 |
特集:Visual Studio 2008&ASP.NET 3.5ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part II山田祥寛(http://www.wings.msn.to/)2008/01/29 |
|
|
ASP.NETアプリケーション開発者のためのVisual Studio 2008(以降、VS 2008)新機能として、Part IではJavaScriptに関する新機能を取り上げた。これと並んで、VS 2008で大幅に強化されているのがCSS(Cascading StyleSheet)に対するIDEのサポートだ。特集Part IIとなる今回では、このCSSサポートを中心にVS 2008の新機能を解説していく。
CSS(Cascading Style Sheet)サポートもますます使いやすく
VS 2005までのCSSサポートは、せいぜいコード・エディタ上でのIntelliSense機能(CSSプロパティ名の補完)程度であり、直感的なスタイル編集を行うというには程遠い環境であった。スタイルシートの編集はコード・エディタで行い、その結果はデバッグ実行によって都度確認する……という作業をちまちまと行うか、そもそもスタイルの編集はExpression Webのような専用のオーサリング・ツールで別に行っていたという方も多いのではないだろうか。
しかし、VS 2008ではいくつかの管理ウィンドウが追加されており、スタイルの確認/編集がより直感的に行えるようになっている*1。具体的に、新たに追加された管理ウィンドウは以下のとおりだ。
| ||||||||
| VS 2008で追加されたCSS関連の管理ウィンドウ |
| *1 VS 2008で追加されたデザイン機能の多くは、Expression Webのそれを多く取り込み、統合したものだ。結果として、VS 2008のデザイナは機能性/パフォーマンスともに大幅に改善されたが、同時にVS 2008とExpression Webとのすみ分けがやや分かりにくくなった感もある。 |
以下、それぞれのウィンドウに関する詳細について説明していくことにしよう。
■[スタイルの管理]ウィンドウ
[スタイルの管理]ウィンドウは、現在のページに適用されているスタイルを一覧表示するとともに、新たなスタイルを適用するためのインターフェイスを提供するものだ。
 |
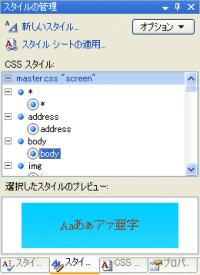
| 図1 [スタイルの管理]ウィンドウ |
| 現在のページに適用されているスタイルをリスト表示する。リスト上のスタイルを選択することで、実際のCSSコードをツール・ヒントとして表示するとともに、ウィンドウ下部ではスタイルを適用したときのプレビューを確認できる。 |
スタイル名の先頭に表示されている丸印の色は、それぞれスタイルの種類を表すものだ。また、丸印の周囲が黒丸で囲まれている場合は、そのスタイルが現在のページで利用されていることを表す。
| ||||||||
| [スタイルの管理]ウィンドウにおける丸印の色の意味 |
ウィンドウ右上の[オプション]メニューを利用することで、スタイル・リストを見やすいようにさまざまな形式で表示することも可能だ。なお以降では、デザイン画面やコード・エディタなどのIDEのメイン・ウィンドウ部分を総称してドキュメント・ウィンドウと記している。
| ||||||||||||||||||||||
| [スタイルの管理]ウィンドウの[オプション]メニュー |
以下は、具体的にそれぞれのオプションを変更したときの表示の変化を表したものだ。それぞれ目的に合わせて、グループ化/フィルタの条件を変更することで、複雑なスタイルを確認する場合にもより把握しやすくなる。
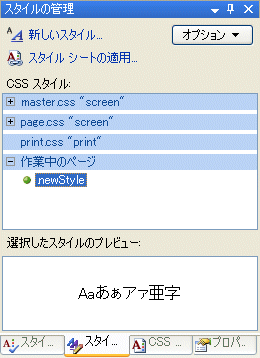
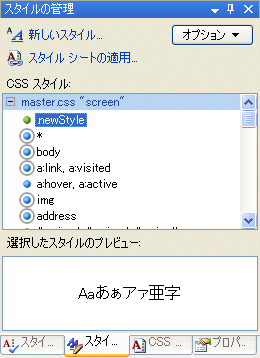
| 図2 [スタイルの管理]ウィンドウのさまざまなビュー |
| 左は[要素で分類][すべてのスタイルを表示]を選択した場合、右は[順序で分類][選択範囲で使用されているスタイルを表示]を選択した場合。グループ化/フィルタ条件によって、動的に表示が切り替わる。 |
また、[スタイルの管理]ウィンドウでは、新たなスタイルの定義を追加することもできる*2。新たなスタイルを追加するには、[スタイルの管理]ウィンドウ上部の[新しいスタイル]リンクをクリックすればよい。
| *2 ちなみに、既存のスタイルを編集するには、リスト上から該当のスタイルを右クリックし、表示されたコンテキスト・メニューから[スタイルの変更]を選択する。また、既存スタイルを基に新しいスタイルを作成したい場合には、同じくコンテキスト・メニューから[新しいスタイルのコピー]を選択する。 |
 |
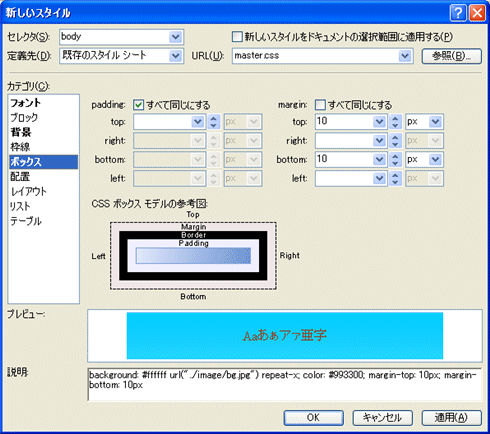
| 図3 [新しいスタイル]ダイアログ |
新しいスタイルの定義では、上の図3のような[新しいスタイル]ダイアログが表示され、それぞれのスタイル・プロパティを編集することができる。
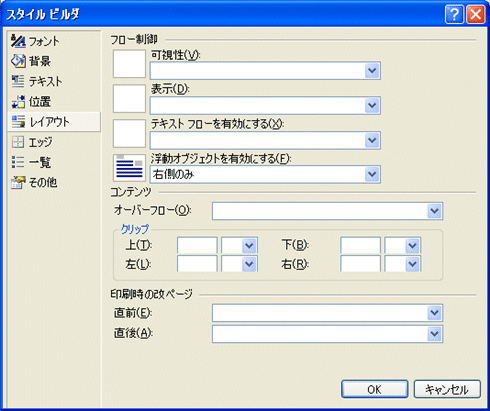
