情報のレベルをコントロールする――Webデザインの4原則その4「コントラスト」:エンジニアのためのWebデザイン基礎の基礎(4)
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、情報にメリハリを付ける「コントラスト」の法則を解説する。
機能的なWebデザインに大切なポイントを解説する本連載、今回はWebデザイン4原則の4番目「コントラスト」についてです。
連載第一回目は近しい情報をグルーピングする「近接」を、第二回目は、グルーピングした情報を上手に整列させて、「きれい」に見せることで、情報同士のつながりをより強いものにする「整列」を、第三回目は情報に一体感を持たせる「反復」を説明しました。今回は情報にメリハリを付ける「コントラスト」を解説します。
デザインの原則その4 コントラスト
異なる要素を際立たせたいときに最適なのが「コントラスト」です。
コントラストには、異なる要素を分解し、それぞれが持つ意味を分かりやすく伝える効果があります。例えば「見出し」と「本文」は異なる要素です。これらにコントラストを付けると、役割をハッキリと伝えられます。
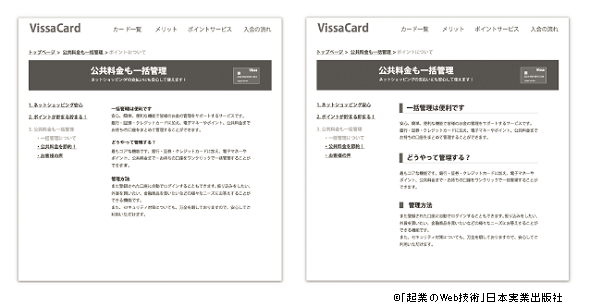
 図1 大胆なコントラストを付けた例(クリックすると、大きなサイズの画像を表示します。以降も二重枠の画像は全て、クリックで拡大します) 出典:「スタートアップのための起業のWeb技術」(吉田光利著/日本実業出版社)
図1 大胆なコントラストを付けた例(クリックすると、大きなサイズの画像を表示します。以降も二重枠の画像は全て、クリックで拡大します) 出典:「スタートアップのための起業のWeb技術」(吉田光利著/日本実業出版社)どうでしょう? 左側は「見出し」と「本文」にあまり差がない場合、右側ははっきりとした差を付けた場合です。
一目瞭然ですね。右側の方が情報がよく伝わってきます。
ポイントは「大胆さ」です。少々の差を付けるのではなく「臆病にならず大胆にコントラストを付ける」ことで、情報がはっきりと分離して、理解しやすくなります。
ページ全体で見ても、コントラストが付いていると情報が伝わりやすいのが分かります。上記の例は、「見出しの文字を大きく」「概要の文字を小さく」してメリハリを付けています。コントラストが大胆に付いていると、遠くから見ても一目で内容が分かるでしょう。
見出しを白抜き文字にすると、さらにコントラストが際立ちます。
情報のレベルをコントラストでコントロールする
Webサイトを閲覧するユーザーの多くは、5秒間でサイトの概要を理解できないと他に行ってしまいます。Googleで検索してページに訪れた人は、5秒間で良いか悪いかを判断するというのが定説なのです。ですから、その5秒間で「いかにユーザーに届けたい情報を伝えるか」が勝敗を分ける鍵になります。
