特集:Visual Studio 2008&ASP.NET 3.5ASP.NETアプリ開発者のための
山田祥寛(http://www.wings.msn.to/) |
 |
|
|
|
■[スタイルの適用]ウィンドウ
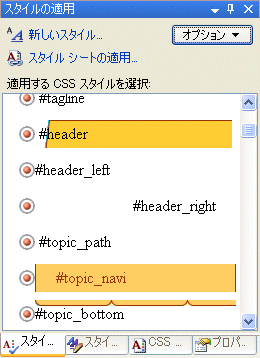
[スタイルの適用]ウィンドウ(図6)は、利用中のスタイルを一覧表示するとともに、ドキュメント・ウィンドウで選択中の要素に対してスタイルを適用するための機能を提供するものだ。
機能的には、[スタイルの管理]ウィンドウにも似ており、[オプション]メニューからのグループ化/フィルタリングにも対応しているが、[スタイルの適用]ウィンドウの方ではスタイルのプレビューがリスト上にそのまま表示されているため、スタイルを実際に適用する局面で適切なものを選択しやすいというメリットがある(半面、限られたスペースで表示できるリスト量が少ないため、全体を見渡したいという場合には、[スタイルの管理]ウィンドウの方が使いやすいだろう)。
また、ウィンドウの性質上、[スタイルの適用]ウィンドウでは、要素に適用できるクラス/IDセレクタの付いたスタイル定義だけが表示されているのも、[スタイルの管理]ウィンドウとは異なるポイントだ。
 |
| 図6 [スタイルの適用]ウィンドウ |
| スタイルのプレビューがリスト上にそのまま表示されており選択しやすい。 |
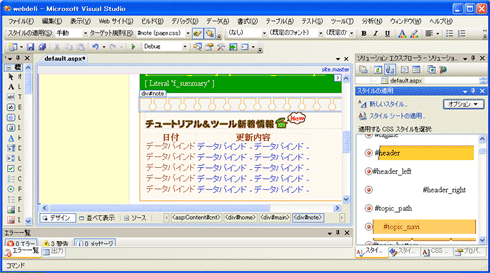
スタイルを適用するには、ドキュメント・ウィンドウでターゲットとなる要素を選択した状態で、[スタイルの適用]ウィンドウから目的のスタイルを選択するだけだ。
 デザイン画面で要素を選択し、 [スタイルの適用]ウィンドウスタイル(ここでは「#header」)をクリック  |
| 図7 [スタイルの適用]ウィンドウによるスタイル適用 |
| ドキュメント・ウィンドウで目的の要素を選択した状態で、[スタイルの適用]ウィンドウから任意のスタイル(ここでは「#header」)をクリックする。これによって、選択した要素にスタイルが適用される。 |
■[CSSのプロパティ]ウィンドウ
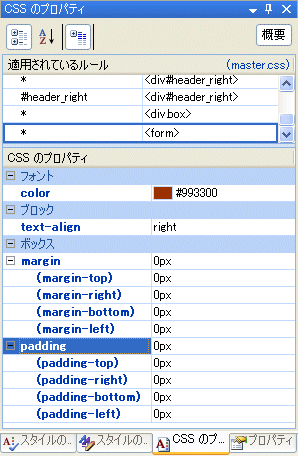
[CSSのプロパティ]ウィンドウは、各要素に対するスタイルの適用状況を確認する場合に便利なウィンドウである。
複雑なスタイルシートを編集していると、作業中の要素に対して、どのようにスタイル定義が適用されているのか――どのように定義を継承しているのかが分からなくなってくるのはよくあることだ。実際、ページをレイアウトする段階で要素を入れ子に配置するのはごく当たり前のことだし、そうである以上、このような「定義の継承」が発生するのも不可避である。
しかし、VS 2008であればこのような継承関係にも悩まされることはない。[CSSのプロパティ]ウィンドウでは、実に[概要]ボタンをクリックするだけで、親要素に定義されたスタイル定義も含め、該当する要素に適用されたすべてのスタイルをリスト表示することができるのだ。
 |
| 図8 [CSSのプロパティ]ウィンドウ |
| [概要]ボタンをクリックしたところ。選択されたプロパティ項目に適用されているルールを確認できる。 |
それぞれのプロパティ項目を選択状態にすることで、現在適用されているルールが「どのスタイルシート」の「どのセレクタ」で定義されたものであるかも確認できるというわけだ(選択されたプロパティ項目に対応するルールが青線で囲まれていることがお分かりになるだろう)。
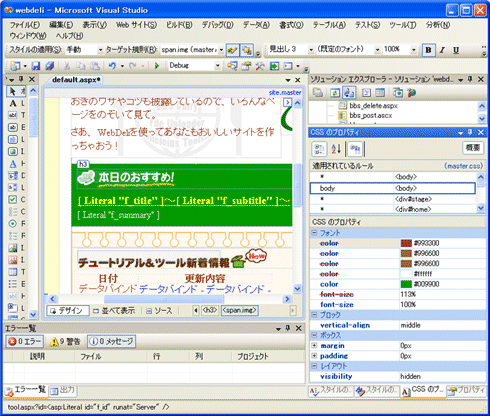
また、以下の画面にも注目していただきたい。
 |
| 図9 [CSSのプロパティ]ウィンドウによるスタイル確認 |
| [概要]ボタンをクリックした状態にしておくことで、現在選択中の要素に対して適用されているスタイル定義が、上位要素の継承分も含めて一覧表示される。 |
一覧部分に注目すると、プロパティ名に赤い打ち消し線が入っている項目が見てとれるはずだ。これは、より強いスタイル定義で上書きされている(例えば、子要素で親要素のスタイル定義が上書きされている)ために、結果として利用されていないプロパティであることを表す。図9では、<body>要素や上位の<div>要素で定義されているcolorプロパティが打ち消され、最終的に<h3>要素で定義されたcolorプロパティ(#009900の色)が適用されている例を示している。
[参考]コード・エディタでのIntelliSenseも強化 これらツール・ウィンドウの強化の陰でやや目立たない感はあるが、VS 2008では、コード・エディタのCSS IntelliSenseも強化されているので、要注目だ。
この図10のように、HTML要素のclass属性、またはサーバ・コントロールのCssClassプロパティを定義する場合に、利用可能なCSSクラス名の候補がリスト表示されるようになった。 |
| INDEX | ||
| Visual Studio 2008&ASP.NET 3.5 | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part I | ||
| 1.JavaScriptサポートを大幅に強化 | ||
| 2.外部のJavaScriptライブラリやサービス・メソッドも認識可能 | ||
| 3.サービス・メソッドを利用する場合/自作ライブラリにもツール・ヒントを表示 | ||
| 4.機能強化されたJavaScriptのデバッグ機能 | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part II | ||
| 1.CSSサポートもますます使いやすく(1) | ||
| 2.CSSサポートもますます使いやすく(2) | ||
| 3.マルチターゲッティング機能/分割ビュー | ||
| 4.マスタ・ページのネスト機能/エクステンダ・ウィザード | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part III | ||
| 1.新しいデータアクセス・コントロール − ListViewコントロール −(1) | ||
| 2.新しいデータアクセス・コントロール − ListViewコントロール −(2) | ||
| 3.より柔軟なページャの配置を可能にする − DataPagerコントロール − | ||
| 4.ASP.NETページでLINQ機能を利用する − LinqDataSourceコントロール − | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part IV | ||
| 1.UpdatePanelコントロールの適用範囲が拡大 | ||
| 2.ロール・アクセスに対応したアプリケーションサービス・ブリッジ | ||
| 3.Webサービス・ブリッジがWCFをサポート | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