この[新しいスタイル]ダイアログは、VS 2005の時代にも[スタイルビルダ]ダイアログという名前で提供されていたが(図4)、プロパティ名が(実際の名前ではなく)日本語で表示されていたため、かえって設定内容が分かりにくいという問題があった(例えば、clearプロパティを表す「浮動オブジェクトを有効にする」などは、なかなか直感的には分かりにくい例の1つだ)。
 |
| 図4 [スタイルビルダ]ダイアログ(VS 2005) |
| プロパティが無理に日本語名に訳されていることから、実際のCSSプロパティとの対応関係が分かりにくかった。 |
しかし、VS 2008の[新しいスタイル]ダイアログでは、プロパティ名が実際のCSSプロパティの名前で表示されることから、CSSをある程度理解している人間にはむしろ直感的に分かりやすくなっている(CSSに詳しくない人間であっても、プロパティ名から直感的にその内容を推測することはさほど難しいことではないだろう)。また、実際に生成されたCSSのコードが[説明]欄で確認できるので(図3の画面の一番下の部分)、意図したコードが生成されているかどうかを一目で確認できるようになっている。
さらに、VS 2008の[新しいスタイル]ウィンドウでは、セレクタやスタイルの「定義先」も選択できる点にも注目だ。VS 2005の[スタイルビルダ]ウィンドウで定義されたスタイル情報は、インライン・スタイル(要素のstyle属性への直接定義)として保存されていたが、これは通常のスタイルシートの設計からすれば、あまり現実的な定義方法とはいえなかった(再利用性を考えれば、スタイル情報は.cssファイルとして外部ファイル化するのが一般的だ)。
VS 2008では(インライン・スタイルとして指定できるのはもちろん)クラス名/要素名/ID値でセレクタ指定することも可能となっており、現実的なスタイルシートの記述に即した設定内容となっている。また、[定義先]ボックスにも注目してみると、オプションとして、
- 現在のページ
- 新しいスタイルシート
- 既存のスタイルシート
が用意されていることが確認できる。この[定義先]ボックスを変更することで、新しく定義したスタイル情報を外部のスタイルシートに保存することができる。保存先のスタイルシートを指定するには、既存のスタイルシートをドロップダウン・ボックスから選択するか、新規のスタイルシートの場合には[参照]ボタンから保存先のフォルダ/ファイル名を選択すればよい。
[参考]既存のスタイル定義を移動する ちなみに、いったんページ・インラインで保存してしまったスタイル(ページ内の<style>タグで直接定義したスタイル)を、外部の.cssファイルに移動したり、あるいは、ある.cssファイルに保存したスタイル定義を、異なる.cssファイルに移動したりすることも可能だ。方法はカンタン、[スタイルの管理]ウィンドウでスタイルを選択し、そのまま移動先のスタイルシートにドラッグ&ドロップすればよいだけだ。
最初はページ・インラインでスタイルを管理していたが、その後、外部ファイル化したくなった、1つのスタイルシートが肥大化してきたため、複数のスタイルシートに分類(整理)したい、などというケースでは大いに活用できる機能だろう。 |
| INDEX | ||
| Visual Studio 2008&ASP.NET 3.5 | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part I | ||
| 1.JavaScriptサポートを大幅に強化 | ||
| 2.外部のJavaScriptライブラリやサービス・メソッドも認識可能 | ||
| 3.サービス・メソッドを利用する場合/自作ライブラリにもツール・ヒントを表示 | ||
| 4.機能強化されたJavaScriptのデバッグ機能 | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part II | ||
| 1.CSSサポートもますます使いやすく(1) | ||
| 2.CSSサポートもますます使いやすく(2) | ||
| 3.マルチターゲッティング機能/分割ビュー | ||
| 4.マスタ・ページのネスト機能/エクステンダ・ウィザード | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part III | ||
| 1.新しいデータアクセス・コントロール − ListViewコントロール −(1) | ||
| 2.新しいデータアクセス・コントロール − ListViewコントロール −(2) | ||
| 3.より柔軟なページャの配置を可能にする − DataPagerコントロール − | ||
| 4.ASP.NETページでLINQ機能を利用する − LinqDataSourceコントロール − | ||
| ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part IV | ||
| 1.UpdatePanelコントロールの適用範囲が拡大 | ||
| 2.ロール・アクセスに対応したアプリケーションサービス・ブリッジ | ||
| 3.Webサービス・ブリッジがWCFをサポート | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|