Windowsフォームでツールチップを表示するには?:.NET TIPS
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
2005/10/27 更新
Windowsアプリケーションでは、コントロール上にマウス・カーソルを乗せて静止したまま少し時間(デフォルトでは0.5秒)がたつと、そのカーソル付近に「ツールチップ」(もしくは「ツールヒント」)と呼ばれる黄色い小さなウィンドウが表示されることがある。
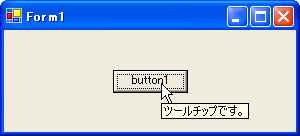
例えば次のサンプル・アプリケーションでは、ボタンにマウス・カーソルを乗せると、「ツールチップです。」という文字列のツールチップが表示される。
このようなツールチップを表示するには、ToolTipコンポーネント(System.Windows.Forms名前空間)を利用すればよい。具体的な利用手順は、以下のとおりだ。
ToolTipコンポーネントのインスタンス化
まず次のコード例のように、Windowsフォームのクラス内でToolTipコンポーネントをフィールド変数としてインスタンス化する。
private ToolTip toolTip1;
public Form1()
{
toolTip1 = new ToolTip();
}
Friend WithEvents ToolTip1 As ToolTip
Public Sub New()
MyBase.New()
ToolTip1 = New ToolTip()
End Sub
なおインスタンス化の際、ToolTipクラスのコンストラクタにIContainerインターフェイス(System.ComponentModel名前空間)のオブジェクトを指定してもよい。IContainerオブジェクトはリソース破棄の仕組みで用いられるものである。詳しくは「連載:実例で学ぶWindowsプログラミング」の「コード上の重要な変化(リソース破棄の仕組み)」の項を参照してほしい。
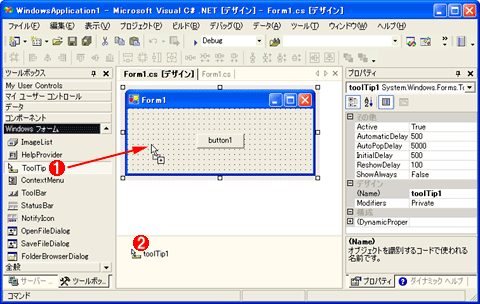
このToolTipコンポーネントのインスタンス化は、Visual Studio .NET(以降、VS.NET)を利用すれば、次の画面の例のようにWindowsフォーム・デザイナでToolTipコンポーネントをドラッグ&ドロップするだけで済み、自らコーディングを行う必要はない。
 VS.NETによるToolTipコンポーネントのインスタンス化
VS.NETによるToolTipコンポーネントのインスタンス化ToolTipコンポーネントのインスタンス化はVS.NETを利用すればとても簡単。
(1)[ツールボックス]ウィンドウの[Windows フォーム]カテゴリにある「ToolTip」をWindowsフォーム上にドラッグ&ドロップする。
(2)すると、インスタンス化されたToolTipコンポーネント(この例では「toolTip1」)がWindowsフォーム・デザイナ下部のコンポーネント領域に表示される。これでToolTipコンポーネントのインスタンス化は終了だ。
次に、インスタンス化したToolTipコンポーネント(以降、ToolTipオブジェクト)に対してツールチップの設定を行う。
ツールチップの設定
ある1つのコントロールにツールチップを設定するために必要な情報は、「ツールチップを設定するコントロール」(本稿の例ではボタン)と、「ツールチップの表示文字列」の2つだ。
この2つをパラメータに指定して、ToolTipオブジェクトのSetToolTipメソッドを呼び出せば、ツールチップの設定は完了だ。具体的には次のようなコードになる。
private void Form1_Load(object sender, System.EventArgs e)
{
toolTip1.SetToolTip(button1, "ツールチップです。");
}
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
ToolTip1.SetToolTip(Button1, "ツールチップです。")
End Sub
複数のコントロールでツールチップを表示したい場合には、以上の設定をコントロールごとに行う必要がある(つまり、コントロールごとにSetToolTipメソッドを呼び出す必要がある)。
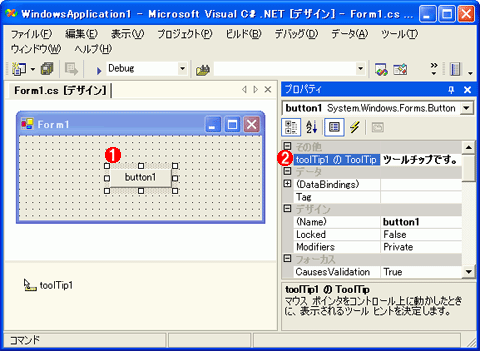
この設定もVS.NETなら、次の画面のように[プロパティ]ウィンドウから手軽に行うことができる。
 VS.NETによるツールチップの設定
VS.NETによるツールチップの設定VS.NETの[プロパティ]ウィンドウを使えばツールチップ文字列の設定も簡単だ。なお以下の手順は、ツールチップを表示したいすべてのコントロールに対して行う必要がある。
(1)ツールチップを表示したいコントロールを選択する。
(2)[<ToolTipオブジェクト名> の ToolTip]プロパティに表示したい文字列を設定する。本稿の例では、[toolTip1 の ToolTip]プロパティに「ツールチップです。」という文字列を設定した。
以上のコードを実装し、ビルドして実行すると、冒頭のサンプル・アプリケーションのようなツールチップが表示される。
ツールチップの表示タイミングをカスタマイズするには?
上記のサンプル・プログラムを実行すると、ツールチップは、コントロール上にマウス・カーソルを置いてから0.5秒後に表示されるはずだ。これは、ツールチップのデフォルト設定がそうなっているからである。
この表示タイミングをカスタマイズするには、ToolTipオブジェクトのInitialDelayプロパティ(デフォルト値は「500」ミリ秒)を設定し直せばよい。なおInitialDelayプロパティは、コードだけではなく、VS.NETの[プロパティ]ウィンドウからも設定できる。
カテゴリ:Windowsフォーム 処理対象:ツールチップ
使用ライブラリ:ToolTipコンポーネント(System.Windows.Forms名前空間)
Copyright© Digital Advantage Corp. All Rights Reserved.

 ツールチップを表示するサンプル・アプリケーション
ツールチップを表示するサンプル・アプリケーション


