“見えない”線を“見せる”グリッドシステム――Webデザインの4原則その2「整列」:エンジニアのためのWebデザイン基礎の基礎(2)
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、グリッドシステムを使った「整列」の作り方を解説する。
機能的なWebデザインに大切なポイントを解説する本連載、今回はWebデザインの4原則の2番目「整列」についてです。
前回は近しい情報をグルーピングする「近接」を紹介しました。そのグルーピングした情報を上手に整列させて、「きれい」に見せて、情報同士のつながりをより強いものにするのが、「整列」です。
デザインの原則その2 整列
まずは、図1をご覧ください。左図は3つのグループに適当な距離があり「情報の違い」は表現できています。しかし、これらに「一体感」はありません。3つのバラバラなものが置いてあるといった印象です。
ここに「整列」の原則を適用すると、グループ同士の結び付きを表現できます。
どうでしょうか? 左図よりも右図の3つのグループの方がさらに大きなグループになっているように見えませんか? なぜかというと、図2のように「見えない線」で上と左と下を整列させたからです。
この「見えない線」を「整列線(アライン線)」といいます。整列線にグループを合わせると、結び付きを作り、「情報の関連性」を表現できます。
右側の図は、ページ全体を整列させた例です。整列線で整えるとプロっぽいデザインになりますね。
「整列」の原則を適用すると、情報同士の結び付きが強くなり、ワンランク上のデザインを実現できます。
グリッドシステム
整列の原則を最も有効に使ったものが「グリッドシステム」です。よく海外Webサイトに見られるデザイン形式です。
レイアウトのための縦線と横線を引いて、そこにできた四角部分に情報をはめ込み、「美しい」「情報が伝わりやすい」を実現するというものです。
複雑なWebサイトもグリッドを組めば、情報が分割して見え、分かりやすくなり、デザイン的にも美しくなります。
グリッドシステム エブリウェア
スイスのグラフィックデザイナー、ヨゼフ・ミューラー=ブロックマン(1914〜1996年)が、デザインされる媒体の面積と文字の大きさの関係を研究した結果、美しいものには「見えない線=グリッド」が存在することを見い出しました。これを「Grid System」という本で発表して、「グリッドシステム」は一躍有名になりました。
でも実は、ブロックマンはグリッドシステムを発明したわけではありません。グリッドは昔からあったのです。活版印刷以前の「写本」時代からの本にもグリッドはありました。
どうですか? 規則的な線が引かれているように見えませんか?
書物だけではありません。美しい建築物もグリッドで表現されています。
いかにもヨーロッパにありそうな、機能的で美しい建物ですね。
そもそも建築にはグリッドが必要です。グリッドには、美しさを表現するだけではなく、「再利用可能」という重要な機能があるのです。
例えば、ビルディングの各階は同じような構造です。グリッドを使って一つの階(フロア)を設計すれば、他の階でもその設計を「再利用」できます。コスト面でも大きなメリットにもなります。グリッドシステムは非常に理にかなったデザインなのです。
Webデザインでグリッド
現在のWebデザインは、グリッドシステムを採用しているものが主流です。
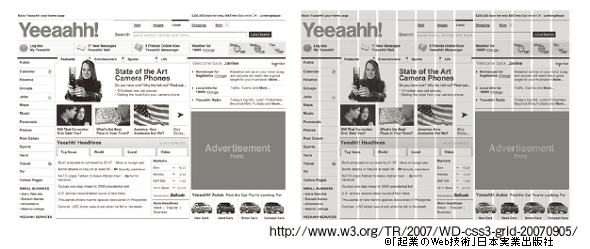
Webサイトは情報が多いので、読みやすくするためにはグリッドシステムが適しているのです。HTMLなどのWeb標準規格を決めている「W3C」という機関でも、グリッドシステムを紹介しています。グリッドを使うと、情報が整理されて見やすくなるのが分かります。
グリッドデザインの作り方
デザインを作成するときには、一からグリッドシステムでデザインする必要はありません。
Webにはグリッドシステムのフレームワークが多数存在します。これらを上手に使うと、簡単にグリッドデザインを作れます。
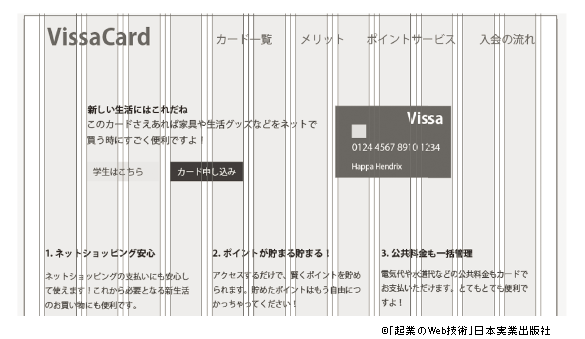
例えば「960GRID SYSTEM」というフレームワークには、テンプレートが提供されているので、それをベースにIllustratorやPhotoshopでデザインできます。縦線が用意されていますので、それに沿って配置するだけで、整理された美しいデザインを作れます。
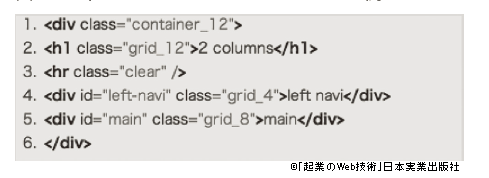
CSSも提供されていますので、簡単にレイアウトをコーディングできます。例えば以下のようにHTMLの「class="grid_12"」とか「class="grid_4"」などと書いていくだけで、ページを作れます。
「整列」ができているかチェックする
整列の目的は一体化と組織化です。整列を満たしているかどうか、チェックするための項目を記します。
「整列」のチェック項目
「見えない」線が「見える」か
完成デザインをじっと見たときに、しっかりとアライン整列線を認識できるか?
