特集:Visual Studio 2008&ASP.NET 3.5ASP.NETアプリ開発者のための
山田祥寛(http://www.wings.msn.to/) |
 |
|
|
|
そのほかのVS 2008新機能
ここまでASP.NET関連のVS 2008の新機能として、JavaScriptとCSSサポートについて紹介してきた。これだけでも十分に魅力的な機能強化であるわけだが、もちろん、VS 2008の新機能はこれだけではない。
以降は、トピックとしてやや小粒ではあるが、見逃すことのできないいくつかの新機能について解説していくことにしよう。
■複数バージョンの.NET Frameworkをメンテナンスする − マルチターゲッティング機能 −
別稿「Visual Studio 2008に搭載された17の新機能」でも紹介されているように、VS 2008では新たにマルチターゲッティング機能が追加された。この機能は、もちろん、ASP.NETでも有効であり、これによって、VS 2008だけでASP.NET 2.0/3.5対応のアプリケーションを同時に開発/保守することが可能になる。
特に、JavaScriptやCSSサポートなどのVS 2008の機能を(ASP.NET 3.5にバージョンアップすることなく)旧来のASP.NET 2.0アプリケーションのメンテナンスにも利用できるのは、大きな魅力だろう。たとえASP.NET 3.5の機能を必要としない(あるいはASP.NET 3.5にバージョンアップできない)環境であっても、JavaScriptやCSSサポートなどの新機能を利用するために、VS 2008を導入するという選択肢は十分にあるはずだ。
 |
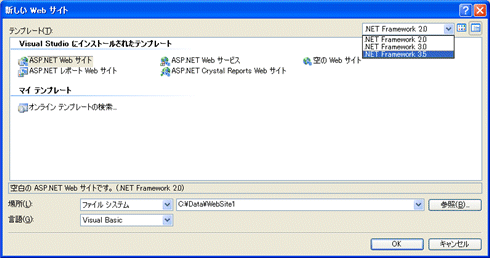
| 図11 [新しいWebサイト]ダイアログ |
| 新しいWebサイトを作成する際には、右上のドロップダウンリストから使用する.NET Frameworkのバージョンを選択することができる。 |
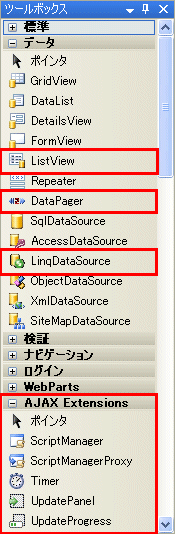
.NET Framework 3.5環境で作成されたWebサイトでは、ツールボックスの[データ]タブにListView/DataPager/LinqDataSourceといった新規コントロールが、また、ASP.NET AJAXの機能を集めた[AJAX Extensions]タブが、それぞれ表示されることが確認できるはずだ(これらコントロールについては、Part IIIで詳解する予定だ)。
 |
| 図12 .NET Framework 3.5環境でのツールボックス |
| 赤枠で囲んだ項目はVS 2008で新たに追加されたもの。 |
また、ここでは詳細は割愛するが、.NET Framework 3.5環境で自動生成されたWeb.configも軽く眺めてみるとよい。ASP.NET AJAXやLINQへのアセンブリ参照をはじめ、ASP.NET AJAXから利用するためのHTTPハンドラ/モジュールなどの設定がデフォルトで記述されていることが確認できる。
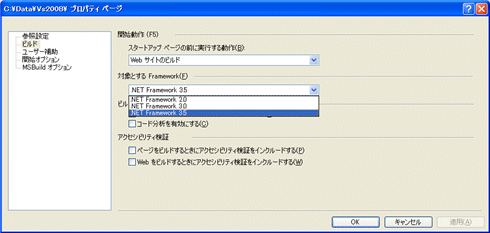
過去に作成したWebサイトに対して、対応する.NET Frameworkのバージョンをアップグレード/ダウングレードすることも可能だ。その場合、ソリューション・エクスプローラからプロジェクト名を右クリックし、表示されたコンテキスト・メニューから[プロパティページ]を選択すればよい。
 |
| 図13 [<サイト名>プロパティページ]ダイアログ |
| 既存Webサイトの.NET Frameworkのバージョンをアップグレード/ダウングレードすることも可能。 |
上図13のような[<サイト名>プロパティページ]ダイアログが表示されるので、[ビルド]ペインの[対象とするFramework]欄からバージョンを変更する。これによって、ASP.NET 2.0⇔ASP.NET 3.5*3を変更することが可能になる。
| *3.「NET Framework 2.0」に含まれるASP.NETは「ASP.NET 2.0」、「.NET Framework 3.5」に含まれるASP.NETは「ASP.NET 3.5」と呼ばれる。 |
ただし、この変更によって修正されるのはWeb.configでの設定のみで、個別のページが指定されたバージョンに合わせて修正されるわけではない点に注意してほしい。例えば、ASP.NET 3.5環境でASP.NET AJAXを利用したページを作成していたものを、ASP.NET 2.0環境にダウングレードした場合には、ASP.NET AJAX 1.0へのアセンブリ参照などをあらためてWeb.configに追加する必要がある。途中で対応バージョンを変更した場合には、(当然ではあるが)アップグレード/ダウングレードの前後で各ページが正しく動作しているかどうかを、必ずチェックするべきである。
■デザイン・イメージとコードとを一望する − 分割ビュー −