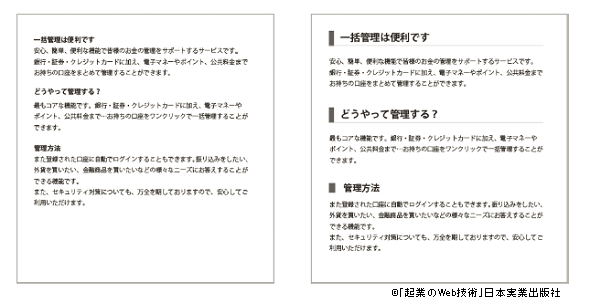
コントラストが弱いデザイン
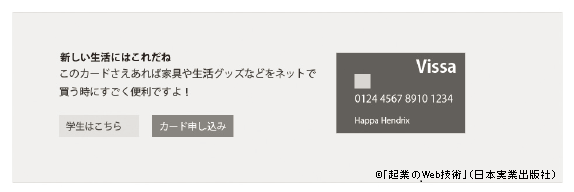
「コントラストの原則」をうまく使うと、5秒以内に情報を届けやすくなり、そのまま継続してWebサイトを閲覧してもらえるようになります。以下のデザインはコントラストが少し弱い例です。
これでは情報のレベルを演出できません。「見出し」「キャッチフレーズ」「ボタン」「イメージ」が同じレベルの情報に見えます。ユーザーはどこから見ていけばいいか、分かりません。
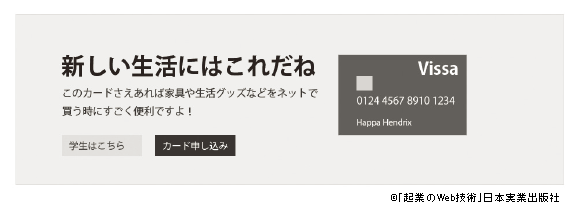
コントラストが強いデザイン
コントラストの原則を使って、情報レベルに違いを付けるとどうなるでしょう?
見出しの文字を大きくしました。ぐっと伝わりやすくなると思いませんか?
ユーザーは、大きな文字から読み始め、本文とイメージで内容を把握し、最後にボタンで次の行動へ誘導されます。このようにコントラストを付けると、情報を分離させ、優先順位を作り、ユーザーに対して「何をしたらいいか」の順番を自然に理解させられるのです。
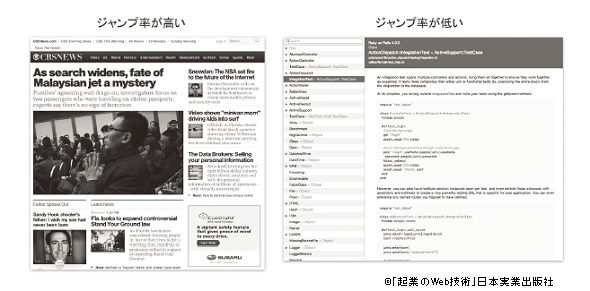
文字のジャンプ率
上の例のような大きな文字と小さな文字の差の比率を「ジャンプ率」といいます。
ジャンプ率が大きいものはニュースサイトなどに多く見られます。記事の見出しだけを拾い読みする閲覧方法に向いています。
ジャンプ率が低いものは、「じっくり読ませる」ようなコンテンツに向いています。ソフトウェア開発に使われるAPIの「使い方マニュアル」などに多く見られます。上で挙げたように、情報の優先順位をコントロールするには、「ジャンプ率」という考え方を上手に活用するとよいでしょう。
「コントラスト」をチェックする
コントラストを付ける目的は「異なる要素を際立たせ、情報を伝わりやすくする」ことです。「臆病にならずに大胆に」を忘れないようにしましょう。
「コントラスト」のチェック項目
見出し文字は大きいか?
見出しの文字はびっくりするくらい大きくても大丈夫。その方が目を引き、拾い読みができる。論文などの読ませるコンテンツの場合は、見出しが小さくても大丈夫
異なる要素で分けられているか?
同じ要素にコントラストを付けると、意味が分離してしまう。コントラストを付けるべきは異なる要素間だ
色使いが適当か?
白抜きや補色などでコントラストを付けられる。クリックさせたいボタンなどは、目に留まる色使いになっているかをチェックする
レイアウトの中でコントラストがあるか?
ページをパッと見た時にすぐに内容が理解できるか? 遠くから見る、薄目で見るなどを試みよう
臆病になっていないか?
