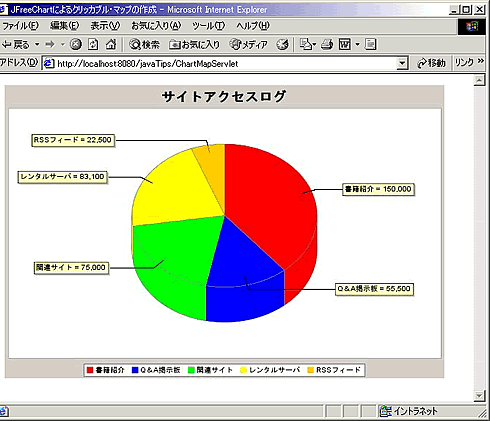
「サーブレットでグラフを描く(JFreeChart活用)」では、チャート画像の生成に特化したライブラリであるJFreeChartを利用して、JSP&サーブレット上で動的にチャート画像を生成する方法について紹介しました。本TIPSでは、その続編としてJFreeChartで生成したグラフにクリッカブル・マップを追加して、グラフの各エリアから個々の詳細ページにリンクできるようにしてみましょう。
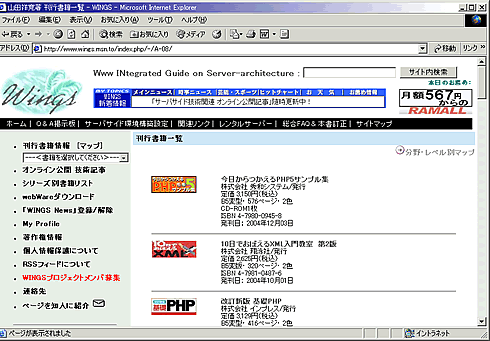
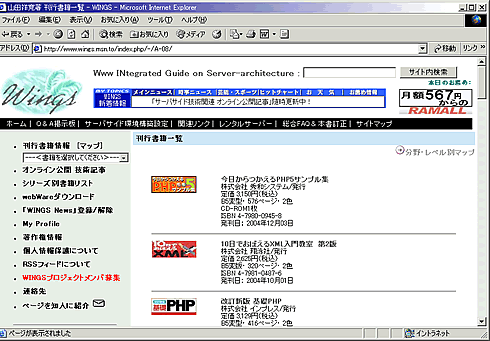
 JFreeChartを利用したクリッカブル・マップの作成。円グラフの該当エリアをクリックすることで、対応するページにリンクする
JFreeChartを利用したクリッカブル・マップの作成。円グラフの該当エリアをクリックすることで、対応するページにリンクする なお、本TIPSのサンプルを利用するには、あらかじめ「サーブレットでグラフを描く(JFreeChart活用)」で紹介したJFreeChartライブラリをTomcat上にインストールし、サーブレットクラスChartServlet.javaを配置しておく必要があります。
クリッカブル・マップを定義するには、「サーブレットでグラフを描く(JFreeChart活用)」で作成したChartServletクラスのほかに、マップ情報を出力するためのChartMapServletクラスを用意しなければなりません。ChartMapServletクラスはChartServletクラスの内容によく似ていますので、本TIPSではもっぱらマップの生成に関係する部分に特化して解説することにします。その他、グラフ生成そのものに関する部分については、「サーブレットでグラフを描く(JFreeChart活用)」の内容を併せて参照してください。
package to.msn.wings.javatips;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartRenderingInfo;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.entity.StandardEntityCollection;
import org.jfree.chart.plot.PiePlot;
import org.jfree.chart.urls.StandardPieURLGenerator;
import org.jfree.data.DefaultPieDataset;
public class ChartMapServlet extends HttpServlet {
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
String[][] aryDat={
{"A-08","150000"},
{"B-07","55500"},
{"B-01","75000"},
{"B-03","83100"},
{"A-12","22500"}
}; <1>
DefaultPieDataset objDpd=new DefaultPieDataset();
for(int i=0;i<aryDat.length;i++){
objDpd.setValue(aryDat[i][0],Integer.parseInt(aryDat[i][1]));
}
JFreeChart objCht=ChartFactory.createPieChart3D(
"サイトアクセスログ",objDpd,true,true,true); <2>
// クリッカブル・マップ用のリンクを生成
PiePlot objPp=(PiePlot)objCht.getPlot();
objPp.setURLGenerator(new StandardPieURLGenerator("link.jsp"));
// マップ用に生成された画像を保存するためにダミー・ファイルを生成
File objFl=File.createTempFile("tips",".jpg");
objFl.deleteOnExit();
// イメージを生成
ChartRenderingInfo objCri=new ChartRenderingInfo(new StandardEntityCollection());
ChartUtilities.saveChartAsJPEG(objFl,objCht,600,400,objCri);
// リクエスト属性"map"に<map>タグを含む文字列データをセット
request.setAttribute("map",ChartUtilities.getImageMap("
map",objCri)); <3>
