特集:Visual Studio 2008&ASP.NET 3.5ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part IV山田祥寛(http://www.wings.msn.to/)2008/04/11 |
 |
|
|
|
Webサービス・ブリッジがWCFをサポート
アプリケーションサービス・ブリッジがASP.NET標準のサービスにアクセスするための機能を提供するのに対して、アプリケーション開発者が自作したサービス・クラスを呼び出すための機能を提供するのが、Webサービス・ブリッジである。
従来、ASP.NET AJAX 1.0のWebサービス・ブリッジ機能では、XML Webサービス(.asmxファイルで実装したWebサービス)にのみ対応していたが、ASP.NET 3.5ではWCF(Windows Communication Foundation)サービスとも連動することが可能になった。
それではさっそく、具体的なサンプル・アプリケーションを見てみよう。以下は、WCFサービスとして提供される「Hello, World」サービス(与えられた値に対して、「こんにちは、●○さん!」というメッセージを返すサービス)を、ASP.NET AJAXから呼び出す例である。
  |
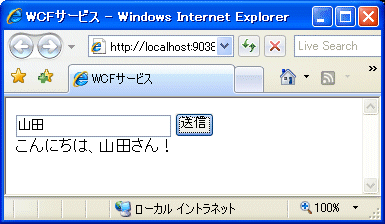
| 図5 サンプル・アプリケーションの実行結果 |
| テキストボックスに入力された値に対して、「こんにちは、●○さん!」というメッセージを出力する。 |
なお、Webサービス・ブリッジ機能に関する基本的な事項については、別稿、
- .NET TIPS:[ASP.NET AJAX]クライアントサイド・スクリプトからXML Webサービスを非同期呼び出しするには?(サーバサイド編)
- .NET TIPS:[ASP.NET AJAX]クライアントサイド・スクリプトからXML Webサービスを非同期呼び出しするには?(クライアントサイド編)
を、WCFについては、
も、それぞれ併せて参考にしていただきたい。
[1]ASP.NET AJAX対応のWCFサービスを作成する
まずは、与えられた引数に応じて、「こんにちは、●○さん!」というメッセージを生成するWCFサービスを作成してみよう。
もっとも、WCFサービスといって、何ら難しい手続きは必要ない。VS 2008では、ASP.NET AJAX対応のWCFサービスを作成するためのテンプレートが用意されており、WCFの動作に必要な設定からサービス・クラスに最低限必要な骨格までを自動生成してくれるからだ。まずは、ソリューション・エクスプローラのコンテキスト・メニューから[新しい項目の追加]を選択しよう。
 |
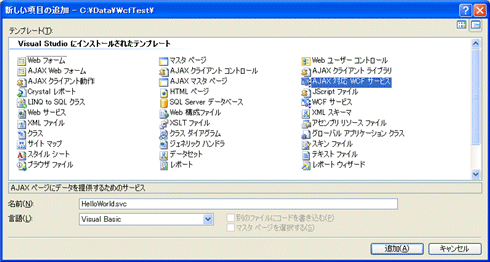
| 図6 [新しい項目の追加]ダイアログ |
図6のような[新しい項目の追加]ダイアログが表示されるので、以下の表の要領で必要な情報を入力し、[追加]ボタンをクリックすればよい。
| ||||||||
| [新しい項目の追加]ダイアログ |
サービス・クラスの最低限の骨組みが自動生成されるので、以下のリスト3の要領で必要なコードを追記する(追記部分は白字)。ちなみに、ここではあらかじめ自動生成されているDoWorkという名前のメソッドを修正しているが、(もちろん)自分で新たなメソッドを追加することも可能だ。その場合にも、メソッドの先頭にOperationContract属性(System.ServiceModel名前空間)を付加するだけでよい。OperationContract属性は、メソッドが、WCFサービスを提供することを表すものである。
| ||
| リスト3 与えられた名前に対して、「こんにちは、●○さん!」というメッセージを生成するWebサービス(HelloWorld.svc。上:C#、下:VB) |
また、Webサービス・クラスを生成した後のWeb.configにも注目してみよう。以下のような設定コードが自動的に追記されているはずだ。取りあえず基本的なWCFサービスを動作させるだけならば、これらの設定コードを変更する必要はないはずなので、ここではリスト内のコメント(<!-- 〜 -->)でおおよその内容を概観するにとどめる。詳細については、前述した「連載:Windows Communication Foundation概説」の方を参照いただきたい。
| |
| リスト4 AJAX対応WCFサービスを動作させるための設定コード(Web.config) | |
| [AJAX対応WCFサービス]テンプレートによって、自動生成されたコードを引用したもの。<!-- 〜 -->の部分は筆者によるコメントである。 |
[2]新規のWebフォームを作成する
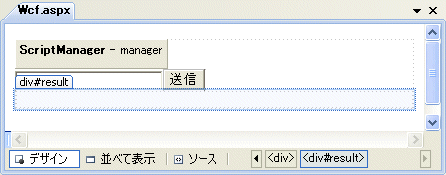
新規のWebフォーム(Wcf.aspx)を作成したら、フォーム・デザイナから以下の画面7の要領でサーバ・コントロールを配置する。また、それぞれのコントロールに対しては、下の表の内容でプロパティ値を設定しておこう。
 |
| 図7 Webフォーム(Wcf.aspx)のレイアウト |
| |||||||||||||||||
| 各コントロールのプロパティで設定する内容 |
WCFサービスにアクセスするための手続きは、XML Webサービスにアクセスする場合と同様、ScriptManagerコントロールのServicesプロパティを設定するだけだ。これによって、Webサービス・クラスにアクセスするためのプロキシ・クラス*5が自動生成される。
