plusアプリ開発入門(3)(3/3 ページ)
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、Xcodeでアウトレットを接続する方法、Swiftでの変数定義の仕方、iOSシミュレーターへ画像素材を追加する方法などを解説します。
iOSシミュレーターへ画像素材を追加する
iOSシミュレーターに元から入っているサンプル写真は5枚程度であり、位置情報なしの写真です。今回は位置情報付きの写真を使ったアプリ「PhotoMap」を作るので、位置情報付きの写真をシミュレーターに入れておきたいところです。
そこで、位置情報付ききの写真をシミュレーターに入れるサンプルプロジェクトを作成しました。このプロジェクトをシミュレーターで実行すれば、シミュレーター上に位置情報付きの写真が追加されます(シミュレーターまたは実機に位置情報付きの写真が存在する場合は、このセクションを読み飛ばして構いません)。
写真追加用のサンプルプロジェクトをダウンロード
写真追加用のサンプルプロジェクトは以下のGitHubリポジトリで公開しています。
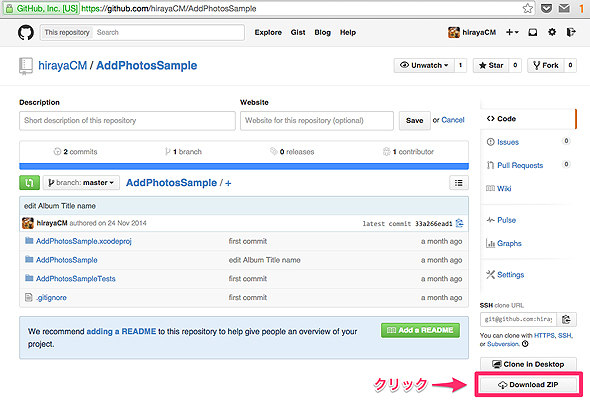
ブラウザーで上記ページを開き、ページ右下の[Download ZIP]ボタンをクリックしてください。「AddPhotosSample-master.zip」というファイルがダウンロードされます。
写真追加用のサンプルプロジェクトの内容を確認
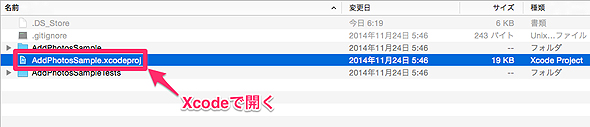
「AddPhotosSample-master.zip」ファイルを解凍し、「AddPhotosSample.xcodeproj」ファイルをダブルクリックしてXcodeで開いてください。
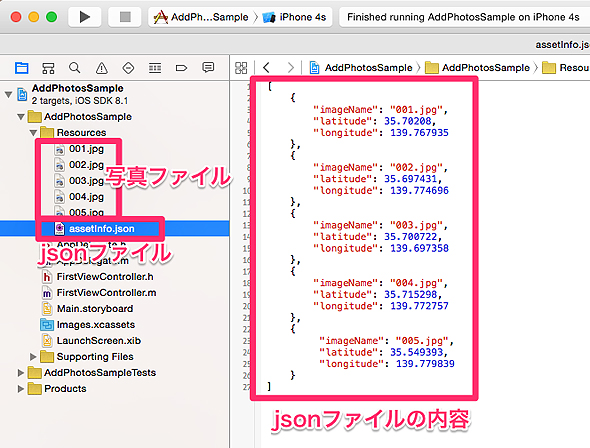
写真追加用のサンプルプロジェクトにはJPEGファイルとJSONファイルが含まれています。
このJSONファイルを基に写真ファイルを読み込むようにしてありますので、以下の項目をカスタマイズすることは可能です。
- 写真ファイル自体の差し替え
- 写真の座標の変更
- 写真数の変更
[
{
"imageName": "001.jpg",
"latitude": 35.70208,
"longitude": 139.767935
},
{
"imageName": "002.jpg",
"latitude": 35.697431,
"longitude": 139.774696
},
{
"imageName": "003.jpg",
"latitude": 35.700722,
"longitude": 139.697358
},
{
"imageName": "004.jpg",
"latitude": 35.715298,
"longitude": 139.772757
},
{
"imageName": "005.jpg",
"latitude": 35.549393,
"longitude": 139.779839
}
]
写真追加用のサンプルプロジェクトを実行
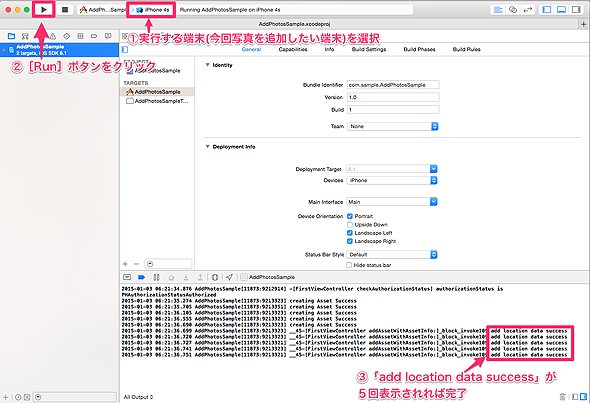
さて、写真追加の処理を実施してみましょう。サンプル写真を追加したいシミュレーターの機種を選択し、[Run]ボタンをクリックしてアプリを実行します。Xcode画面下部のデバッグコンソールに「add location data success」というログが写真の枚数分(デフォルトでは5回)表示されれば完了です。
iPhone 4s/6/6 Plusの3機種に対して、この追加作業を行えば十分だと思います。
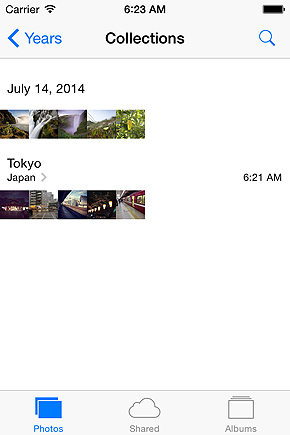
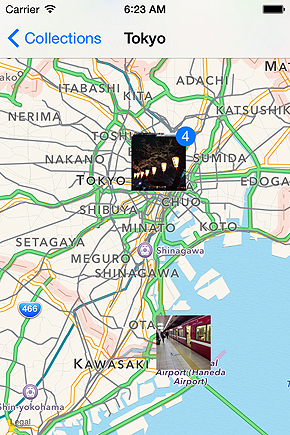
