特集:Visual Studio 2008&ASP.NET 3.5ASP.NETアプリ開発者のための
山田祥寛(http://www.wings.msn.to/) |
 |
|
|
|
(3)サービス・メソッドを利用する場合
ASP.NET AJAXのブリッジ機能を利用することで、ASP.NETのメンバシップ・フレームワークやXML Webサービスをクライアントサイド・スクリプト経由でアクセスすることが可能になる。VS 2008では、このブリッジ機能経由で公開されたサービス・メソッドに対しても、IntelliSense機能を有効にすることができる。
ブリッジ機能に関する詳細は、別稿「.NET TIPS:クライアントサイド・スクリプトからXML Webサービスを非同期呼び出しするには?」を参照いただくとして、ここでは以下のような、ごくシンプルなサービス・メソッドが定義されているものと仮定する。
| |
| サービス・メソッドGetMessageを定義したXML Webサービス・クラス(Hello.asmx) |
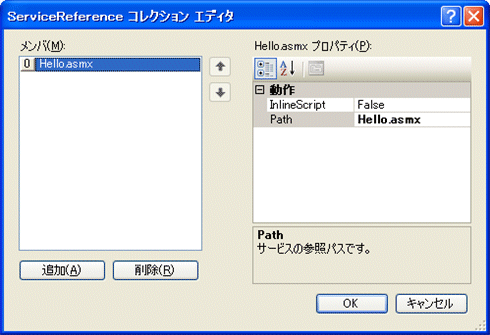
XML Webサービス・クラスに関するIntelliSense機能をページ上で有効にするには、通常の手続きどおり、ScriptManager.Servicesプロパティに.asmxファイルを登録するだけだ。これには、プロパティ・ウィンドウからServicesプロパティ右端の[...]ボタンをクリックすればよい。
 |
| 図7 [ServiceReferenceコレクションエディタ]ダイアログ |
[ServiceReferenceコレクションエディタ]ダイアログが開くので、ダイアログ左下の[追加]ボタンをクリックし、右のプロパティ・グリッドからPathプロパティに「Hello.asmx」へのパスを指定すればよい。
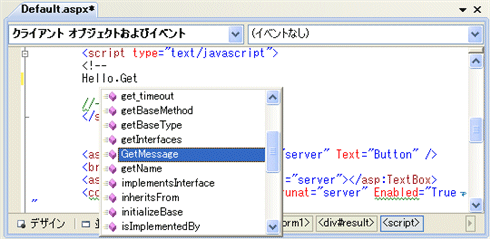
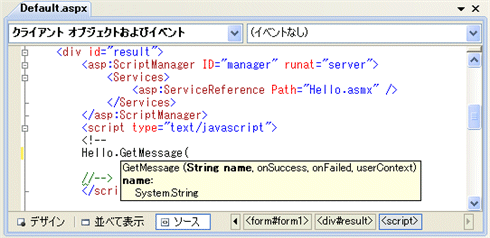
この状態で、コード・エディタからサービス・メソッドを呼び出してみよう。以下のようにIntelliSense機能が有効になっていることが確認できるはずだ。
  |
| 図8 インラインのJavaScript上でサービス・メソッドのIntelliSense機能が有効になっている |
なお、通常のJavaScriptライブラリと同様、外部.jsファイルからもサービス・メソッドへのIntelliSense機能を有効にすることは可能だ。その場合は、先ほどの<reference>コメント・タグで以下のように記述すればよい(path属性にサービス・クラスへのパスを記述する*6)。
|
| *6先ほどと同様に、.asmxファイルをコード・エディタにドラッグ&ドロップして、<reference>コメント・タグを自動生成することも可能。 |
■自作ライブラリにもツール・ヒントを表示
IntelliSense機能に関連して、もう1つだけ。VS 2008では、JavaScriptのコードに追加されたドキュメント・コメントを自動認識して、ツール・ヒントとして表示することもできる。
例えば、以下のようなgetMessage関数を用意してみよう。
| |
| ドキュメント・コメントで関数情報を記述したコード(Hello.js) |
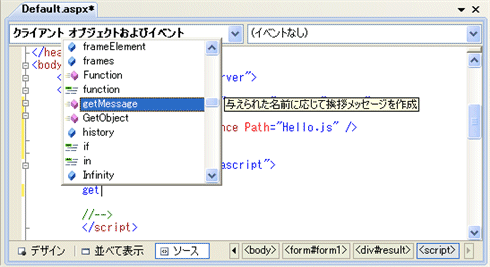
このように定義したHello.jsを、前述した手順でScriptManager.Scriptsプロパティに登録した後、コード・エディタからこれを呼び出してみるとどうだろう。
  |
| 図9 JavaScript関数に関する概要/パラメータ情報をツール・ヒントとして表示 |
図9のように、<summary>コメント・タグに記述したサマリ情報が候補リストのツール・ヒントとして、<param>コメント・タグに記述した引数情報が入力時のツール・ヒントとして、それぞれ表示されることが確認できるはずだ。
[参考]JavaScriptファイルのテンプレート VS 2008では、JavaScriptのファイル・テンプレートも追加されている。これらファイル・テンプレートを利用することで、コントロール(コンポーネント)開発などでも決まりきった記述を一から記述する必要がなくなるので、積極的に活用していくとよい。
「AJAXクライアント・コントロール」と「AJAXクライアント動作」の違いは、前者がSys.UI.Control派生クラス、後者がSys.UI.Behavior派生クラスのテンプレートを出力するという点だ。Sys.UI.Control/Sys.UI.Behaviorクラスの違いについては、拙稿「MS AJAX LibでAJAX対応コントロールを開発しよう(前編)」も併せて参照してほしい。 ちなみに、「AJAXクライアント・ライブラリ」は<reference>コメント・タグでMicrosoftAjax.jsへの参照を追加しているだけのテンプレートだ。「AJAXクライアント・コントロール」「AJAXクライアント動作(Behaviorオブジェクト)」以外の機能を作成する用途では、こちらを選択すること。 |
| INDEX | ||
| Visual Studio 2008&ASP.NET 3.5 | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part I | ||
| 1.JavaScriptサポートを大幅に強化 | ||
| 2.外部のJavaScriptライブラリやサービス・メソッドも認識可能 | ||
| 3.サービス・メソッドを利用する場合/自作ライブラリにもツール・ヒントを表示 | ||
| 4.機能強化されたJavaScriptのデバッグ機能 | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part II | ||
| 1.CSSサポートもますます使いやすく(1) | ||
| 2.CSSサポートもますます使いやすく(2) | ||
| 3.マルチターゲッティング機能/分割ビュー | ||
| 4.マスタ・ページのネスト機能/エクステンダ・ウィザード | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part III | ||
| 1.新しいデータアクセス・コントロール − ListViewコントロール −(1) | ||
| 2.新しいデータアクセス・コントロール − ListViewコントロール −(2) | ||
| 3.より柔軟なページャの配置を可能にする − DataPagerコントロール − | ||
| 4.ASP.NETページでLINQ機能を利用する − LinqDataSourceコントロール − | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part IV | ||
| 1.UpdatePanelコントロールの適用範囲が拡大 | ||
| 2.ロール・アクセスに対応したアプリケーションサービス・ブリッジ | ||
| 3.Webサービス・ブリッジがWCFをサポート | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