いまさらいうまでもなく、Visual Studioのフォーム・デザイナ(デザイン・ビュー)は実に高機能だ。ツールボックスからのドラッグ&ドロップやツール・ウィンドウ、ウィザードなどを利用することで、ごく基本的なレイアウトに関しては自動生成されたコードをほとんど意識することすらなく構築することが可能だ。
もっとも、実際のアプリケーション開発ではコードをまったく意識しない……というのは難しい。Visual Studioが意図しないコードを勝手に生成してしまうこともあるだろう。あるいは、そもそもフォーム・デザイナでは細かなレイアウト調整はやりにくい、という問題もある。
そのような場合、VS 2005まではいちいちフォーム・デザイナからコード・エディタに切り替えて修正を行った後、その修正を再びフォーム・デザイナに切り替えて確認する必要があった。当然、この切り替えは修正を再三再四にわたって行う場合には、なかなか厄介なものだ。
しかし、VS 2008では新たに分割ビューが追加された。分割ビューを利用することで、フォーム・デザイナ/コード・エディタ双方を確認しながら編集を行うことが可能になるので、こうした微細な修正作業がより効率化できる。
分割ビューを表示するには、ドキュメント・ウィンドウ下部の[並べて表示]タブを選択すればよい。
 |
| 図14 分割ビューでページを表示したところ |
| フォーム・デザイナでの編集内容は、リアルタイムにコード・エディタに反映される。 |
ただし、ここで注意していただきたいのは、フォーム・デザイナでのデザインの変更はコード・エディタにリアルタイムに反映されるが、
コード・エディタでの編集内容は、
フォーム・デザイナには即座に反映されない
という点だ。分割ビューでコード・エディタから編集を行った場合には、以下の図15のようにフォーム・デザイナ/コード・エディタが同期されていない旨がメッセージ表示されるので、いったんフォーム・デザイナにフォーカスを移すか、メッセージ・バーをクリックする必要がある*4。
 |
| 図15 分割ビューでコード・エディタから編集を行った場合 |
| フォーム・デザイナ/コード・エディタが同期されていない旨がメッセージ表示される。 |
| *4 恐らくコード・エディタからフォーム・デザイナへの反映はタイミングが難しいためであろう。例えば、コード・エディタで開始タグを記述したタイミングでフォーム・デザイナにこの変更を反映しようとすると、表示できずにデザイナ上はエラーとなってしまう。 |
なお、余談ではあるが、分割ビューではデフォルトでフォーム・デザイナとコード・エディタとを上下に分割するが、これを左右に分割することも可能だ。これには、メニュー・バーの[ツール]−[オプション]により[オプション]ダイアログを開き、[HTMLデザイナ]ペインの[ビューを左右に分割する]にチェックを入れればよい。好みや用途に応じて使い分けるとよいだろう。
| INDEX | ||
| Visual Studio 2008&ASP.NET 3.5 | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part I | ||
| 1.JavaScriptサポートを大幅に強化 | ||
| 2.外部のJavaScriptライブラリやサービス・メソッドも認識可能 | ||
| 3.サービス・メソッドを利用する場合/自作ライブラリにもツール・ヒントを表示 | ||
| 4.機能強化されたJavaScriptのデバッグ機能 | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part II | ||
| 1.CSSサポートもますます使いやすく(1) | ||
| 2.CSSサポートもますます使いやすく(2) | ||
| 3.マルチターゲッティング機能/分割ビュー | ||
| 4.マスタ・ページのネスト機能/エクステンダ・ウィザード | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part III | ||
| 1.新しいデータアクセス・コントロール − ListViewコントロール −(1) | ||
| 2.新しいデータアクセス・コントロール − ListViewコントロール −(2) | ||
| 3.より柔軟なページャの配置を可能にする − DataPagerコントロール − | ||
| 4.ASP.NETページでLINQ機能を利用する − LinqDataSourceコントロール − | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part IV | ||
| 1.UpdatePanelコントロールの適用範囲が拡大 | ||
| 2.ロール・アクセスに対応したアプリケーションサービス・ブリッジ | ||
| 3.Webサービス・ブリッジがWCFをサポート | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