写真の追加を確認
iOSシミュレーター(iPhone 4s)の実行結果を図11と図12に示します。写真(Photos)アプリを開くと、位置情報付きの写真5枚が追加されているのを確認できました。
次回は、追加した写真にひも付いた座標にピンを表示
今回は、Swiftについて解説しつつ、前回の記事で追加したMapView上にピンを追加しました。
次回も引き続き「PhotoMap」の実装を進めていきます。「今回の記事で追加した写真」にひも付いた座標にピンを表示するところから始めます。
- iOS 8アプリ開発のこれまで&Swift 1.2への対応、プロパティオブザーバーとwillSetの基本的な使い方、セグエを使った画面遷移
- Swiftのカスタムクラスの作り方――プロトコル、サブクラス、イニシャライザー、タイププロパティメソッドのオーバーライド、デリゲートについて注釈の作成で学ぶ
- OptionalなどSwiftとObjective-Cの違いを意識してPhotos Frameworkを使う
- Swiftでの変数の定義、Xcodeでのアウトレット接続、iOSシミュレーターへの画像素材追加
- iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
- 開発者が知っておきたいiOS 8の新機能&Xcode 6のインストールと基本的な使い方
著者紹介
平屋真吾
クラスメソッド株式会社 iPhoneアプリサービス事業部所属のプログラマーです。iOSアプリの開発がメインですが、デザインやAWSなども勉強中です。
ブログ:http://dev.classmethod.jp/author/hiraya-shingo/
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 iPhoneアプリで位置情報と地図を使うための基礎知識
iPhoneアプリで位置情報と地図を使うための基礎知識
利用が加速するジオメディアを使うための基礎としてCoreLocationとMapKitの2つのフレームワークの使い方を中心に解説します。 開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者視点で見る、あのドデカい「iPhone 6/6 Plus」
開発者は新iPhoneの画面サイズに合わせ、UI全てを作り直さないといけないの? アプリ開発者でもある筆者が、その現状を調べてみた。 【図解】Xcode 4.5の使い方リファレンス超まとめ
【図解】Xcode 4.5の使い方リファレンス超まとめ
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説。今回は、iPhone/iPadアプリ開発に必要なiOS SDKの概要や標準開発ツール「Xcode」の画面構成を紹介。iOS SDKはInterface BuilderやInstrumentsなど便利なツールを備えています Android化が進むiOS 7の新機能と開発環境Xcode 5
Android化が進むiOS 7の新機能と開発環境Xcode 5
大きく変化したiOS 7に戸惑う多くの開発者/デザイナのために、役立つブログ記事をまとめて紹介していく、まとめ連載。初回は開発者/デザイナから見たiOS 7の新機能8選と開発環境「Xcode 5」と開発環境構築について。- 生産性ガチアゲなオープンソースiOSライブラリ
ゼロからiOS SDK開発を始める新規開発者でも超高速・高品質な開発を可能にするオープンソースのライブラリを目的別に紹介していく連載です。実際にライブラリを組み込みながら技術的な側面も併せて詳細に説明していきます。 - iOSアプリ開発でもCI/継続的デリバリしようぜ
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。