デザインで使い勝手を向上させる――Webデザインの4原則その3「反復」:エンジニアのためのWebデザイン基礎の基礎(3)
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、情報に一体感を持たせる「反復」の法則を解説する。
機能的なWebデザインに大切なポイントを解説する本連載、今回はWebデザイン4原則の3番目「反復」についてです。
連載第一回目は近しい情報をグルーピングする「近接」を、第二回目は、グルーピングした情報を上手に整列させて、「きれい」に見せて、情報同士のつながりをより強いものにする「整列」を説明しました。今回は情報に一体感を持たせる「反復」を解説します。
デザインの原則その3 反復
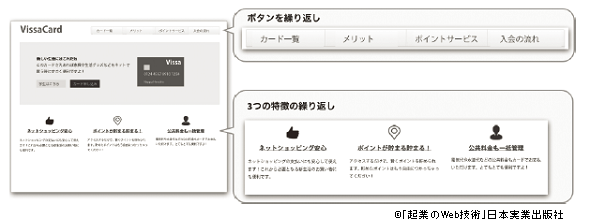
「反復」は「繰り返し」の要素を作り、「一体感」を持たせます。例として用意した架空のカード会社のWebサイトをご覧ください。繰り返しがたくさんあり、一体感を作っています。
ページ上部の「ボタン」は、反復の代表的な例です。
ページ下の「3つの特徴」も、「アイコンがあって」「見出しがあって」「概要がある」というパターンを繰り返しています。このように「繰り返し」があると「ページの一体感」が生まれます。
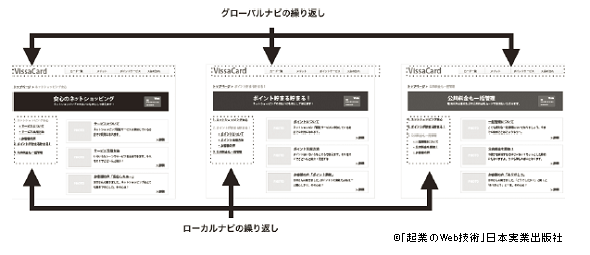
ページをまたいだ反復
Webサイトには複数のページがあります。「他のページに移動すると、他のWebサイトのように見える」という場合、「ページをまたいだ反復」ができていないことが多いです。「サイトの一体感」がうまく出せていないのです。
それを避けるために「反復」の原則を適用します。
図2は、「グローバルナビ」や「ローカルナビ」がページをまたいでも「反復」しています。また、ページ全体の「レイアウト」も各ページで共通です。レイアウトそのものが「反復」しています。
ページをまたいだ「反復」を実践すると、見た目の「統一感」を演出できます。
ルック アンド フィール=使い勝手の反復
Webサイト、特にWebアプリは「使い方」が大事です。ユーザーにとって快適に使えることが重要です。もし「なんだこれは! もう」とイライラさせてしまったら、そのユーザーは二度と戻ってこないでしょう。
そうさせないために重要なのも「反復」です。統一された「ボタン」や「アイコン」、そして「使い勝手」が共通であり、共通のルール、つまり「反復の原則」を守る必要があります。それがきちんとできていると、ユーザーは自然に使い方を理解し、Webアプリをうまく使えるようになります。つまり「慣れる」という状態になるのです。
例えばFacebookは、ページ上部にアイコンがあります。人やセリフや地球儀のカタチをしたアイコンがあって、その上には数字があります。
最初は「何だろう?」と思うかもしれませんが、人のアイコンをクリックすると「友達リクエスト」が来ていることが分かります。同じようにセリフのアイコンをクリックすると、「友達との会話(メッセージ)」が表示されます。
「アイコンクリック=情報入手」というパターンの繰り返しによって、「アイコンをクリックするとこうなるのだな」と、ユーザーが自然に理解できるようになるのです。
使い勝手の「繰り返し」は、アプリの「統一感」だけではなく、ユーザーの「学習を促進する」効果もあります。
操作画面の見た目や操作感のことを「ルック アンド フィール」と言います。ルック アンド フィールの統一は、「反復」の原則に沿ったものなのです。
カラーの反復
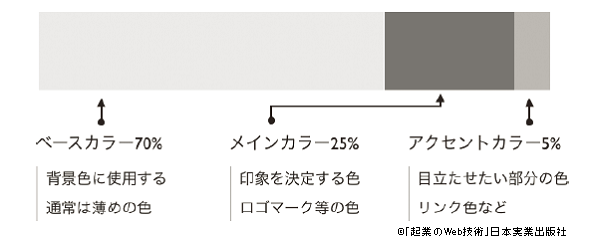
配色を決めるときは、3つの基本となるカラーを用意します。
「ベースカラー」はWebページの背景色に使われるカラーです。「メインカラー」はWebサイトの印象を決定づけるカラーで。ロゴマークやヘッダーの背景色などです。「アクセントカラー」は、メインカラーと反対の色を使います。目立たせたい部分に使うと効果的です。
カラーのルールが決まっていて、それが繰り返される、つまり反復することで、強力な「Webサイトの統一感」を演出できます。
反復ができているかチェックする
「反復」は「一貫性」を持たせる効果があります。以下の項目を押さえれば、ある程度の一貫性を保持できます。
「反復」のチェック項目
ヘッダーは共通か?