重要なことは「ハッキリとした違い」を作ること。そのためには勇敢になる必要がある。見出しと本文の文字サイズや線の使い方は「ええーい、これだ、文句あるか!」と覚悟を決めて大胆に行おう
Webデザインの4原則を学習したら
四回にわたって、Webデザインの4つの原則を説明しました。これらを守るだけでグッとデザインのクオリティが上がりそうだと思いませんか?
デザインの専門家からすれば「それはどうか」と思う部分もあるかもしれませんが、エンジニアにとっては、この4つを押さえるだけでも十分に有用だと思います。
デザイン上達法
私が考えるデザインの上達法を書きます。
- 1 まずはデザインの4原則を知ること
本連載の読者はクリアできているはずです。デザインの考え方やセオリーなどの基礎部分をまず、知識として修得しましょう。
- 2 Illustrator/Photoshopが使えるようになること
これが次のステップです。4原則を実践するためにIllustratorやPhotoshopなどのソフトを扱える方がいいでしょう。ある程度(ミニマム)でよいので、マスターしましょう。
- 3 本番用のデザインを作る
練習のためのデザインではなく、本番を想定してデザインしましょう。これが一番上達します。
- 4 他のWebサイトのデザインを参考にする
自分でデザインしてみると、なかなかアイデアが出てこないものです。そんなときは、他のデザインを参考にしてみましょう。実際に同じものを作ってみるのもよいでしょう(あくまでも練習目的として、個人の使用範囲内にとどめるように注意してください)。そのときに、デザインの4つの原則を意識してください。「あ、これは反復の原則だ」などと気付くはずです。
肝は3つ目の「本番用デザインを作る」です。実践があなたを一番強くします。臆せずにトライしましょう!
来週はWebサイトを作る際に必要な「ペルソナの作り方」を説明します。
書籍紹介
吉田光利著 日本実業出版社 2160円(税込み)
起業家(予備軍)向けに、最新のトレンドを踏まえたWebサイトの開発に不可欠な技術を、概論的かつ多角的に紹介する。
プログラミング(コーディング)の実際や個別ソフトの操作解説などではなく、スタートアップに合わせたWebサイトの開発から運用までの全体感、しくみ、流れなどを中心に、初心者にも分かりやすく解説する。
吉田光利
デザインからプログラミング、サーバーシステム構築までを手掛けるオールラウンドなクリエイター。IT/Webの教育に長く携わり、企業研修や専門学校などでの講師も延べ1000社以上務める。アイデアをカタチにしてビジネスにできるところが強み。現在は2つの会社の代表を務め、精力的に活動している。
※この連載は「スタートアップのための 起業のWeb技術」(吉田光利著)の一部を、著者と出版社の許可の下、一部修正して転載するものです。
関連記事
 デザインで使い勝手を向上させる――Webデザインの4原則その3「反復」
デザインで使い勝手を向上させる――Webデザインの4原則その3「反復」
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、情報に一体感を持たせる「反復」の法則を解説する “見えない”線を“見せる”グリッドシステム――Webデザインの4原則その2「整列」
“見えない”線を“見せる”グリッドシステム――Webデザインの4原則その2「整列」
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、グリッドシステムを使った「整列」の作り方を解説する 重要な情報は左上に――効果的なデザインに必要な4つの原則
重要な情報は左上に――効果的なデザインに必要な4つの原則
エンジニアが知っておくべきWebデザインの4原則、「近接」「整列」「反復」「コントラスト」を分かりやすく解説する お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、今回はプロトタイピングツール「InVision(インビジョン)」でデザインを作成する方法を紹介します 5分で分かるレスポンシブWebデザイン
5分で分かるレスポンシブWebデザイン
流行りのレスポンシブWebデザインを、いくつかのカテゴリに分けて説明する。スマートフォン向けサイト制作を学びたいという方も必読だ Webデザイン初心者でもできる、Bootstrapの使い方超入門
Webデザイン初心者でもできる、Bootstrapの使い方超入門
話題のレスポンシブWebデザインも簡単にできる、CSSフレームワーク「Bootstrap」の概要と基本的な使い方をサンプルとコードを交えて紹介します
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.