異なった行ぞろえになっていないか
同じ要素の中で異なった行ぞろえになっていないか? 左ぞろえ、真ん中ぞろえ、右ぞろえが同じ要素の中で混在していると整列感がなくなる
異なる要素を整列させていないか
異なる情報レベルの要素が整列によって結ばれていないか? 整列していると、ユーザーは「近い情報」として認識してしまう
例外がきちんと処理されているか
アライン線をはみ出している表現であったり、行ぞろえをわざと変えている場合に、それが理解できるか? こうした例外は、他の部分で「整列の原則」が守られている場合に成立する
以上の項目をクリアしていれば、「整列」をうまく演出でき、ユーザーにとって美しく、情報を得やすいデザインになるはずです。ただし、整列に引っ張られ過ぎないように注意してください。チェック項目の最後にありますが、「例外」をきちんと処理することも重要です。例外を作ると「ユーザーの目を引く」ことができます。あえて行ぞろえなどを変えて、注目させるのです。
例外を使ってデザインすること――常識を超えた挑戦といいましょうか、意図を持って行うチャレンジはドンドンやるべきでしょう。注意しなければならないのは、他の部分ではしっかりと「整列の原則」を守ることです。基本的な部分でしっかりと整列原則が守られていないと、「例外」として機能しません。まずはきちんと整列原則が守られているか、よくチェックしましょう。
来週はWebデザインの4つの原則その3、「反復」を説明します。
書籍紹介
吉田光利著 日本実業出版社 2160円(税込み)
起業家(予備軍)向けに、最新のトレンドを踏まえたWebサイトの開発に不可欠な技術を、概論的かつ多角的に紹介する。
プログラミング(コーディング)の実際や個別ソフトの操作解説などではなく、スタートアップに合わせたWebサイトの開発から運用までの全体感、しくみ、流れなどを中心に、初心者にも分かりやすく解説する。
吉田光利
デザインからプログラミング、サーバーシステム構築までを手掛けるオールラウンドなクリエイター。IT/Webの教育に長く携わり、企業研修や専門学校などでの講師も延べ1000社以上務める。アイデアをカタチにしてビジネスにできるところが強み。現在は2つの会社の代表を務め、精力的に活動している。
※この連載は「スタートアップのための 起業のWeb技術」(吉田光利著)の一部を、著者と出版社の許可の下、一部修正して転載するものです。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 重要な情報は左上に――効果的なデザインに必要な4つの原則
重要な情報は左上に――効果的なデザインに必要な4つの原則
エンジニアが知っておくべきWebデザインの4原則、「近接」「整列」「反復」「コントラスト」を分かりやすく解説する お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、今回はプロトタイピングツール「InVision(インビジョン)」でデザインを作成する方法を紹介します 5分で分かるレスポンシブWebデザイン
5分で分かるレスポンシブWebデザイン
流行りのレスポンシブWebデザインを、いくつかのカテゴリに分けて説明する。スマートフォン向けサイト制作を学びたいという方も必読だ Webデザイン初心者でもできる、Bootstrapの使い方超入門
Webデザイン初心者でもできる、Bootstrapの使い方超入門
話題のレスポンシブWebデザインも簡単にできる、CSSフレームワーク「Bootstrap」の概要と基本的な使い方をサンプルとコードを交えて紹介します