「AIDA」でデザインの効果を計測する:エンジニアのためのWebデザイン基礎の基礎(最終回)(1/5 ページ)
デザイン初心者向けにWebデザインのイロハを解説する本連載。最終回は、Google Analyticsを使ってデザインの効果を計測する際のポイントを解説する。
Webデザイン初心者に機能的なWebサイトを作るポイントを解説する本連載。最終回は、Webサイトやアプリにおける「効果的なデザイン」を計測する方法を解説します。データドリブンなデザインの考え方を感じとってください。
効果的なデザインとは
ソーシャルゲームのキャラクターをデザインしている会社の人に聞いた話です。その人は、ゲームの中で自社デザインのキャラクターを買ってもらうために、さまざまな工夫をしているそうです。
具体的には、「Web分析システムでユーザーの行動を把握」し、「キャラクターに赤い帽子をかぶせた場合の興味率、購買率、離脱率などのデータをデータベース化」し、それを基にキャラクターをデザインするそうです。
「釣り上がった目×青い髪の毛」などさまざまなパターンをデータベース化し、パターンごとの売り上げ率も出しているとのことでした。「これがデザインを計測するということか」と思いました。
効果的なデザインは計測可能です。Webデザインには「効果的なデザイン」を計測するための方法がいくつもあります。そのためのツールも、Google Analyticsなど無料のものから有料のものまでたくさんあります。
計測ツール
本記事では「Google Analytics」を例に、計測のノウハウを解説します。Google Analyticsは無料で使えて高機能ですから、基本的な計測を行うには十分でしょう。ただし、Google Analytics以外にもいろいろな計測ツールがあるので、実際にどのツールを使うかはご自身の用途に合わせて決めてください。
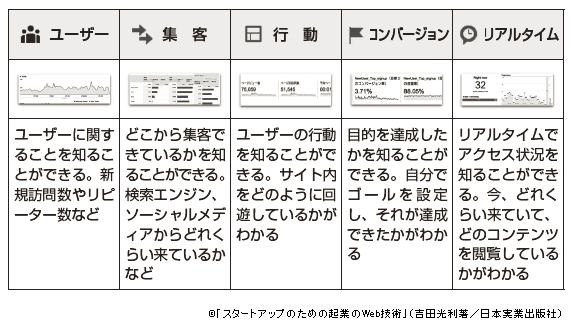
上記の5つは、Google Analyticsの基本機能です。ここでは簡単に紹介していますが、さらに詳しい計測もできます。
効果的な計測方法フレームワーク「AIDA」
「AIDA」は、古くからあるマーケティング手法です。最初のAは「Attention=注目」、Iは「Interest=興味」、Dは「Desire=欲求」、最後のAは「Action=行動」です。
AIDAはユーザーが購買に至るまでの「消費行動」を捉えたものですが、Webサイトのデザインを計測するときも参考になります。
「Webサイトでクレジットカードを申し込む」フローを考えてみましょう。
ユーザーはまず、Google検索などでカード会社のトップページにやってきます。トップページで「注目」させて、コンテンツページで「興味」を増幅させる。その興味を詳細情報で「欲求」に昇華させて、申し込みページで「行動」させる。
この4つのプロセスは、Webページでの購買フローと合致します。これらのプロセスでデザインがどれくらい効いているかを計測すれば、デザインのクオリティを上げられます。
関連記事
 Webサイトの満足度を上げる「UX(ユーザーエクスペリエンス)」の作り方
Webサイトの満足度を上げる「UX(ユーザーエクスペリエンス)」の作り方
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、Webサイトの満足度を上げる「UX(ユーザーエクスペリエンス 利用者体験)」の作り方を解説する 28歳、女性、未婚、年収300万円――サイトの方向性を決める「ペルソナ」
28歳、女性、未婚、年収300万円――サイトの方向性を決める「ペルソナ」
サイトの方向性を決める際に有効な「ペルソナ(顧客にすべき典型的なユーザー像)」の定義方法を解説する 情報のレベルをコントロールする――Webデザインの4原則その4「コントラスト」
情報のレベルをコントロールする――Webデザインの4原則その4「コントラスト」
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、情報にメリハリを付ける「コントラスト」の法則を解説する。 デザインで使い勝手を向上させる――Webデザインの4原則その3「反復」
デザインで使い勝手を向上させる――Webデザインの4原則その3「反復」
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、情報に一体感を持たせる「反復」の法則を解説する “見えない”線を“見せる”グリッドシステム――Webデザインの4原則その2「整列」
“見えない”線を“見せる”グリッドシステム――Webデザインの4原則その2「整列」
デザイン初心者向けにWebデザインのイロハを解説する本連載。今回は、グリッドシステムを使った「整列」の作り方を解説する 重要な情報は左上に――効果的なデザインに必要な4つの原則
重要な情報は左上に――効果的なデザインに必要な4つの原則
エンジニアが知っておくべきWebデザインの4原則、「近接」「整列」「反復」「コントラスト」を分かりやすく解説する お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
お手軽Webデザインモック作成サービス〜InVision(インビジョン)の使い方:実践編
海外Webサービスの使い方を「日本語で」分かりやすく説明するシリーズ、今回はプロトタイピングツール「InVision(インビジョン)」でデザインを作成する方法を紹介します
Copyright © ITmedia, Inc. All Rights Reserved.