this.getServletContext().getRequestDispatcher("
/chart.jsp").forward(request, response);
}
} |
ここで注目していただきたいのは、赤字の<1><2><3>で示した行の3点です。
- <1> データセット「項目名」には、リンク時のキーとなる値をセットする
JFreeChartではクリッカブル・マップのリンクを生成する際に、データセットの「項目名」をクエリ情報として付加します。例えば、上のサンプルであれば、link.jsp?category=A-08のようなリンクが生成されるわけです。ちなみに、categoryはJFreeChartがデフォルトで定めるクエリ情報のキーです。一般的には、クエリ情報categoryには、リンク先でコンテンツを一意に識別するためのID情報をセットします。
- <2>URL生成を有効にする
ChartFactory#createPieChart3Dメソッドの第3、4引数には「ツールチップを表示するか」「URLを動的に生成するか」を表すboolean値を指定します。クリッカブル・マップを生成するに際しては、第4引数は必ずtrueに設定する必要があります。第3引数は、マップ上にマウスポインタが載ったタイミングでツールチップを表示したい場合にだけtrueを設定してください。
- <3>マップ・データをリクエスト属性にセットする
ChartUtilities#getImageMapメソッドは、生成された画像情報を基に内部的に生成された<map>タグを文字列として返します。ここでは、これをJSPページで引用できるように、リクエスト属性“map”に格納します。
次に、クリッカブル・マップを表示するためのchart.jspと、クリッカブル・マップ上でのリンクを受けて、目的のサイトにリダイレクトするためのlink.jspを作成します。
<html>
<head>
<title>JFreeChartによるクリッカブル・マップの作成</title>
</head>
<body>
${requestScope['map']}
<img src="chart.jpg" usemap="#map" border="0"
/>
</body>
</html> |
<img>タグのusemapオプションの値は、ChartUtilities#getImageMapメソッドの第1引数で指定した値に対応している必要があります。
<%@ taglib prefix="c"
uri="http://java.sun.com/jsp/jstl/core" %>
<c:redirect url="http://www.wings.msn.to/index.php/-/${fn:escapeXml(param['category'])}/"
/> |
link.jspでは、クエリ情報categoryを介して受け取った値を基にリンク先のURLを生成し、<c:redirect>要素でリダイレクトします。
本サーブレットクラスを実行するに当たっては、あらかじめデプロイメント・ディスクリプタ(web.xml)に対して、サーブレットの登録を行っておく必要があります(「基礎から学ぶサーブレット/JSP 第11回 JSPとサーブレットの違いを明らかにする」も併せて参照してください)。「サーブレットでグラフを描く(JFreeChart活用)」での設定を消さないように、以下の内容を追加してください。
<?xml version="1.0" encoding="UTF-8" ?>
<web-app xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee web-app_2_4.xsd"
version="2.4">
…中略…
<servlet>
<servlet-name>ChartMapServlet</servlet-name>
<servlet-class>to.msn.wings.javatips.ChartMapServlet</servlet-class>
</servlet>
…中略…
<servlet-mapping>
<servlet-name>ChartMapServlet</servlet-name>
<url-pattern>/ChartMapServlet</url-pattern>
</servlet-mapping>
…中略…
</web-app> |
以上で、クリッカブル・マップを表示するための準備は完了です。冒頭で紹介したようなページが表示されれば成功です。


 JFreeChartを利用したクリッカブル・マップの作成。円グラフの該当エリアをクリックすることで、対応するページにリンクする
JFreeChartを利用したクリッカブル・マップの作成。円グラフの該当エリアをクリックすることで、対応するページにリンクする