ロゴの位置、ナビゲーションの項目を統一しよう
見出しは共通か?
大見出し、中見出しなど。HTMLでいえば<h1><h2>などの見た目をページ間で共通にする
文字は統一されているか?
本文の文字サイズや行間などの設定が共通であるか、引用などにもルールが設定されているか、チェックする
アイコンで「意味」の反復を実現できているか?
アイコンはユーザーに意味を学習させる要素だ。吹き出しで「会話」を表現するなど、「意味のある」アイコンを繰り返しているかが重要だ
階層ごとのレイアウトは共通か?
レイアウトのパターンはサイトの中に幾つもあっていいのだが、階層ごとに統一することが好ましい。多くても3種以内のレイアウトパターンに収めよう
ルック アンド フィールが統一されているか?
使い勝手は共通か? ユーザーは使い方を学習する。使い勝手が機能によってバラバラにならないようにしよう
カラーに統一感はあるか?
色に統一感があるか、ベースカラーが守られているかチェックする
テイスト
画像やイラストなどビジュアルのテイストは共通か? 例えばフラットデザイン(立体感のないデザイン)で統一されているか、などをチェックする
来週はWebデザインの4つの原則その4、「コントラスト」を説明します。
書籍紹介
吉田光利著 日本実業出版社 2160円(税込み)
起業家(予備軍)向けに、最新のトレンドを踏まえたWebサイトの開発に不可欠な技術を、概論的かつ多角的に紹介する。
プログラミング(コーディング)の実際や個別ソフトの操作解説などではなく、スタートアップに合わせたWebサイトの開発から運用までの全体感、しくみ、流れなどを中心に、初心者にも分かりやすく解説する。
吉田光利
デザインからプログラミング、サーバーシステム構築までを手掛けるオールラウンドなクリエイター。IT/Webの教育に長く携わり、企業研修や専門学校などでの講師も延べ1000社以上務める。アイデアをカタチにしてビジネスにできるところが強み。現在は2つの会社の代表を務め、精力的に活動している。
※この連載は「スタートアップのための 起業のWeb技術」(吉田光利著)の一部を、著者と出版社の許可の下、一部修正して転載するものです。
関連記事
 “見えない”線を“見せる”グリッドシステム――Webデザインの4原則その2「整列」
“見えない”線を“見せる”グリッドシステム――Webデザインの4原則その2「整列」
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、グリッドシステムを使った「整列」の作り方を解説する 重要な情報は左上に――効果的なデザインに必要な4つの原則
重要な情報は左上に――効果的なデザインに必要な4つの原則
エンジニアが知っておくべきWebデザインの4原則、「近接」「整列」「反復」「コントラスト」を分かりやすく解説する お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、今回はプロトタイピングツール「InVision(インビジョン)」でデザインを作成する方法を紹介します 5分で分かるレスポンシブWebデザイン
5分で分かるレスポンシブWebデザイン
流行りのレスポンシブWebデザインを、いくつかのカテゴリに分けて説明する。スマートフォン向けサイト制作を学びたいという方も必読だ Webデザイン初心者でもできる、Bootstrapの使い方超入門
Webデザイン初心者でもできる、Bootstrapの使い方超入門
話題のレスポンシブWebデザインも簡単にできる、CSSフレームワーク「Bootstrap」の概要と基本的な使い方をサンプルとコードを交えて紹介します
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.