| *5 プロキシ・クラスとは、その名のとおり、サービス・メソッドへのプロキシ(=代理)の役回りを担うものだ。プロキシ・クラスを介することで、クライアントサイド・スクリプトではあたかもローカルのライブラリにアクセスするかのように、サーバ側のWebサービスにアクセスできるというわけだ。 |
[参考]プロキシ・クラスのコード ASP.NET AJAXによって生成されるプロキシ・クラスの実コード(JavaScriptコード)を確認したい場合には、Webサービス・クラスのURLの末尾に「/js」を付与して呼び出せばよい。例えば、本サンプルの例であれば、以下のURLでプロキシ・クラスのコードを参照できる。
|
[3]サービス呼び出しのコードを記述する
後は、[2]の手順によって自動生成されたプロキシ・クラスを介して、サービス・メソッドを呼び出すためのJavaScriptのコードを記述するだけだ。具体的なコードは以下のとおり。
| |
| リスト5 プロキシ・クラス経由でサービス・メソッドにアクセスするコード(Wcf.aspx) |
プロキシ・クラス呼び出しについても、XML Webサービス(.asmxファイル)にアクセスする場合と同様、以下の構文で記述できることを確認しておこう(詳細については、前述の別稿を参照されたい)。
| |
| プロキシ・クラスの一般的な呼び出し構文 |
以上を理解したら、さっそく、サンプル・アプリケーションを実行する。図5のように、入力値に応じてサービスが生成したメッセージが表示されれば成功だ。
■
以上、今回はASP.NET 3.5本体における新機能の1つであるASP.NET AJAXについて紹介してきた。さまざまな新機能の中でも、(いわゆる「純粋な」新機能でないとはいえ)やはりASP.NET AJAXが標準機能として搭載されたことはうれしいポイントだろう。これまでは拡張ライブラリということもあって、ASP.NET AJAXの利用を見合わせてきたという開発者も、ASP.NET 3.5の登場によっていよいよちゅうちょする理由もなくなった。今後、ASP.NET AJAXの導入に一層の弾みがつくことを期待したいところだ。
なお、余談ながら、最後に1つ追加情報を。読者の皆さんは、Part IでVS 2008のJavaScriptに対するIntelliSense機能は不完全であると説明したことを覚えているだろうか。そう、VS 2008初期バージョンでは、もっぱらASP.NET AJAX(厳密には、そのクライアント・フレームワークであるMicrosoft AJAX Library)をターゲットとしたものであり、(例えば)prototype.jsやjQueryのような一部の外部ライブラリを正しく認識することができない。
だが、心配することなかれ。先日、早くも登場したホットフィックスでは、ドキュメント・ウィンドウのパフォーマンスを改善するとともに、jQueryに対するIntelliSense機能が正しく動作するように修正されている。
ちなみに、このようなホットフィックスは、今後も小まめにリリースされていくとのことであるから、そのほか主要なJavaScriptライブラリがVS 2008で正しく動作するようになる日も意外と近いかもしれない。
リリースされてなおも改善と機能向上を続けるVS 2008から、まだまだ目が離せない。![]()
| INDEX | ||
| Visual Studio 2008&ASP.NET 3.5 | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part I | ||
| 1.JavaScriptサポートを大幅に強化 | ||
| 2.外部のJavaScriptライブラリやサービス・メソッドも認識可能 | ||
| 3.サービス・メソッドを利用する場合/自作ライブラリにもツール・ヒントを表示 | ||
| 4.機能強化されたJavaScriptのデバッグ機能 | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part II | ||
| 1.CSSサポートもますます使いやすく(1) | ||
| 2.CSSサポートもますます使いやすく(2) | ||
| 3.マルチターゲッティング機能/分割ビュー | ||
| 4.マスタ・ページのネスト機能/エクステンダ・ウィザード | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part III | ||
| 1.新しいデータアクセス・コントロール − ListViewコントロール −(1) | ||
| 2.新しいデータアクセス・コントロール − ListViewコントロール −(2) | ||
| 3.より柔軟なページャの配置を可能にする − DataPagerコントロール − | ||
| 4.ASP.NETページでLINQ機能を利用する − LinqDataSourceコントロール − | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part IV | ||
| 1.UpdatePanelコントロールの適用範囲が拡大 | ||
| 2.ロール・アクセスに対応したアプリケーションサービス・ブリッジ | ||
| 3.Webサービス・ブリッジがWCFをサポート | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




