Officeユーザーにこそ?CouchDBでお手軽アプリ開発:ゆったリラックス! CouchDBがあるところ(3)(1/3 ページ)
Excelレガシーの置き換えはCouchDBで?! CouchAppを使って「ドキュメント指向データベース」 を手軽に体験しよう(編集部)
第3回は、CouchDBを利用してWebアプリケーション開発を行うためのツールと、Windows版CouchDBについて紹介します。筆者はCouchDBをWebアプリケーション開発者だけが使うのではなく、システム管理者やMicrosoft Officeで事務処理を行っているユーザーにとっても有意なツールだと考えており、そういった方面での活用できるのではないか? と考えています。
CouchDBを使った開発は、いままでとどう違うの?
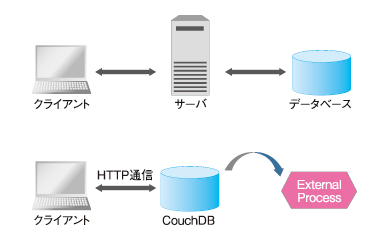
Webアプリケーションの世界で、いま現在よく使われているのは「3層モデル」と呼ばれる仕組みだと思います。クライアントからのリクエストに対し、アプリケーションサーバがデータベースからデータを持ってきて、処理した上でクライアントに結果を返す、というイメージです。CouchDBを使った仕組みでは、CouchDBをホスティングしているサーバがいるだけです。つまり、CouchDBは、アプリケーションサーバであり、データベースサーバでもあるのです。
簡単なWebアプリケーションであれば、第2回「APIとDesign Documentでカクテルブックに挑戦」で紹介したように、Design Documentと添付ファイルだけで作成できます(多少JavaScriptは書く必要があります。また、多くのJavaScriptライブラリはクライアントサイドで動作することを想定しているものが多いため、サーバサイドで動かす場合は注意する必要があります)。
CouchDBからほかの使い慣れた言語を使いたい(呼び出したい)場合は、External Processという仕組みがあります。これは、CouchDBと任意のスクリプトとを標準入出力を使用して連携させるものです。使い方は、local.iniファイル(CouchDBの設定ファイル)に、パスを記述するだけです。External Processの使用方法については、Pythonでの例を掲載している公式wikiを参照してください。
CouchAppを使った開発
今回はCouchAppという仕組みを紹介したいと思います。CouchAppとは、端的にいうとCouchDBでWebアプリケーション開発するためのフレームワークの1つです。CouchDBで動作するJavaScriptのライブラリと、開発用コマンドラインツールが含まれています。CouchAppなしでもCouchDB上での開発は可能ですが、より“リラックス”して開発を行いたい場合は、このツールを使用することをおすすめします。また、Webアプリケーション開発だからといって、公開向けサーバとして使う必要は必ずしもなく、ローカルWebサーバとして使っても構いません。余談ですが、CouchDBの主要な開発者である、クリス・アンダーソン(Chris Anderson)氏も“Relaxing Offline JavaScript”と題してCouchDBの多様な可能性について言及しています。
CouchAppを使用すると、前述のCouchDBモデルでの開発がより簡単になります。コードを書き、添付ファイルを用意し、コマンドラインからCouchDBに向かってpushすることで、Webアプリケーションが作れてしまうのです。
CouchAppの導入
それでは、CouchAppを導入してみましょう。筆者の環境ではDebian(lenny)を想定しています。以下のコマンドで、CouchAppを導入してみましょう。CouchDBはすでに導入済みの環境を想定しています(CouchDBの自体導入については、第1回「“動物図鑑”で知るCouchDBの特徴」を参照してください)。
CouchAppはPythonで作られています。また、導入もPythonのeasy_installを使用すると簡単ですので、環境にPythonが入っていない場合には、事前に導入しておいてください。今回は、easy_installを利用します。
まず、setup.pyをダウンロードします。そして、eazy_installをアップデートしましょう。最後に、couchappをインストールします。
$ wget http://peak.telecommunity.com/dist/ez_setup.py $ sudo python ez_setup.py -U setuptools $ sudo easy_install couchapp
以上で、CouchAppのインストールは完了です。例えば、プロジェクトを作成するには以下のコマンドを入力してみてください。testというプロジェクトが作成されます。
$couchapp generate test
testディレクトリ配下に、以下のディレクトリ/ファイルが作成されます。
shase@labdeb01:~/test$ ls -la 合計 44 drwxr-xr-x 8 shase shase 4096 2009-12-21 00:06 . drwxr-xr-x 25 shase shase 4096 2009-12-21 00:26 .. -rw-r--r-- 1 shase shase 2 2009-12-21 00:06 .couchapprc drwxr-xr-x 3 shase shase 4096 2009-12-21 00:06 _attachments -rw-r--r-- 1 shase shase 12 2009-12-21 00:06 _id -rw-r--r-- 1 shase shase 70 2009-12-20 23:33 couchapp.json drwxr-xr-x 2 shase shase 4096 2009-12-21 00:06 lists drwxr-xr-x 2 shase shase 4096 2009-12-21 00:06 shows drwxr-xr-x 2 shase shase 4096 2009-12-21 00:06 updates drwxr-xr-x 3 shase shase 4096 2009-12-21 00:06 vendor drwxr-xr-x 2 shase shase 4096 2009-12-21 00:06 views
第2回で、CouchDBのAPIである「lists」「shows」「views」について解説していますので参照してみてください。これらのディレクトリには、そのAPI用のコードを置いておくとよいでしょう。「_attachments」には添付ファイルを置くことができます。「vender」配下には、CouchAppのJavaScriptライブラリ(テンプレート)が格納されています。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1
図1



